标签:基本 pac lan tps exports eating run script 创建
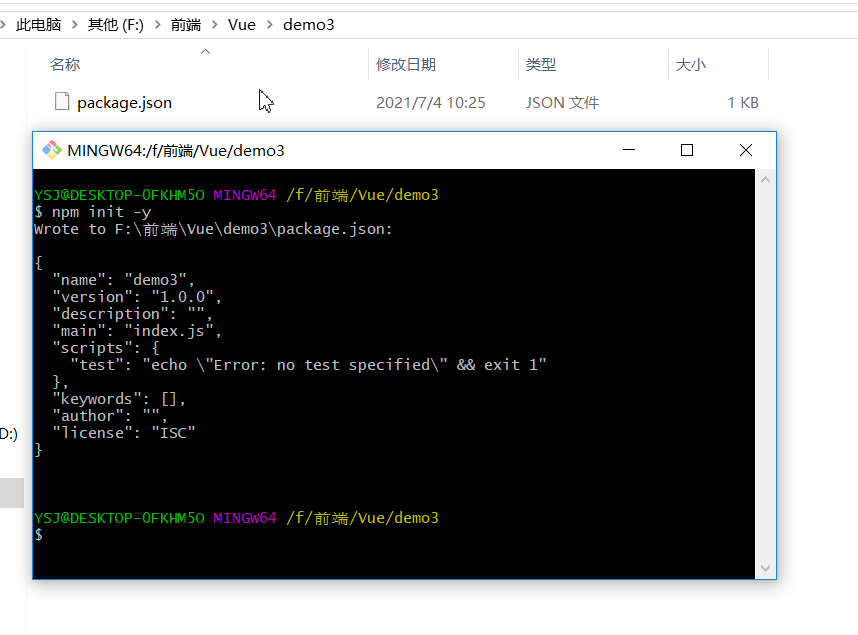
npm init -y




npm i -D webpack


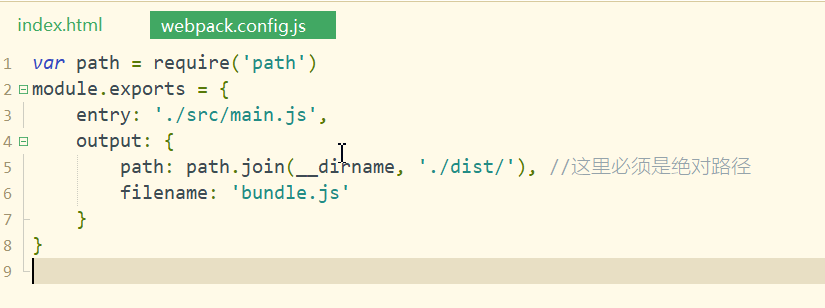
var path = require(‘path‘)
module.exports = {
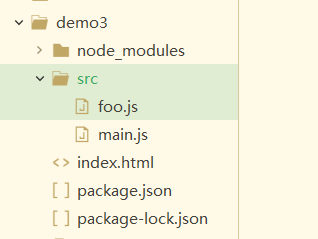
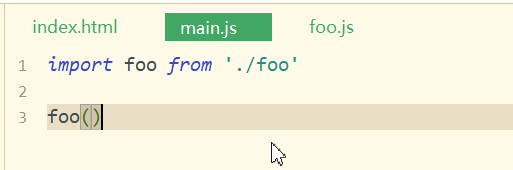
entry: ‘./src/main.js‘,
output: {
path: path.join(__dirname, ‘./dist/‘), //这里必须是绝对路径
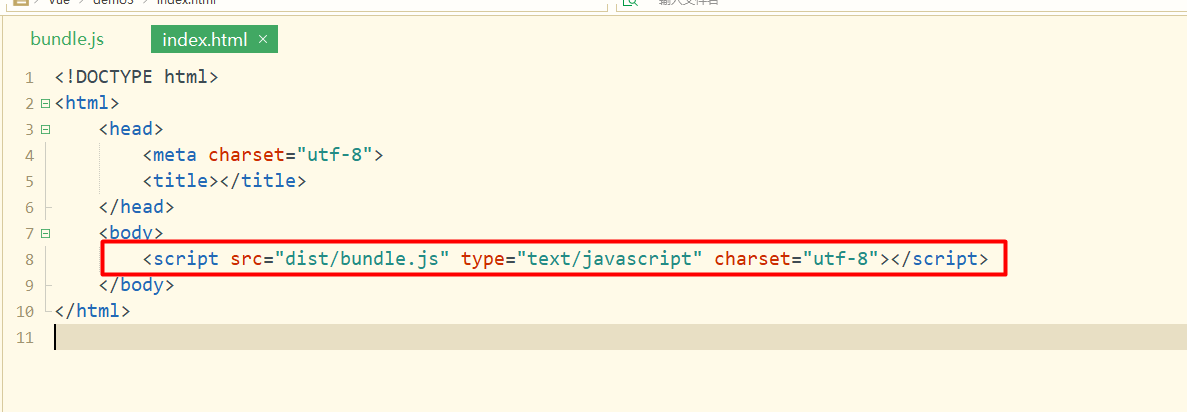
filename: ‘bundle.js‘
}
}

