标签:style blog http ar color 使用 sp on div
使用下面的代码作为演示例子。
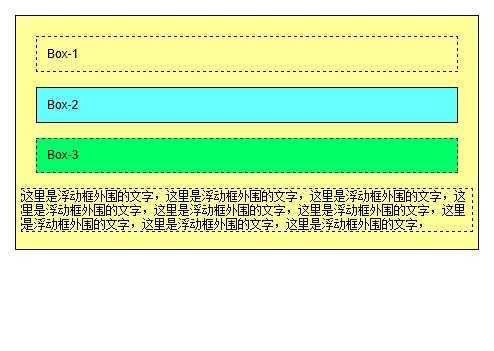
<html> <head> <meta http-equiv=”Content-Type” content=”text/html; charset=utf-8″ /> <title>无标题文档</title> <style type=”text/css”> body{ margin:15px; font-family:Arial; font-size:12px; } .father{ background-color:#ffff99; border:1px solid #111111; padding:5px; } .father div{ background-color:; margin:15px; padding:10px; } .father p{ border:1px dashed #111111; background-color::#ff90ba; } .son1{ /*这里设置son1的浮动方式*/ border:1px dashed #111111; } .son2{ background-color:#6FF; border:1px solid #111111; } .son3{ background-color:#0F6; border:1px dashed #111111; } </style> </head> <body> <div class=”father”> <div class=”son1″>Box-1</div> <div class=”son2″>Box-2</div> <div class=”son3″>Box-3</div> <p>这里是浮动框外围的文字,这里是浮动框外围的文字,这里是浮动框外围的文字,这里是浮动框外围的文字,这里是浮动框外围的文字,这里是浮动框外围的文字,这里是浮动框外围的文字,这里是浮动框外围的文字,这里是浮动框外围的文字, </p> </div> </body> </html>

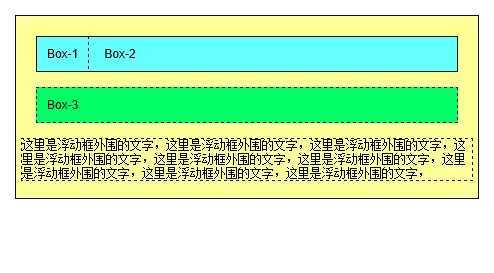
将son1盒子设置为向左浮动,代码如下
.son1{
/*这里设置son1的浮动方式*/
float:left;
border:1px dashed #111111; }
从下图中可以看出,box=2的背景和边框完全占据了box-1的位置,此时box-1的宽度不再伸展,而是能容纳下内容的最小宽度。现在box-1已经脱离标准流,标准流中的box-2会顶到原来box-1的位置,而文字会绕着box-1排列。

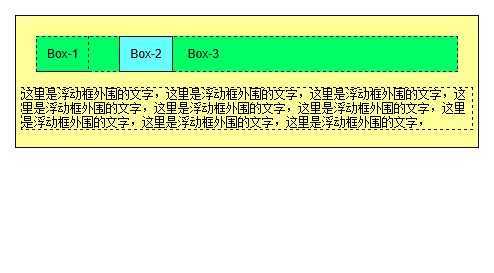
将box-2的float属性设置为left后,从背景色可以看出box-3就跑上来了,box-1和box-2之间的空白是由二者的margin构成的。

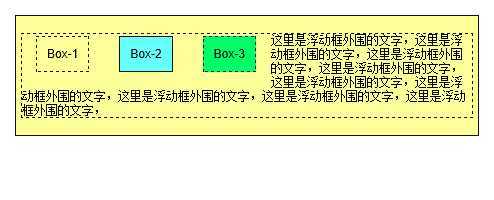
将box-3的float属性设置为left后效果如下,文字会围绕浮动的盒子排列。

标签:style blog http ar color 使用 sp on div
原文地址:http://www.cnblogs.com/epuoo/p/4164550.html