标签:style blog http ar color sp on div 2014
前端开发中,我们知道clear属性有none、both、left和right四个值。
它们的具体含义如下:
这里主要讨论both、left和right三个值。
要用到的CSS代码如下:
<style type="text/css"> .container{ margin: 30px auto; width:600px; height: 300px; } .p{ border:solid 3px #a33; } .c{ width: 100px; height: 100px; background-color: #060; margin: 10px; } .fl{ float:left; } .fr{ float:right; } .cl{ clear:left; } .cr{ clear:right; } .both{ clear:both; } </style>
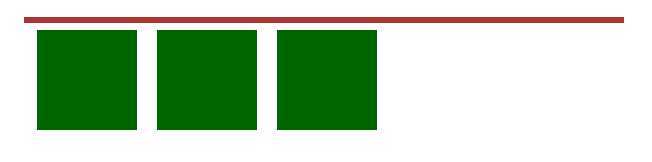
一、普通浮动,无清除浮动,外容器塌陷:
DOM结构:
<div class="container"> <div class="p"> <div class="c fl"></div> <div class="c fl"></div> <div class="c fl"></div> </div> </div>
效果图:

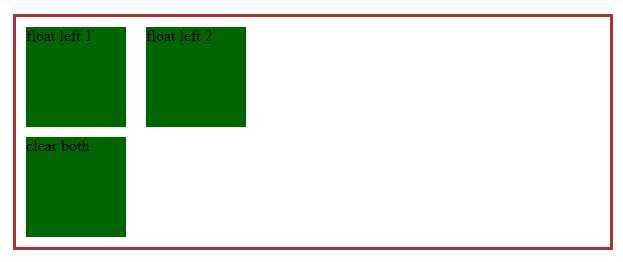
二、左浮动,clear:both清除浮动:
DOM结构:
<div class="container"> <div class="p"> <div class="c fl">float left 1</div> <div class="c fl">float left 2</div> <div class="c both">clear both</div> </div> </div>
效果图:

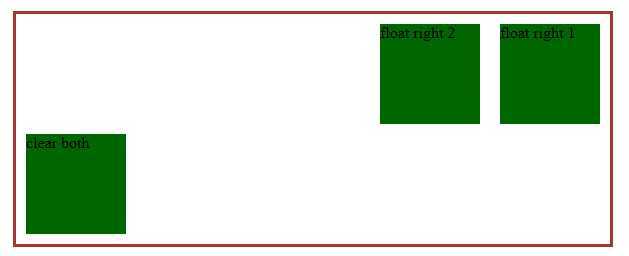
三、右浮动,clear:both清除浮动:
DOM结构:
<div class="container"> <div class="p"> <div class="c fr">float right 1</div> <div class="c fr">float right 2</div> <div class="c both">clear both</div> </div> </div>
效果图:

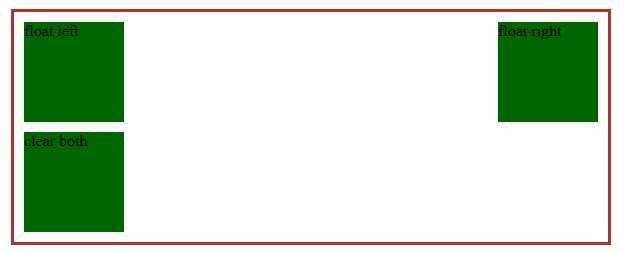
四、左右浮动,clear:both清除浮动:
DOM结构:
<div class="container"> <div class="p"> <div class="c fl">float left</div> <div class="c fr">float right</div> <div class="c both">clear both</div> </div> </div>
效果图:

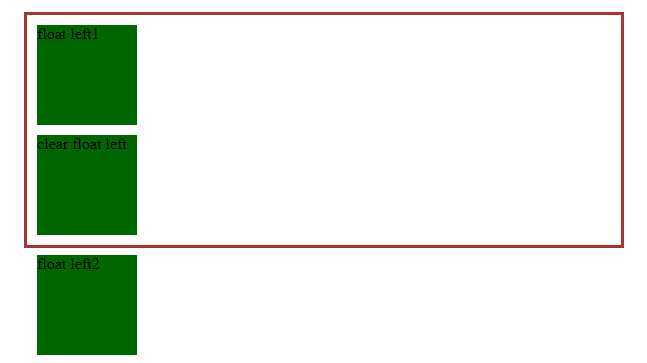
五、左浮动,清除左浮动,左浮动,未清除浮动的塌陷:
DOM结构:
<div class="container"> <div class="p"> <div class="c fl">float left1</div> <div class="c cl">clear float left</div> <div class="c fl">float left2</div> </div> </div>
效果图:

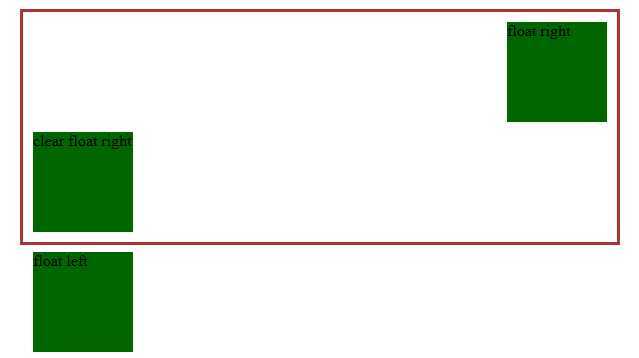
六、右浮动,清除右浮动,左浮动,未清除浮动的塌陷:
DOM结构:
<div class="container"> <div class="p"> <div class="c fr">float right</div> <div class="c cr">clear float right</div> <div class="c fl">float left</div> </div> </div>
效果图:

标签:style blog http ar color sp on div 2014
原文地址:http://www.cnblogs.com/aaron-shu/p/4150009.html