标签:
上一节《轻量级web富文本框——wangEditor使用手册(2)——扩展一个“缩进”功能》最后提到,新建的菜单不能只是默认放在菜单的后面,应该可以自定义的放在当前菜单栏中的任何位置。这一节就讲述wangEditor目前支持的几种自定义配置菜单的使用。
下载地址:https://github.com/wangfupeng1988/wangEditor
demo演示:http://www.cnblogs.com/wangfupeng1988/p/4185508.html
交流QQ群:164999061
wangEditor支持的菜单配置有以下几种形式,下面挨个解说
这两种情况在第一节《轻量级web富文本框——wangEditor使用手册(1)——基本应用》中的【4. 自定义菜单配置】已经详细描述过,忘记的朋友可以再去查看。
这两种情况之所以放在第一节说,是因为他们都是最基本的应用。即,如果不需要自定义插入菜单,只对当前默认的菜单进行操作的话,这两种就够了。
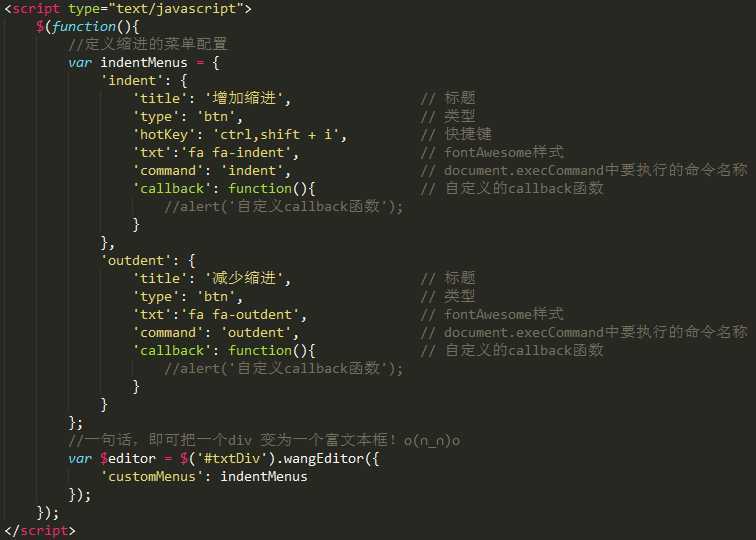
首先,我们需要引用上一节的代码(代码过多,只截取javascript部分的),在此不多说。没看过上一节的朋友,可以先去看看。

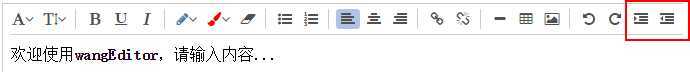
这样直接运行,得到的结果大家已经知道了——两个新添加的按钮都默认追加到了菜单栏的最后。

但是我们现在想要把这两个按钮放在某个按钮之前,例如放在“左对齐”按钮之前,应该怎么办呢?
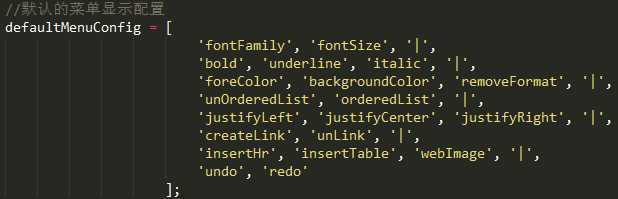
我们在看《轻量级web富文本框——wangEditor使用手册(1)——基本应用:【4. 自定义菜单配置】》时候,已经知道了当前wangEditor默认的所有菜单的id,这里再截图看一遍:

这里我们我们知道了,“左对齐”按钮的id是“justifyLeft”(从id的名字和运行后菜单栏的排列就能看出来)
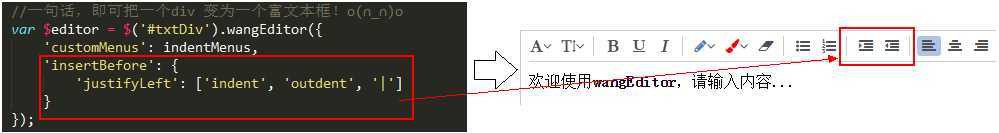
直接上代码:

