标签:用户数 mamicode 必须 介绍 服务器 password pass 方式 ping
表单:
属性:
注意:表单项中的数据要想被提交:必须指定其name属性
表单项标签:
input:可以通过type属性值,改变元素展示的样式
type属性:
label:指定输入项的文字描述信息
select: 下拉列表
textarea:文本域
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表单标签</title>
</head>
<body>
<!--tips: IDEA中html注释快捷键同java注释,单行ctrl+/ 多行ctrl+shift+/-->
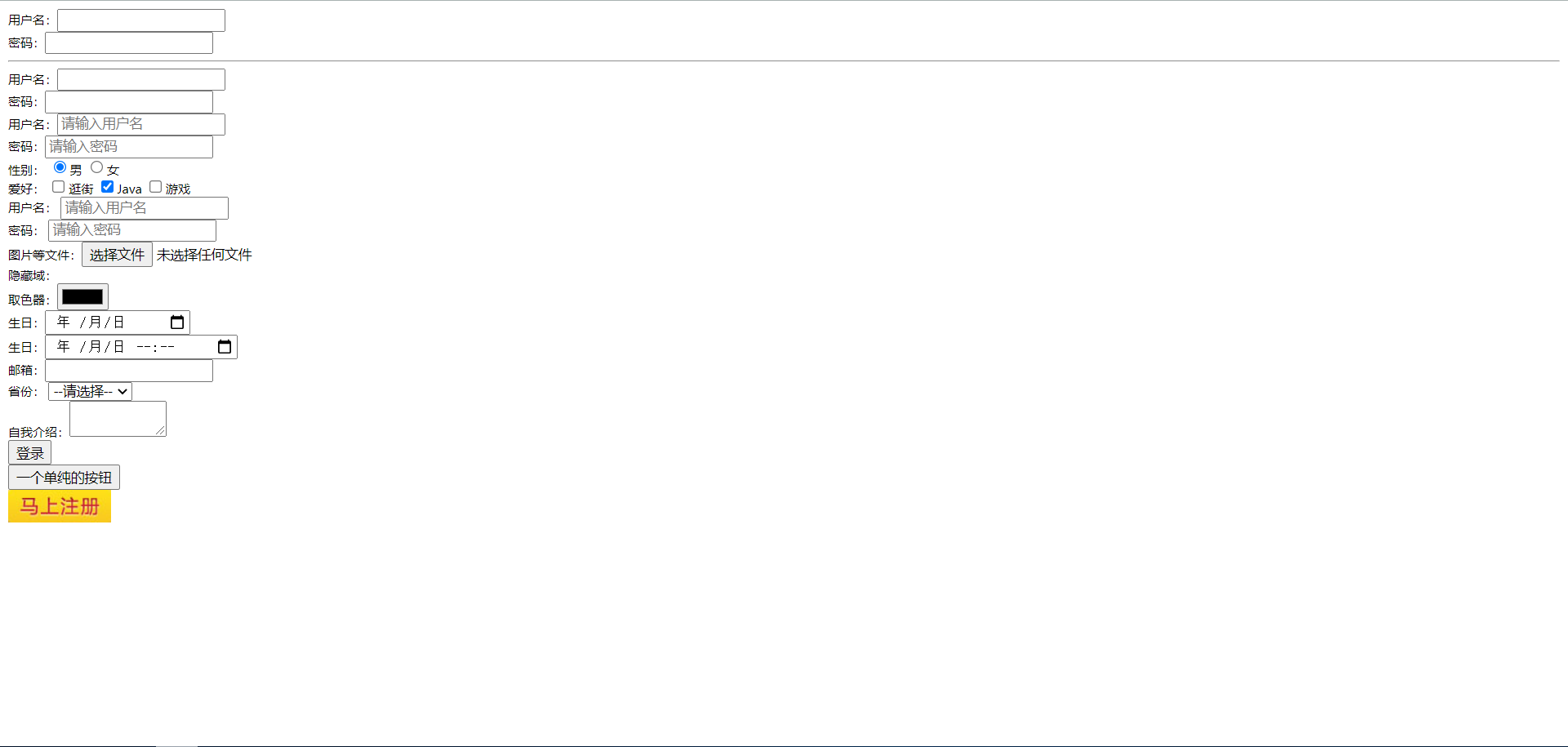
用户名:<input><br/>
密码:<input name="pswd"><br/>
<hr/>
<form action="#", method="get">
用户名:<input name="username"><br/>
密码:<input name="password"><br/>
用户名:<input type="text" name="username" placeholder="请输入用户名"><br/>
密码:<input type="password" name="password" placeholder="请输入密码"><br/>
性别:
<input type="radio" name="gender" value="male" checked="checked">男
<input type="radio" name="gender" value="female">女<br/>
爱好:
<input type="checkbox" name="hobby" value="shopping">逛街
<input type="checkbox" name="hobby" value="java" checked="checked">Java
<input type="checkbox" name="hobby" value="game">游戏<br/>
<label for="usernameID">用户名:</label>
<input type="text" name="username" placeholder="请输入用户名" id="usernameID"><br/>
<label for="passwordID">密码:</label>
<input type="password" name="password" placeholder="请输入密码" id="passwordID"><br/>
图片等文件:<input type="file" name="file"><br/> <!--也是一种提交按钮-->
隐藏域:<input type="hidden" name="hidden_name" value="1"><br/>
取色器:<input type="color" name="color"><br/>
生日:<input type="date" name="birthday"><br/> <!--年月日-->
生日:<input type="datetime-local" name="birthday"><br/> <!--年月日时分秒-->
邮箱:<input type="email" name="email"><br/> <!--自动校验邮箱格式-->
省份:
<select name="province">
<option value="">--请选择--</option>
<option value="1">南京</option>
<option value="2">杭州</option>
<option value="3">武汉</option>
</select><br/>
自我介绍:<textarea cols="10", role="5" name="des"></textarea><br/>
<input type="submit", value="登录"><br/>
<input type="button" value="一个单纯的按钮"><br/>
<input type="image" src="../img/regbtn.jpg"><br/>
</form>
</body>
</html>

标签:用户数 mamicode 必须 介绍 服务器 password pass 方式 ping
原文地址:https://www.cnblogs.com/yppah/p/14934560.html