标签:bottom radius review length otto position multi hang and
| # el-upload上传列表实现 展开 收起 |
|---|
| #### 无图言*,所以先上最终效果图(想参考代码的可以直接滑到最后) |
 |
| ### 具体实现思路?? |
| 注意: 每个人的项目环境以及需求,都不尽相同,所以这里仅仅提供思路. |
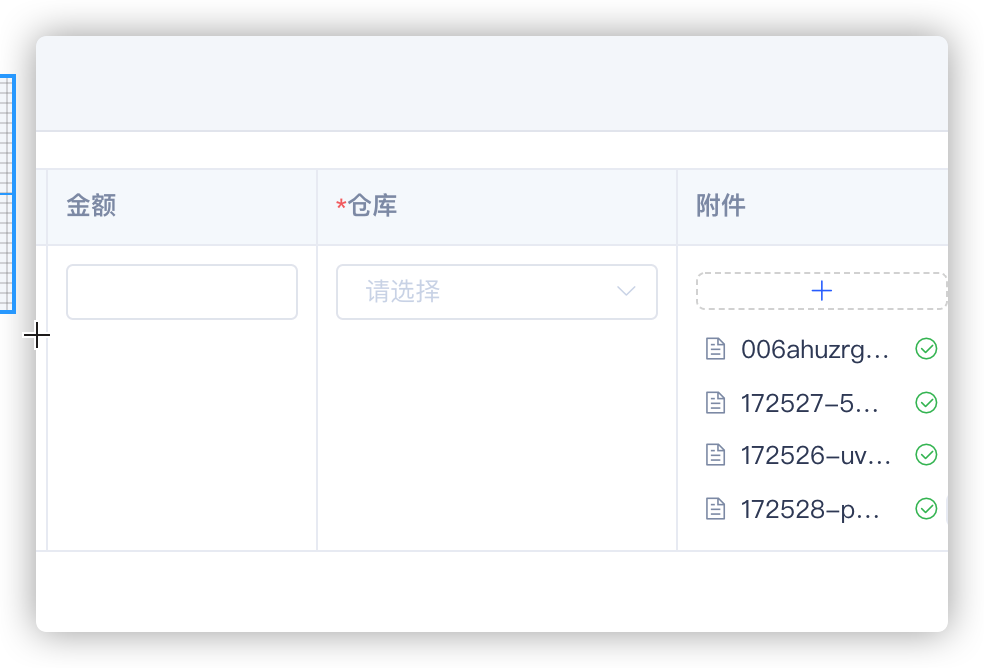
| #### 看看没有收起之前?? |
 |
| 可以看到,没有实现收起之前,如果一直上传文件,文件列表会一直向下延伸....... |
| 如果需求的上传数量少的话,还可以接受,但是,让我们看看需求 |
 |
| ???? 30 张 |
 |
| 可见,为了尽可能的减少对页面的影响,只能弄个展开以及收起了! |
| #### 思考?? |
| 展开以及收起,无非是控制显示数量,那么我们就要对症下药,先看看什么属性与上传的文件数量有关 |
| 这时候我们就要去看 element-ui 的文档了 |
| 这里可以看到 file-list 这个属性与我们的上传文件列表有关,那我们就从它下手! |
| 这里我们用 slice() 方法 试试 |
| 关键代码: |
| 注意:我这因为有多项附件要上传,所以列表是个数组 |
| 相应的每一项是一个item,所以这里item.accessory才是我图片存储的地方 |
| 根据你们的实际数据格式看着来,不要完全照抄 |
| ```vue |
| :file-list="item.accessory.slice(0, 1)" |
| ``` |
 |
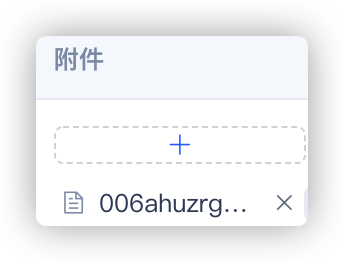
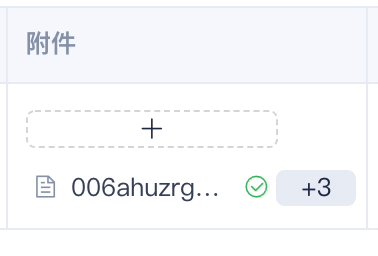
| 随后可以看到,不管我们怎么上传图片,只会显示第一张 |
| 那么到这里,我们限制显示数量的需求达到了 |
| 然后不要着急,这时候我们先去弄个按钮出来,饭要一口一口吃嘛 |
| 关键代码: |
| ```vue |
| // textFlg 是我自定的 类似于开关 |
| <div v-show="item.accessory.length > 1" class="more" @click="res=>{item.textFlg = !item.textFlg}"> |
| ``` |
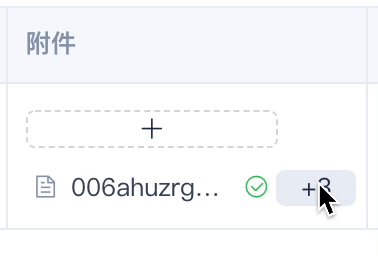
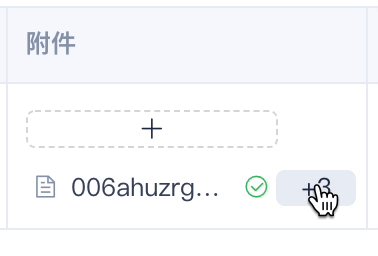
| 这个按钮的整体思路是,只有上传图片大于1张才显示; 默认显示当前上传的文件数量-1;每当点击之后,切换状态. |
 |
| 之后就能实现这种效果,样式啥的我就不在这里展开了,主要是传递一个思路! |
| 限制显示数量又了,切换效果有了,那么现在就剩展开了! |
| 上面我们这条代码吗? |
| ```vue |
| :file-list="item.accessory.slice(0, 1)" |
| ``` |
| 这里我们将 slice() 方法 的第二个参数 固定成了 1 ; 这样就始终只显示一条! |
| 那么我们要是根据某个状态来切换这个1,不就达到我们想要的展开了嘛? |
| 说干就干! |
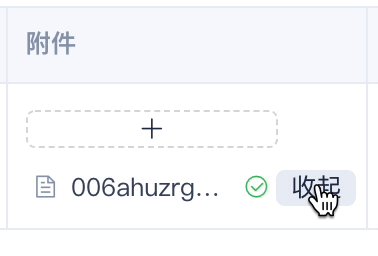
| 经过一番摸索之后! 实现了切换显示数量 |
| ```vue |
| :file-list="item.accessory.slice(0, item.textFlg ? item.accessory.length : 1)" |
