标签:
3. Source选项卡:
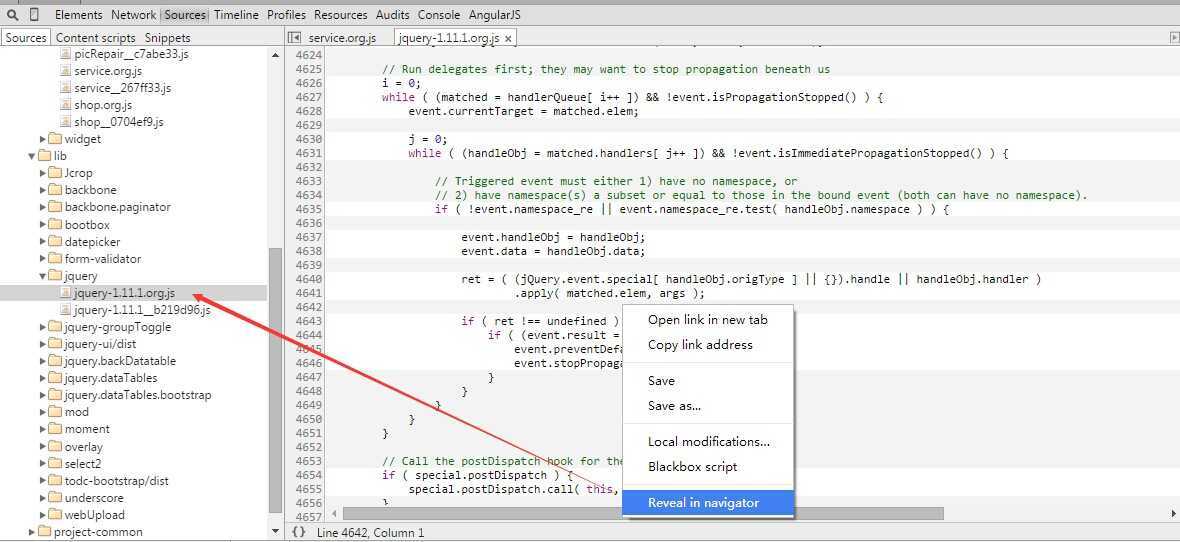
左侧的面板中,Source subtab列出了所有JS脚本;Content script subtab显示了Chrome插件中用到的JS;中间面板显示了脚本内容代码;
点击右键:Reveal in navigator,定位脚本文件的位置;

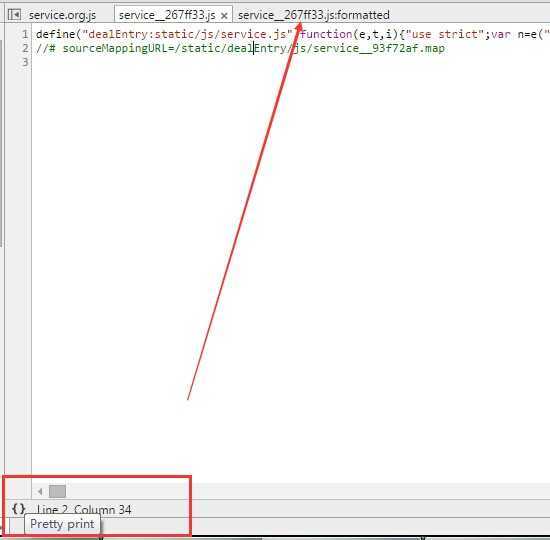
左下角:{}Pretty format标志 用于格式化压缩后的JS脚本文件

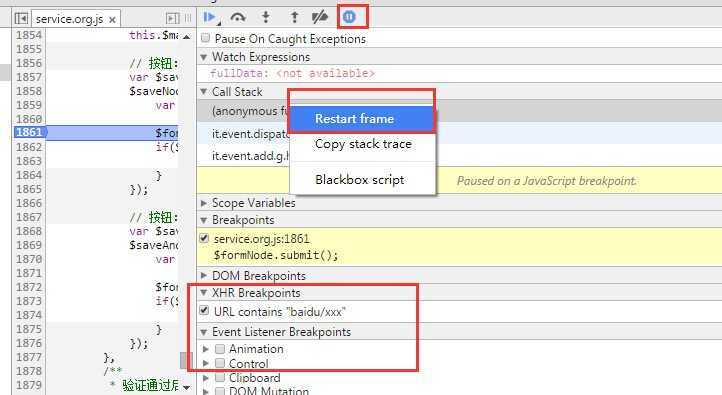
XHR 断点、按事件类型触发断点
Restart frame:重新执行方法,避免刷新页面;
异常时断点

标签:
原文地址:http://www.cnblogs.com/diydyq/p/4184652.html