标签:blog http sp strong on 文件 2014 问题 log
前端开发环境安装(本教程不带开发工具的安装教程,只是环境安装)
本人机器环境win7 64位。
一.node.js安装

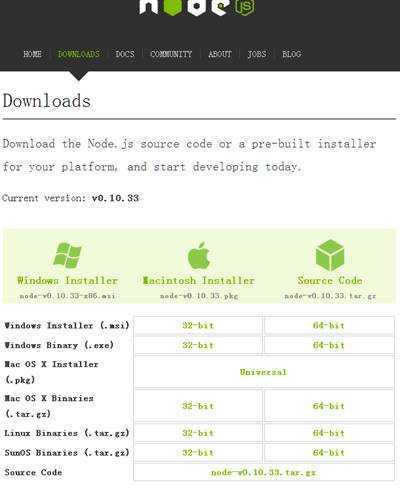
2. 下载相应系统版本,我这里下载Windows Installer (.msi) 64-bit,win建议下载.msi版本

3. 安装步骤点击next

4. 勾选同意复选框,单击next

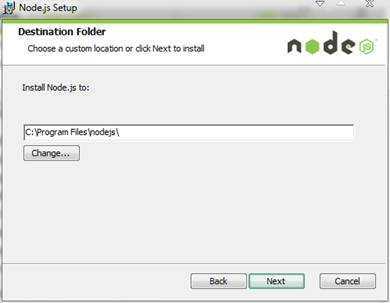
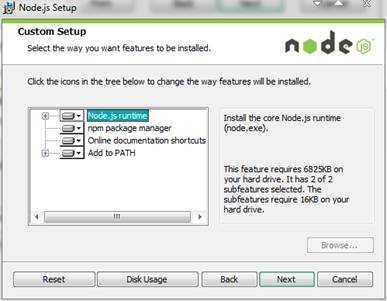
5. 单击Change..选择安装目录(我这里默认安装),单击next

6. 继续点击next

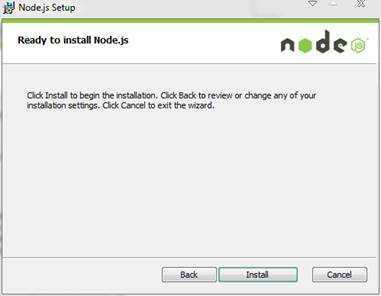
7. 点击Install完成安装

8. 等待安装

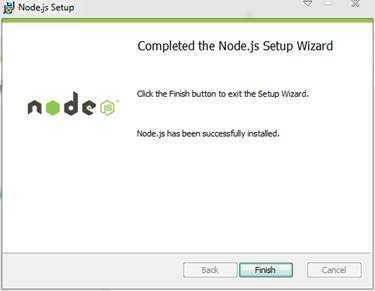
9. 单击Fnish完成安装

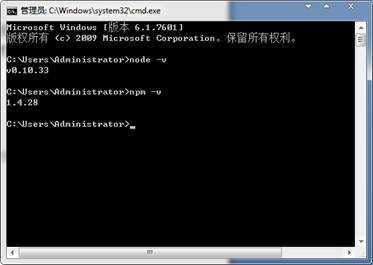
10. 打开cmd控制台,输入node –v;回车显示版本号说明安装成功

a) 对于win操作系统的Path路径问题对于.msi安装版本不需要考虑,因为在第六步已经默认把路径写到Path中,所以这里不需要再配置。
b) 对于练习node时,切勿把文件名起为node.js,因为这样无法运行,结果只是把node.js文件用默认软件打开(当初我就因为练习习惯的原因,起名为node.js,导致js文件无法运行,如果有此习惯请注意)。
二.npm安装
安装node.js后,在控制台输入npm –v,回车显示版本号说明安装成功

等待更新中。。。
注:本文为原创博文,转载请注明出处:http://www.cnblogs.com/woleicom/p/4154652.html
标签:blog http sp strong on 文件 2014 问题 log
原文地址:http://www.cnblogs.com/woleicom/p/4154652.html