标签:style blog http ar color sp on 2014 log
绘画 :设置阴影
<html>
<body>
<h2>画图入门</h2>
<canvas id="mc" width="600" height="280" style="border:1px solid black"></canvas>
<script>
var canvas=document.getElementById("mc");
var ctx=canvas.getContext("2d");
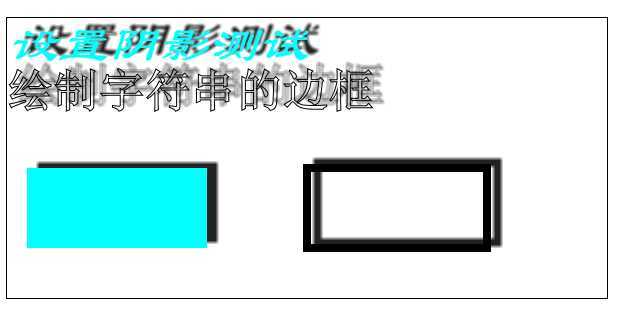
ctx.shadowBlur=5.6;
ctx.shadowColor="#222";
ctx.shadowOffsetX=10;
ctx.shadowOffsetY=-6;
ctx.fillStyle="#0ff";
ctx.font="italic 50px 隶书";
ctx.textBaseline="top";
ctx.fillText("设置阴影测试",0,0);
ctx.font="bold 45px 宋体";
ctx.strokeText("绘制字符串的边框",0,50);
ctx.fillRect(20,150,180,80);
ctx.lineWidth=8;
ctx.strokeRect(300,150,180,80);
</script>
</body>
</html>

标签:style blog http ar color sp on 2014 log
原文地址:http://www.cnblogs.com/yhq361/p/4164013.html