标签:style blog http ar color 使用 sp on 文件
架构:
index.php
page/index.php + page/index_page.php
说明:index.php中写

(一) 还没有php静态页时,
①以其中的一个为准,执行修改操作后,全选+复制(page/index.php)→全选+粘贴(page/index_page.php)
②或者只新建一个page/index.php,但是在首次进行带有PHP代码的svn更新前,
记得备份一下page/index.php,重命名成page/index_page.php。
以后开发中,每次更改page/index.php的时候,记得覆盖一下page/index_page.php中的内容。
(二)一旦index.php添加php代码后,就不能全选覆盖粘贴了。只能手动更改两处。
想要查看静态页效果时,需要修改:$ModeUrl="index_page";然后输入:192.168.1.1/index.php
架构:
index.php
page/index.php + page/index.html
index.php中写

说明:同上
和方法一没啥区别,只不过提交svn后,能强制后端重新建一个对应的php文件。或者强制自己建一个对应的.php在提交。
在有php静态页后,想要查看静态页效果时,
需要修改:require_once(‘page/‘.$ModeUrl.‘.html‘);然后输入:192.168.1.1/index.php
架构:
index.php + index.html
page/index.php
直接在外层建index.html。无需index.php即可浏览。
说明:推荐,实践中,看是否顺手,index.html和page/index.php没在一个文件夹中,后续开发中,手动同步比较麻烦。
注:这种方法,在page/index.html→page/index.php时,不需要修改css、js等文件引用路径。
在有php静态页后,想要查看静态页效果时,直接输入192.168.1.1/index.html
架构:
index.php
page/index.html + page/index.php
和方法二不同的是,和index.php无关,通过192.168.1.1/page/index.html浏览。
说明:极不推荐,因为page/index.html→page/index.php时,需要修改css、js等文件引用路径(向上一层)。比较麻烦。
在有php静态页后,想要查看静态页效果时,需要输入192.168.1.1/page/index.html
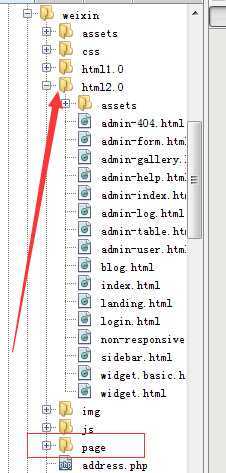
将amui解压后的包,直接放到项目的和page同级的目录中

标签:style blog http ar color 使用 sp on 文件
原文地址:http://www.cnblogs.com/ferron/p/4143178.html