标签:des style blog http io ar color os sp
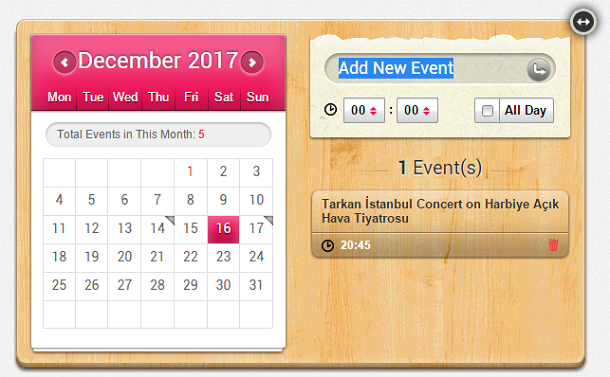
之前我们也已经分享过不少jQuery日历插件,有些应用了CSS3的特性,外观就特别漂亮。今天要分享的这款jQuery日历插件不仅有着绚丽的外观,而且带有日期事件记录功能,点击日期即可展开事件记录窗口,你可以设置事件的描述以及提醒的时间,是一款相对实用的jQuery日历插件。

接下来我们一起来看看实现这款jQuery带事件记录功能的日历插件的实现过程及源码,代码主要由HTML、CSS和jQuery组成。
HTML代码:
<div id="myId" class="jalendar"> <div class="added-event" data-date="14/12/2017" data-time="Tüm Gün" data-title="WWDC 13 on San Francisco, LA"></div> <div class="added-event" data-date="16/12/2017" data-time="20:45" data-title="Tarkan ?stanbul Concert on Harbiye Aç?k Hava Tiyatrosu"></div> <div class="added-event" data-date="17/12/2017" data-time="21:00" data-title="CodeCanyon ?stanbul Meeting on Starbucks, Kad?köy"></div> <div class="added-event" data-date="17/12/2017" data-time="22:00" data-title="Front-End Design and Javascript Conferance on Haliç Kongre Merkezi"></div> <div class="added-event" data-date="17/12/2017" data-time="22:00" data-title="Lorem ipsum dolor sit amet"></div> </div>
CSS代码:
.jalendar { position: relative; width: 300px; margin: 30px auto; } .jalendar .left { float: left; } .jalendar .clear { clear: both; } .jalendar.mid { width: 420px; } .jalendar .added-event { display: none; } .jalendar-wood { position: relative; background: url(‘../images/jalendar-wood-bg.png‘) left top; border-radius: 10px; box-shadow: inset 0 1px 1px rgba(255,255,255,0.7), inset 0 -2px 10px rgba(255,255,255,0.3); padding: 15px; border-bottom: 1px solid rgba(255,255,255,0.2); border-top: 1px solid #e1bf89; border-right: 1px solid #b4925d; border-left: 1px solid #b4925d; display: inline-block; z-index: 2; }
jQuery代码:
$(function () { $(‘#myId‘).jalendar({ customDay: ‘2017/12/01‘, // Format: Year/Month/Day color: ‘#ed145a‘, // Unlimited Colors lang: ‘EN‘ // Format: English — ‘EN‘, Türkçe — ‘TR‘ }); });
via:http://www.w2bc.com/Article/12683
标签:des style blog http io ar color os sp
原文地址:http://www.cnblogs.com/liaohuolin/p/4164510.html