标签:css权重计算 css选择器优先级 css样式覆盖规则 css specificity priority rules
本篇讲解CSS特异性(CSS Specificity)的细节,也就是CSS样式选择器的权重计算
通过计算选择器的权重(weight)最终决定哪个选择器将获得优先权去覆盖其他选择器的样式设定,即“优先原则(priority rules)”!
首先,我们来一个简单的例子:


<body> <ul id="summer-drinks"> <li class="favorite">First section</li> <li>Second section</li> <li>Third section</li> </ul> </body>
设置样式:


<style> ul#summer-drinks li { font-weight: normal; font-size: 12px; color: black; } .favorite { color: red; font-weight: bold; } </style>
截图:

然后查看效果我们发现,效果并不是我们想要的,我们favorite列文本文字并没有变红和加粗,这儿肯定出了一些意想不到的事,注意下面我们可以知道,我们的麻烦出现在这儿:


ul#summer-drinks li {
font-weight: normal;
font-size: 12px;
color: black;
}
两个不同的CSS选择器同时设置了文字的color和font-weight,而仅仅font-size只声明了一次,因此我们可以很清晰的看到效果。对于“冲突”,浏览器必须做出选择,哪一个选择器样式最终产生效果。也就引出了以下一系列标准特异性(即权重优先级)的规则
计算CSS样式选择器优先级的“值”
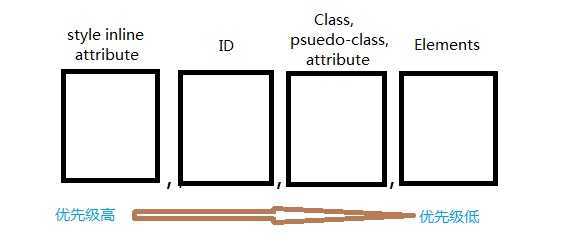
先看看实际选择器脚色扮演优先级:

在这里我们形象的设定:
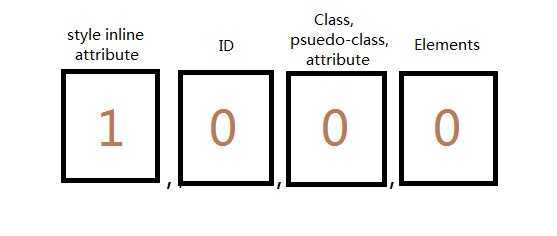
1、如果元素拥有内联样式(inline style),那么给内联样式1000点 例如:<h1 style="color:#fff;">
2、对于每个ID,我们给他0100点 例如:#div
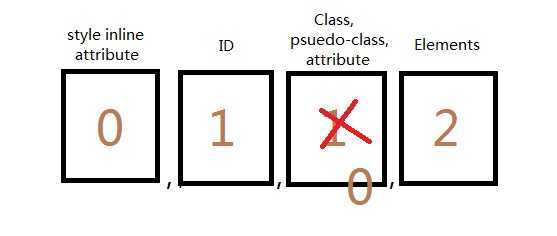
3、对于每个Class、伪类(pseudo-classes)或属性选择器,我们给他0010点 例如:.classes,[attributes]和:hover,:focus
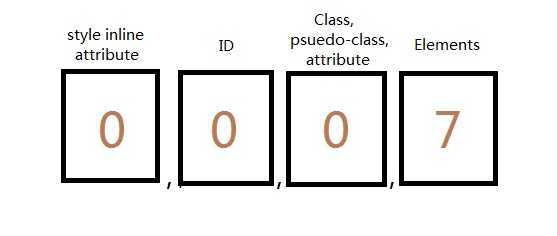
4、对于每个具体标签元素引用和伪元素(pseudo-elements),我们给他0001点 例如::before和:after
这里数字你可以看成一般的数字计数什么的,例如0100,就可以看做100,只是下面运用形象点而是用0100
下面举例说明:
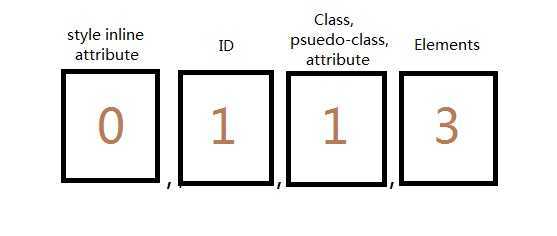
例一:
ul#nav li.active a

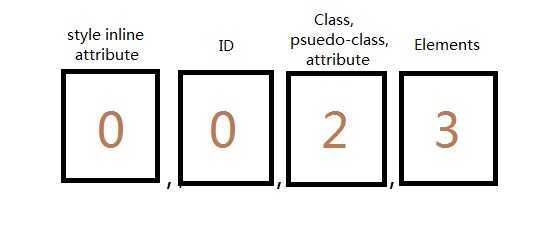
例二:
body.ie7 .col_3 h2~h2

例三:
#footer *:not(nav) li

注意:“ :not() ”自身没有权重值(这里权重值是指上面的数点,像0100),仅括号内的有权重值!
例四:
<li style="color:red;">

例五:
ul > li ul li ol li:first-letter

例六:
A:
div#demo{background-image:url(n.gif);}
B:
div[id="demo"]{background-image:url(n.gif)}
代码:


<!DOCTYPE html> <html> <head> <style> div{ height:100px; width:100px; } div#demo{ background:red; } div[id="demo"]{ background:green; } </style> </head> <body> <div id="demo"></div> </body> </html>
截图:

这里可以验证出:A情况中的权重比B中的权重高一点,也就是ID选择器的权重比属性选择器权重高
重点注意:
1、*选择器没有权重值,当然我们可以形象设定他的权重值为0000点
2、我们设定伪元素(例如:“ :first-line ”)权重值为0001点,而设定伪类权重值为0010点
3、伪类中“ :not() ”本身不计权重值,而在其括号里的则相应设定权重值
4、“ !important ”比较高级,权重比内联样式的权重还高,他的样式设定可以覆盖内联样式的样式,当然了,我们可以用相同的“ !important ”去设定不同样式来 覆盖先前的“ !important ”设定的样式(这里需要知道,同一样式文件中,相同选择器多次声明样式时,是后声明的样式也就是最新声明的覆盖前面声明的样式),这里我们也可以形象的设定“ !important ”的权重值为10000点
5、ID选择器权重比属性选择器权重高一点 例:如上例六
参考文章:
Chris Coyier的Specifics on CSS Specificity
Vitaly Friedman的CSS Specificity: Things You Should Know
至此,CSS选择器设定样式的优先级计算也就结束了,如果写的不好大家可以在评论中补充~~
谢谢~~
CSS特异性(CSS Specificity)的细节之CSS样式权重的计算与理解(CSS样式覆盖规则)
标签:css权重计算 css选择器优先级 css样式覆盖规则 css specificity priority rules
原文地址:http://blog.csdn.net/u012688910/article/details/41866571