标签:style blog http io color ar os 使用 sp
字体与文本的区别:
字体主要涉及文字的大小和外观(可应用于单个字符)。
文本主要涉及对字体的处理(只能应用于文本块)
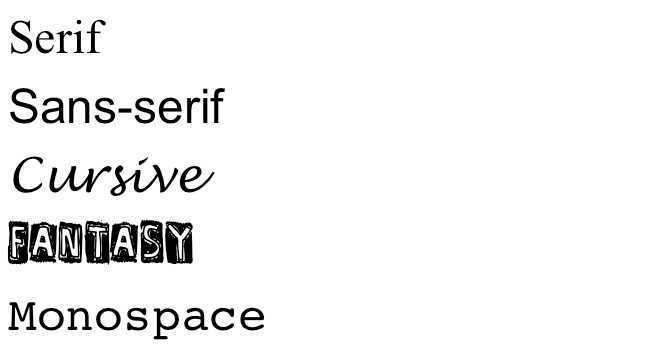
CSS中指定字体的最简单方式,就是使用五种通用的字体集合
serif :该字体在字符笔画末端有叫做衬线的小细节(Time New Roman、Georgia、Palatino)
sans-serif:末端无任何细节(Trebuchet MS、Arial、Verdana)
monospace:每个字母宽度相等(例如,i与m具有相同的宽度),通常用于排版代码块或模仿打印效果
cursive:手写笔记,但是比手写效果要整洁(Comic Sans MS、Brush Script)
fantasy:不能归入其他种类的字体

/*指定通用字体,浏览器会选择默认的Helvetica或者Arial*/ /*font-family是一个可继承的属性,值会传递给所有的后代*/ body {font-family: sans-serif;} /*以首先字母为开头,以通用字体结束 */ body{font-family: "hoefler text",times,serif;}
设置字体大小,可以使用三种类型的值:
在文字大小中选择了更大或者更小之后,所有字体都能成比例地缩放
只需要改变body标签的字体大小,按比例改变文本的大小
使用相对大小字体的缺点
可能因字体大小的继承而导致极小字体的显示
用户很容易“破坏”没有考虑到文本缩放因素的CSS页面布局

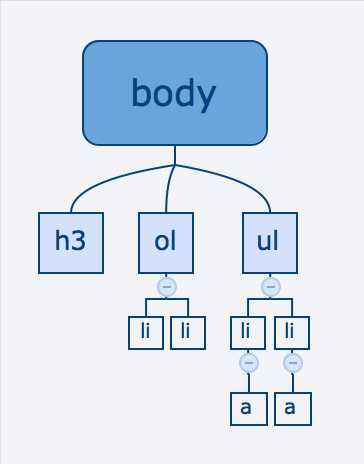
body{ font-family: verdana,arial,sans-serif; /*为字体设置了可以调准的基准大小,1em一般为16像素高*/ font-size: 1em; } h3{ /*h3的默认大小为1.2em(19.2px),重新设置为0.8em*/ font-size: 0.8em; } /*分别为ol和ul设置大小,而不是为li设置大小,方便后续自定义*/ ol{font-size: .75em;} ul{font-size: .75em;} a {font-size: .7em;} /*规定ul的子元素a从父元素中继承属性值(如果没有使用inherit,a的值就会变成0.75*0.7em,导致过小*/ ul a {font-size: inherit;}
| font-style | 定义文本的直立或倾斜 | italic、normal、oblique |
| font-weight | 定义文本的粗细 | 100、200、…、900、lighter、normal、bold、bolder |
| font-variant | 转换成小型大写字母 | small-caps、normal |
/*font-style有两个作用:使字体倾斜,或者使倾斜的字体直立*/ p {font-style: italic;} span {font-style: normal;} /*加粗超链接的内容*/ a{font-weight: bold;} /*将h3标题转换为小型大写字母*/ h3{font-variant: small-caps;}
p { /*始终要保证声明font-size 和 font-family的值*/ /*指定顺序:先指定font-weight、font-style、font-variant(任意顺序),然后依次指定font-size、font-family*/ font:bold italic small-caps .75em verdana, arial, sans-serif; }
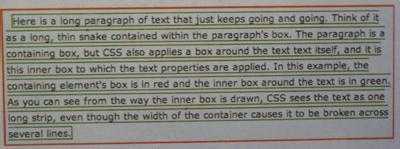
CSS会把一个盒子放到位于元素中的文本周围,只在开头和结尾是闭合的
text-indent 只能缩进首行
要想缩进整个段落,需要使用margin-left将整个容器往右侧推动

|
text-indent |
缩进元素中文本的首行 |
任何长度值 |
|
vertical-align |
相对于基准线将文本向上或者向下方移动 |
任何长度值、sup、sub、top、middle、bottom |
|
letter-spacing |
设置字符间距 |
任何长度值 |
|
word-spacing |
设置字间距 |
任何长度值 |
|
text-decoration |
向文本添加修饰 |
none、underline、overline、line-through、blink |
|
text-align |
使文本与包含元素对齐 |
left、right、center、justify |
|
line-height |
设置行高(行与行基准线之间的距离) |
任何数字值(不需要指定单位) |
|
text-transform |
改变元素中文本的大小写形式 |
uppercase、lowercase、capitalize、none |
/*缩进首行文本*/ p {text-indent: 3em;} /*为段落指定一个大于负缩进值的正左外边距,产生悬挂段落的效果*/ p { text-indent: -1.5em; margin-left: 2em; border: 1px solid red; } /*设置字符间距*/ p{ letter-spacing: .2em; } /*设置单词间距*/ p{ word-spacing: .2em; } /*去掉文本的下划线*/ a{ text-decoration: none; } /*需要在包含元素上设置text-align属性,使其子元素内容对齐*/ div { text-align: right; } /*设置行高*/ p{ line-height: 1.5; } div#intro { /*行高设置为字体的1.4倍*/ /*行高比文本高出的部分,会再文本的上方和下方平均分配*/ font:1.2em/1.4; } /*将每个单词的首字母变成大写*/ p{ text-transform: capitalize; } p{ vertical-align: 50% }
标签:style blog http io color ar os 使用 sp
原文地址:http://www.cnblogs.com/ihuangmx/p/4096224.html