标签:load 格式 浏览器 strong 文档 alt http 技术 后缀
注意:HTML 不是编程语言,而是标记语言。
HTML 标签是由标签和内容组成的
标签内部会有属性:
注意:属性的值必须使用双引号
元素:开始标签+标签内容+闭合标签的 整体我们称之为元素,所以我们经常会
说元素,实际上指的就是我们的标签整体。
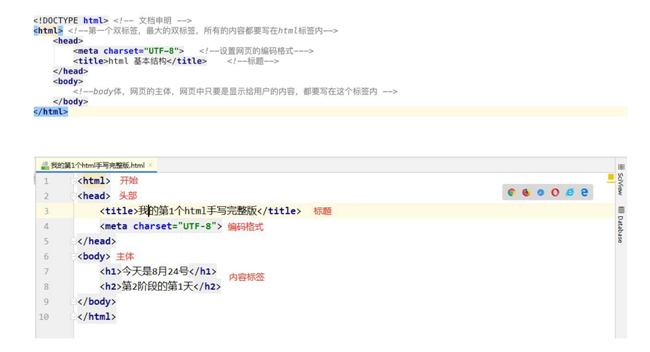
(三)HTML 的基本结构

标签:load 格式 浏览器 strong 文档 alt http 技术 后缀
原文地址:https://www.cnblogs.com/duxiangjie/p/14922380.html