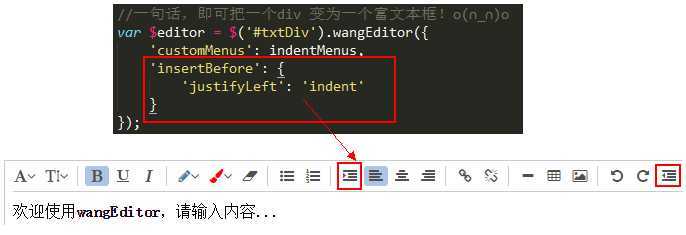
如上所示,要想把新建的两个按钮——“indent”、“outdent”、外加一个“|”,插入到“justifyLeft”之前——很简单,代码写出来都不用加注释。运行的效果也截图出来了。
以上是将多个按钮作为数组一步插入搞定的情况,有些情况是每次只插入一个按钮,用不着数组——咱们可以用字符串!

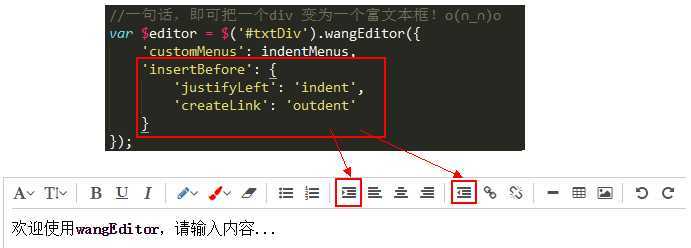
如上图。我只将“indent”按钮插入到“justifyLeft”按钮之前,“outdent”按钮没做处理。这样的话,“indent”按钮就会乖乖的插入到“justifyLeft”之前,而“outdent”却还很本分的追加到自定义菜单后面。还是很听话的。还有:

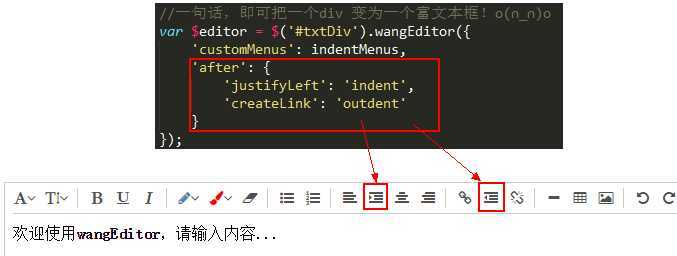
如上图,分别将两个按钮插入到两个不同的按钮前面,也是可以的。
以上两种情况主要是想表达,“在已知按钮前面插入若干个按钮”这个功能比较灵活。既可以插入单个menuId,又可以插入多个(数组形式)。而且,一次性可以处理多个插入。
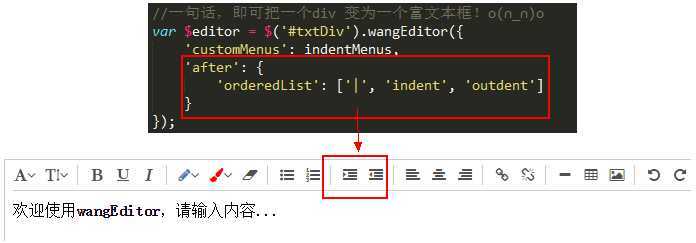
“后面追加菜单”和“前面插入菜单”,其实是一个道理的,实现过程也是相同的。只不过处理命令由“insertBefore”改为了“after”。下面是两个主要应用的截图:


本文用简单的一段文字,介绍了如何在使用wangEditor时自定义菜单配置,一共有四种情况:
通过这四种情况,应该能满足大部分人对于菜单配置的需求。如果有其他好的想法,尽管可以通过QQ群给我反馈。
本文使用的代码可以从下载内容的【demo_menuConfig.html中查看】
接下来,我将演示一个稍微复杂一些的按钮(插入代码)如何配置。
-------------------------------------------------------------------------------------------------------------
下载地址:https://github.com/wangfupeng1988/wangEditor
demo演示地址:http://www.cnblogs.com/wangfupeng1988/p/4185508.html
交流QQ群:164999061
-------------------------------------------------------------------------------------------------------------
欢迎关注我的微博。
也欢迎关注我的教程:
《从设计到模式》《深入理解javascript原型和闭包系列》《微软petshop4.0源码解读视频》《json2.js源码解读视频》
-------------------------------------------------------------------------------------------------------------
轻量级web富文本框——wangEditor使用手册(3)——如何自定义配置菜单
标签:
原文地址:http://www.cnblogs.com/wangfupeng1988/p/4190405.html