标签:style blog http io ar color os sp for
文章来源: Slark.NET-博客园 http://www.cnblogs.com/slark/p/mvc-5-get-started-view.html
上一节:ASP.NET MVC 5 入门教程 (3) 路由Route
源码下载:点我下载
View(视图)用来显示被controller处理好的数据。本节我们就来看看如何通过controller访问一个View页面,如何从controller向View传值。
打开Controllers文件夹下的FirstController.cs,我们把其中的代码从返回一个字符串改成返回一个View。代码如下:
using System.Web.Mvc; namespace SlarkInc.Controllers { public class FirstController : Controller { public ActionResult Index() { return View(); } } }
这里表示名为First的Controller的Index Action执行后返回一个View。
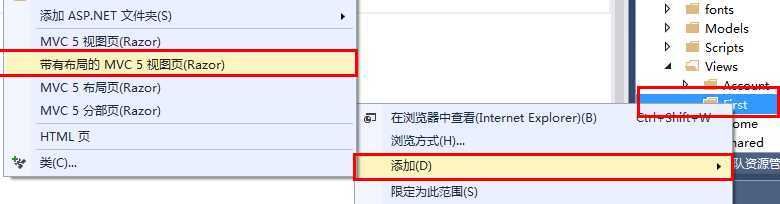
FirstController对应的View都在Views文件夹下的First文件夹内。其Index Action对应的View应该是First文件夹内的Index.cshtml文件。因此,我们首先删除掉First文件夹内的文件。然后右键点击First文件夹选择添加->带有布局的 MVC 5视图页。

在弹出的项目名中输入Index,点击确定。

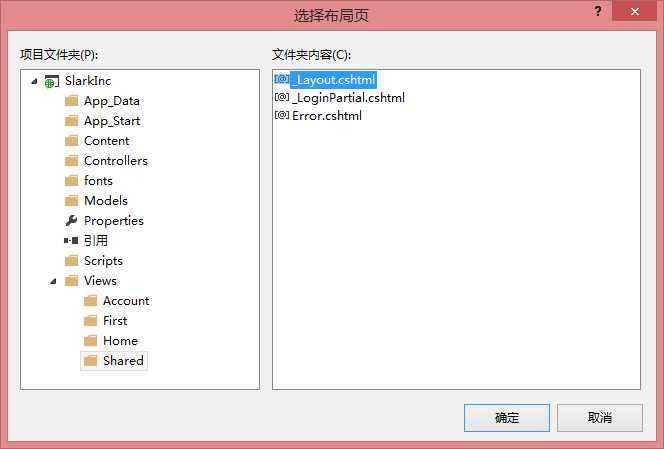
在选择布局页中保持默认并点击确定。

这样,一个View就创建好了,文件名为Index.cshtml。
文件内容如下:
@{ Layout = "~/Views/Shared/_Layout.cshtml"; }
这段代码表示应用了这个路径下的模板。
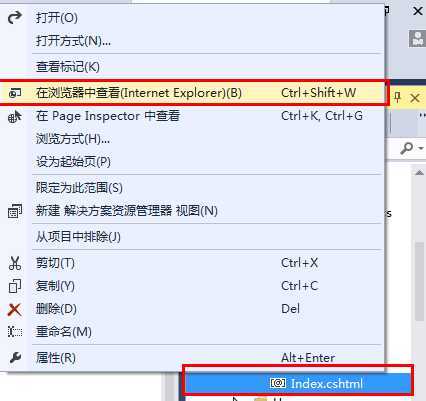
右键点击Index.cshtml文件并选择在浏览器中查看。

运行结果如下图所示。注意下图的URL,由前两节控制器、路由以及本节的知识,我们可以总结出这个页面的调用流程:
浏览器通过url:“http://localhost:57231/First/Index”发出请求。由RouteConfig.cs解析路由,匹配规则url: "{controller}/{action}/{id}",得出要访问First Controller下的Index Action。然后Index Action返回一个View,其对应的View是在Views文件夹下的First文件夹里的Index.cshtml文件。此文件又加载"~/Views/Shared/_Layout.cshtml"模板,因此返回如下页面,页面中的内容就是模板的内容。

如果View不接受任何参数,那么这个页面只能是一个静态页面。想要在Controller调用View时向其传递参数,就要用到ViewBag。
ViewBag是一个很神奇的东西,它是一个动态对象。简单点说就是你可以给它添加任何属性,这个属性可以是任何类型。
ViewBag的主要用途就是在Controller里给ViewBag添加属性值,并在View中读取这些值并显示出来。
第一步,我们在FirstController.cs中添加一些数据进ViewBag。这些数据类型各不相同。
using System.Collections.Generic; using System.Web.Mvc; namespace SlarkInc.Controllers { public class FirstController : Controller { public ActionResult Index() { ViewBag.Number = 8; ViewBag.Message = "This is index Page"; ViewBag.Slarks = new List<string> { "Slark1", "Slark2", "Slark3" }; return View(); } } }
然后再Index.cshtml中读取这些数据:
@{ Layout = "~/Views/Shared/_Layout.cshtml"; } <p>Number: @ViewBag.Number</p> <p>Message: @ViewBag.Message</p> @{ foreach (string slark in ViewBag.Slarks){ <p>@slark</p> } }
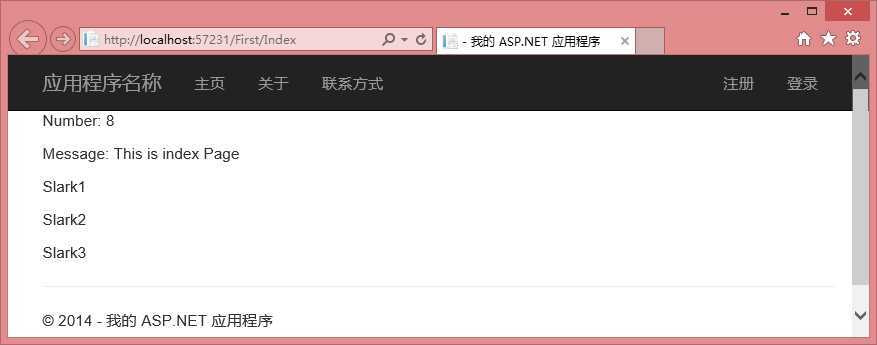
从上面代码中可以看到两种不同的代码,一种是带@{}的Razor代码,另一种是HTML代码。在一个cshtml中,Razor包裹的C#代码会在服务器端执行,执行完毕后再把输出的HTML页面返回到客户端。运行结果如下。

可以看到ViewBag传来的值在View中都显示出来了。
下一节我们将介绍Model,敬请期待。
您的推荐和留言是我写作动力,谢谢。
ASP.NET MVC 5 入门教程 (4) View和ViewBag
标签:style blog http io ar color os sp for
原文地址:http://www.cnblogs.com/slark/p/mvc-5-get-started-view.html