标签:blog http io ar sp 文件 on 2014 log
我的环境:win7-64bit webstorm9
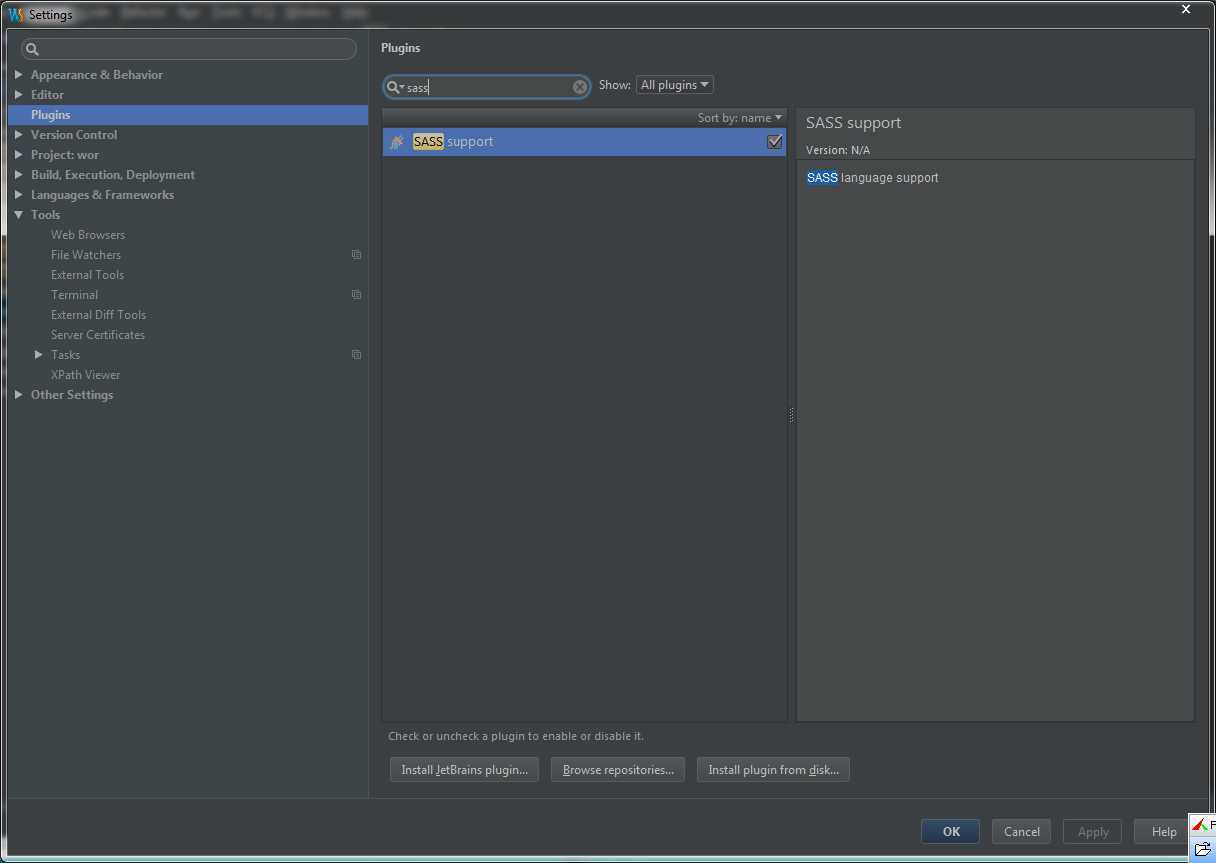
webstorm安装sass插件

使webstorm自动编译sass文件:

