标签:style blog http io ar color 使用 sp on
最近通读了一遍《Backbone.js实战》,对Backbone.js的api大致有了了解,Backbone依赖于underscore,提供model、collection、view以及router。
虽然大致了解,但不知道怎样开始一个程序,github上找到了一个资源,backbone+bootstrap。
项目地址:https://github.com/zjzhome/directory-backbone-bootstrap

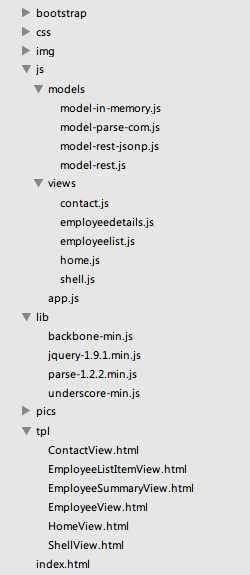
这是项目目录,我们可以看到,是一个典型的单页应用,index.html作为入口文件,通过view加载tpl的html模板们,app.js里面是router,大致每个view对应一个js文件,model也是一个js文件。
对于一个app,给一个命名空间:
var directory = { views: {}, models: {}, loadTemplates: function(views, callback) { var deferreds = []; $.each(views, function(index, view) { if (directory[view]) { deferreds.push($.get(‘tpl/‘ + view + ‘.html‘, function(data) { directory[view].prototype.template = _.template(data); }, ‘html‘)); } else { alert(view + " not found"); } }); $.when.apply(null, deferreds).done(callback); } };
之后的每个view或者model还有router都是在directory这个命名空间下。
directory.Router = Backbone.Router.extend({ //.... }) directory.ShellView = Backbone.View.extend({ //.... }) //等等
正在使用这种方式写一个webapp,也遇见好多问题,都写好了继续更新遇到的坑。
其实会发现这样需要在index.html里加载很多js文件,所以可以使用诸如requirejs异步加载或者seajs模块加载。
标签:style blog http io ar color 使用 sp on
原文地址:http://www.cnblogs.com/zjzhome/p/4148631.html