| ``` |
| 这里三元表达式的意思是 textFlg === true 吗? 如果为true 就显示与上传列表数组长度相等的数据 :(否则) 显示1 |
| textFlg 就是我们用来控制按钮文字的状态,所以毫无疑问他们俩可以共用! |
| 至此,我们就实现了如最终效果图的切换 |
 |
| 以上,就是大概的实现思路,当然例如样式之类的等等细节,本文都选择直接略过,还请谅解. |
| 最后我会贴出我的所有代码,以及数据格式. |
| 当然,这肯定不是最优解,不过这是我的思路,有别的观点或者解决方案欢迎讨论~ |
| ### 仅供参考! 仅供参考! 仅供参考!?? |
| 我的数据格式: |
| ```json |
| details:[ |
| textFlg: false, |
| ] |
| ``` |
| 我的示例源码: |
| ```vue |
| <el-upload |
| ref="upload" |
| list-type="text" |
| :style="{ width: item.accessory.length > 1 ? ‘140px‘ : ‘100%‘ }" |
| :action="$store.state.config.uploadConfig.actionUrl" |
:headers="{ Authorization: Bearer ${$store.state.token} }" |
| :on-preview="handlePreview" |
| :auto-upload="true" |
| :file-list="item.accessory.slice(0, item.textFlg ? item.accessory.length : 1)" |
| :on-success=" |
| (res, file) => { |
| return handleSuccess(res, i, file) |
| } |
| " |
| :on-remove="handleRemove" |
| :before-upload="beforeAvatarUpload" |
| multiple |
| :limit="30" |
| :on-exceed="handleExceed" |
| :disabled="!isEdit" |
| > |
| <div v-show="item.accessory.length > 1" class="more" @click="more(item)"> |
{{ item.textFlg ? ‘收起‘ : +${item.accessory.length - 1} }} |
| ``` |
| 样式: |
| ```css |
| .more { |
| margin: 0 0 0 110px; |
| cursor: pointer; |
| width: 45px; |
| height: 20px; |
| background: #ebeef5; |
| text-align: center; |
| border-radius: 5px; |
| position: absolute; |
| bottom: 12px; |
| right: 5px; |
| } |
| ``` |
| 如果能帮到你,是我最大的荣幸! |
标签:bottom radius review length otto position multi hang and
原文地址:https://www.cnblogs.com/mosaicMask/p/14965568.html