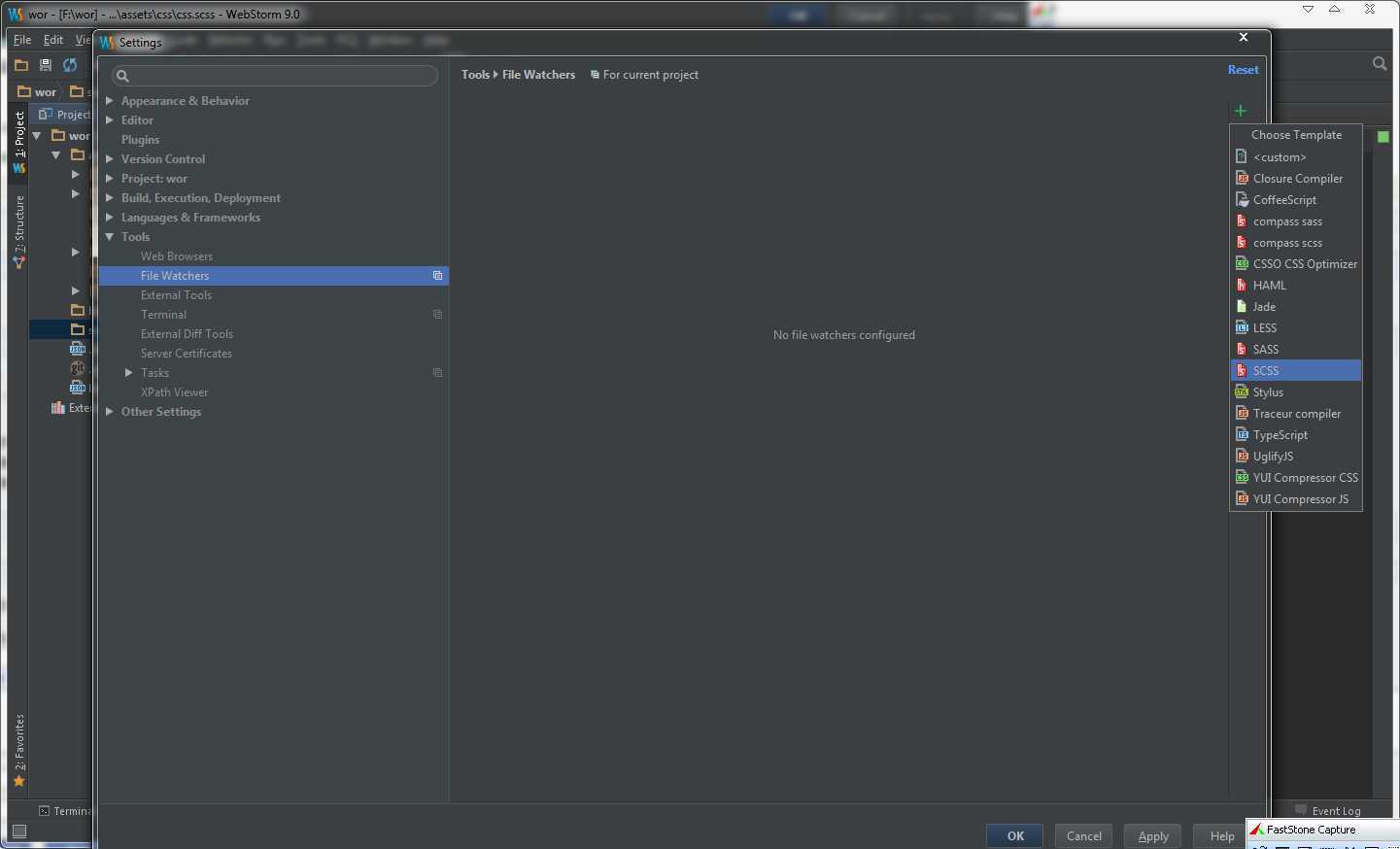
打开设置窗口->file Watchers->右边的绿色加号->scss

点击ok即可完成scss文件的时时编译。
进一步配置1:
时时生成css和css.map文件
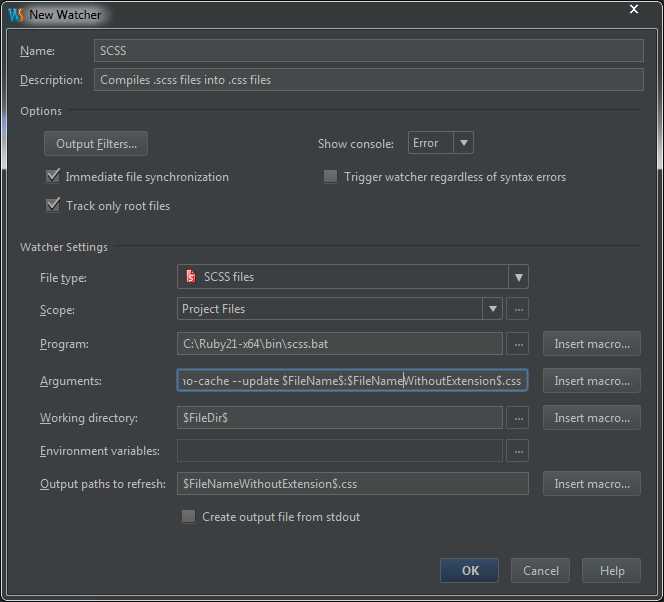
在‘Arguments‘:--no-cache --update $FileName$:$FileNameWithoutExtension$.css中添加 --sourcemap --watch
即:--no-cache --update --sourcemap --watch $FileName$:$FileNameWithoutExtension$.css
在‘Output paths to refresh‘:$FileNameWithoutExtension$.css后面添加:$FileNameWithoutExtension$.css.map
即:$FileNameWithoutExtension$.css:$FileNameWithoutExtension$.css.map
单击ok,此时时时编译后会产生.css文件和.css.map两个文件,默认是生成.css一个文件。
进一步配置2:
修改生成文件位置
在 ‘Arguments‘中的 $FileName$:后面和$FileNameWithoutExtension$.css前面添加配置路径
例--no-cache --update --sourcemap --watch $FileName$:$FileParentDir$\css\$FileNameWithoutExtension$.css/*这是在scss文件所在目录的父级目录下的css文件夹放置生成文件,其中的$FileParentDir$代表当前文件夹得父级文件夹*/
如果不好使,一定是哪里没有写对,仔细检查下,注意不要忘记插在中间的冒号。
在webstorm里scss还是很好用的,省去了需要手动编译的麻烦。
如果用的不是webstorm在在这里推荐一款软件Koala,这个软件也是可以时时编译Koala的,但这个软件只能编译文件,不能修改查看文件。
如果用sublime等编辑器的可以考虑时时Koala。
标签:blog http io ar sp 文件 on 2014 log
原文地址:http://www.cnblogs.com/woleicom/p/4118851.html