标签:style blog http color sp 文件 on 数据 2014
前言
公司做网上促销活动,需要充值换取相应的抽奖资格,抽奖可以获得丰厚的礼品,而且抽奖资格门槛有点高,领导下达命令保证活动的正常上线与运行,领导很重视,就这样,在领导的安排下进行了相关活动的coding。。。
正文
开发过程倒还顺利,只是转盘抽奖耽误了点时间,不过最后还是正常制作完毕,相关测试人员也进行了测试,活动上线开始倒计时,心里有那么点忐忑。
果不其然,活动上线2分钟,一个玩家在没有任何充值,而且抽奖资格也是0的情况下,抽了5,6次,都获得了比较给力的礼品,这是查看数据库记录得到的结果,由于活动上线会随时关注,便及时发现了这个问题,再看抽奖资格为-6,我了个去,明明在抽奖之前就已经做了验证,不可能是抽奖验证出了问题,估计是充值接口的问题,于是让同事再查看一下充值接口,结果没有任何问题,其实用脑袋想想也知道,不可能是充值接口的问题,因为玩家根本一毛钱也没冲,就和充值接口的一毛钱关系也没有,好吧,那么问题来了。。。是不是验证出现问题了?
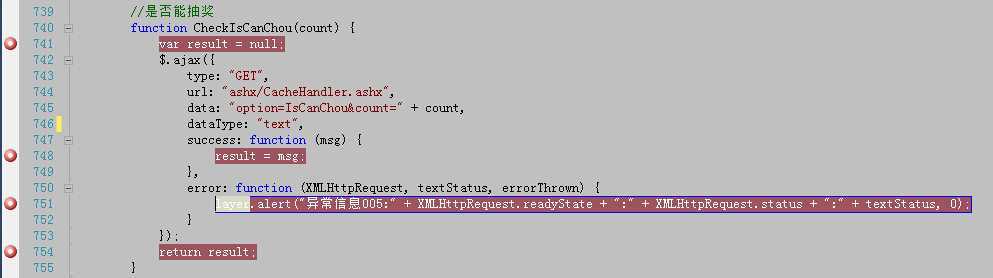
翻看代码,设置断点

进入方法之后,走了741行,再进行下一步,直接执行到了754行,我去,什么情况,这样result的值就成了null了,后面的判断也就不起作用了;
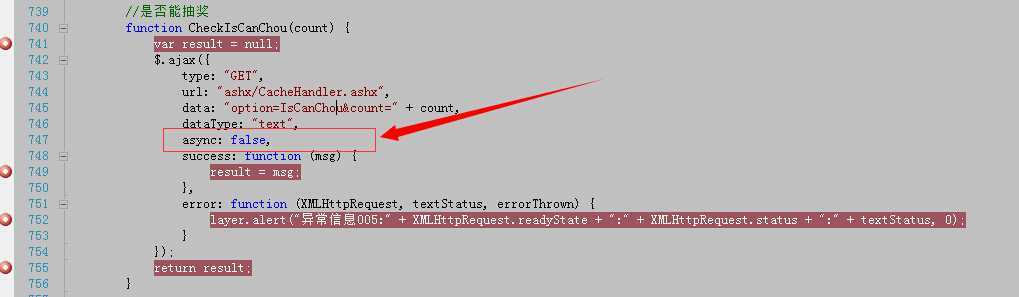
就这样调试了N遍,后台ashx文件也查看了,如果是后台ashx程序有问题,那么应该走error,但是没有走,这就说明程序根本没有走后台,好吧,一个同步异步的思想,陡然出现在了脑海里,于是乎,在上面这段代码加了一句,如下:

断点走起,OK,一切正常,该做的验证都通过了,好吧,问题终于解决了。
幸亏及时发现问题,及时解决了问题,否则,我该吃炒鱿鱼了。。。
知识点与总结
1.Jquery中的ajax在默认不写async情况下,请求为异步请求;即:async:true;
2.如果项目中在做一项操作之前要进行ajax的验证,那么要规定请求为同步请求;即:async:false; 当验证通过,才进行数据库读写或者其他请求;例子可以参考上面;
3.熟练应用error参数,关注返回来的异常信息,从而判定程序的错误位置;
标签:style blog http color sp 文件 on 数据 2014
原文地址:http://www.cnblogs.com/xilipu31/p/4134589.html