标签:标签 setting 过程 实现 nta info show bbr lang

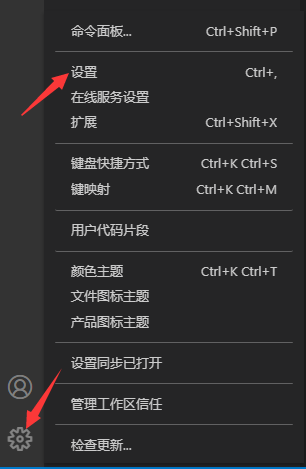
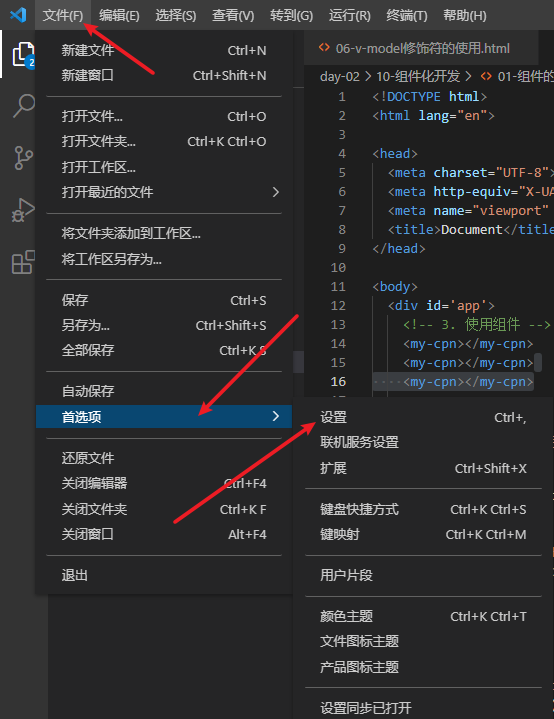
或者


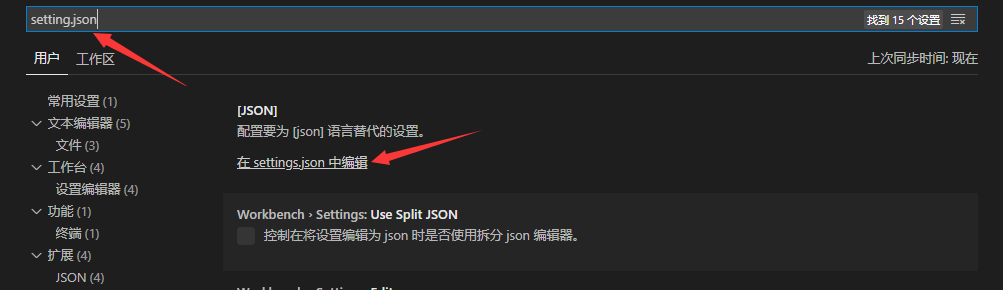
或者直接搜索setting.json(你可能看到很多个setting.json,随便打开一个就可以)

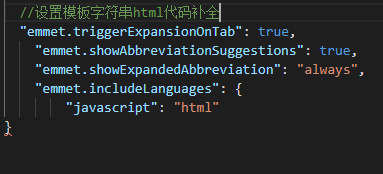
"emmet.triggerExpansionOnTab": true,
"emmet.showAbbreviationSuggestions": true,
"emmet.showExpandedAbbreviation": "always",
"emmet.includeLanguages": {
"javascript": "html"
}

标签:标签 setting 过程 实现 nta info show bbr lang
原文地址:https://www.cnblogs.com/bky-/p/14932287.html