标签:style blog http io ar color os 使用 sp
绝对定位的概念
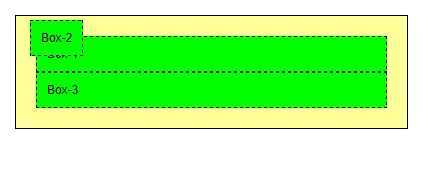
1.使用绝对定位的盒子以它的”最近”一个”已经定位”的“祖先元素”为基准进行偏移。如果没有已经定位的祖先元素,那么可以以浏览器的窗口为基准进行定位。
2.决定定位的框从标准流中脱离。
<html> <head> <meta http-equiv=”Content-Type” content=”text/html; charset=utf-8″ /> <title>无标题文档</title> <style type=”text/css”> body{ margin:15px; font-family:Arial; font-size:12px; } .father{ background-color:#ffff99; border:1px solid #000000; padding:20px; } .father div{ background-color:#00ff00; padding:10px; border:1px dashed #000000; } #block2{ position:absolute; left:30; top:20; } </style> </head> <body> <div class=”father”> <div>Box-1</div> <div id=”block2″>Box-2</div> <div>Box-3</div> </div> </body> </html>

标签:style blog http io ar color os 使用 sp
原文地址:http://www.cnblogs.com/epuoo/p/4164634.html