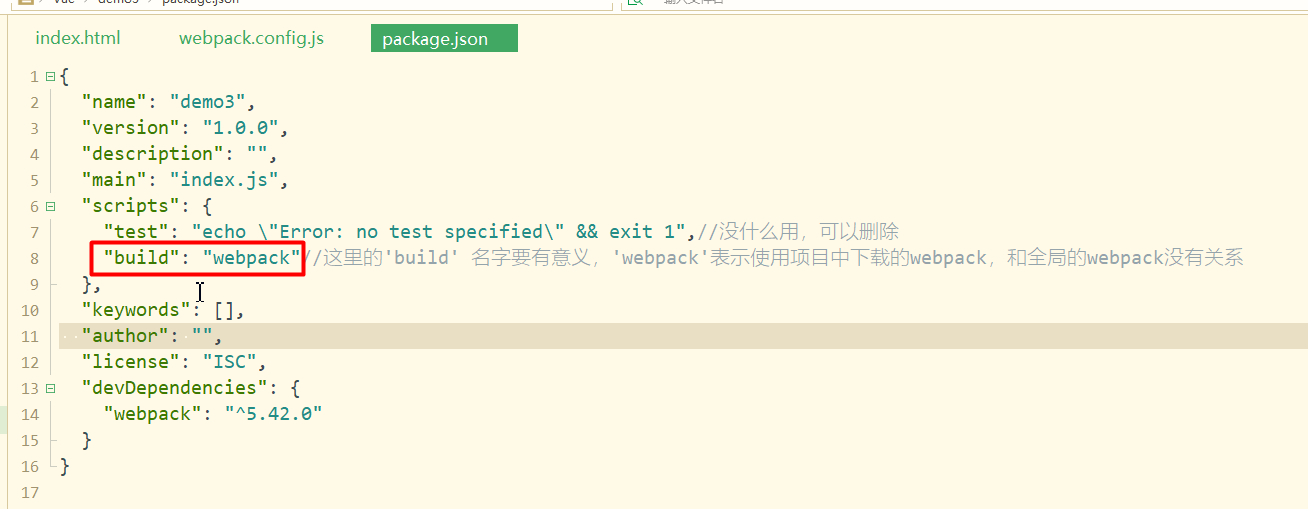
{
"name": "demo3",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"build": "webpack"
},
"keywords": [],
"author": "",
"license": "ISC",
"devDependencies": {
"webpack": "^5.42.0",
"webpack-cli": "^4.7.2"
}
}
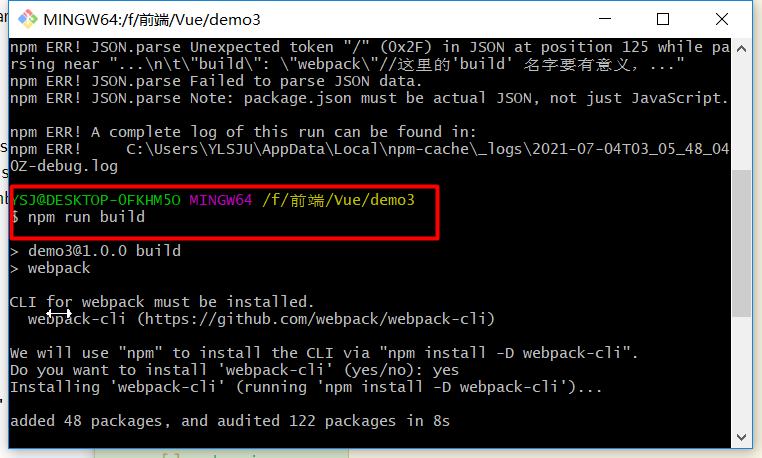
npm run build






标签:基本 pac lan tps exports eating run script 创建
原文地址:https://www.cnblogs.com/191080438qq/p/14968520.html