标签:的区别 stat 十分 tle htm log ntb http get
最近因为工作需要,仔细研究了一下关于JS下offsetLeft,style.left,以及jquery中的offset().left,css("left")的区别。
JS下的offsetLeft和style.left,以及jquery的css("left"),对定位的理解相似,如果父元素中有定位元素,都是相对于上一个定位元素(position不为static)定位。
值得一提的是如果没有已经定位的父元素,那么offsetLeft指向的是文档(document)的左边缘,而style.left与css("left")指向的是body的左边缘,如果body默认存在margin的话,他们取得的值是不一样的。
此外老生常谈,css("left")和style.left是带单位"px"的,而offsetLeft没有单位,另外,style.left必须是内联样式,或者在JS中通过style.left赋值,否则取得的将为空字符串(在内部样式和外部样式中指定left是无效的)。而jquery的css("left")没有这一限制,显然使用jquery操作dom的优势就体现出来了。
最后是jquery的offset().left,它永远是相对于文档的左边缘(往往体现为浏览器的左边缘)定位的,这样的话使用jquery就可以在不同的应用场景采用不同的方法来获取元素的位置,而如果你要像原生的offsetLeft一样,相对父元素来获取位置,也可以使用position().left方法来获取,两个需求兼顾,十分方便。
下面贴出了测试代码和图片,特意给body设置了一个margin来让大家理解相对于文档和body的定位差别。
样式和结构以及JS代码都放在一起了,方便大家拿走测试。
以下是代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
body{
margin:20px;
}
.wrap{
width:300px;
height: 300px;
background-color: red;
left:200px;
position:relative;
}
.inner{
position: absolute;
width: 100px;
height: 100px;
left: 50px;
background-color: blue;
}
</style>
<script type="text/javascript" src="http://libs.baidu.com/jquery/2.0.3/jquery.js"></script>
</head>
<body>
<div class="wrap" id="wrap" style="left:200px;">
<div class="inner" id="inner">
</div>
</div>
<script type="text/javascript">
console.log($(".wrap").css("left"));
console.log($(".wrap").offset().left);
console.log(document.getElementById("wrap").offsetLeft);
console.log(document.getElementById("wrap").style.left);
console.log($(".inner").css("left"));
console.log($(".inner").offset().left);
console.log(document.getElementById("inner").offsetLeft);
console.log("如果style.left没有在内联样式中指定:"+document.getElementById("inner").style.left);
</script>
</body>
</html>
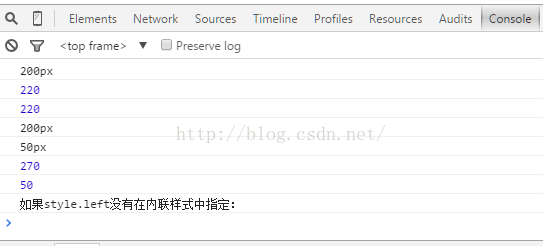
以下是结果图片:

关于JS下offsetLeft,style.left,以及jquery中的offset().left,css("left")的区别。
标签:的区别 stat 十分 tle htm log ntb http get
原文地址:https://www.cnblogs.com/itjeff/p/14954986.html