标签:
很多时候,拿到一个具体的页面,点击了个按钮,或者鼠标浮动了一下,出现一个效果,很想知道这段js具体的代码,怎么破?
例如如下代码:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <link rel="stylesheet" href="reset.css"> 5 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 6 <title> </title> 7 <script src="http://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.8.0.js"></script> 8 <script> 9 window.onload = function() { 10 document.getElementById(‘mydiv‘).onclick = function() { 11 alert(‘hello world‘); 12 }; 13 // $(‘#mydiv‘).click(function() { 14 // alert(‘hello world‘); 15 // }); 16 }; 17 </script> 18 </head> 19 <body> 20 <div id=‘mydiv‘ style=‘width:100px;height:100px;border:1px solid black;‘> 21 </div> 22 </body> 23 </html>
body里就一个矩形,给矩形的加了个click事件,点击该矩形,弹出“hello world”,我想要知道这段代码如何写的?how?
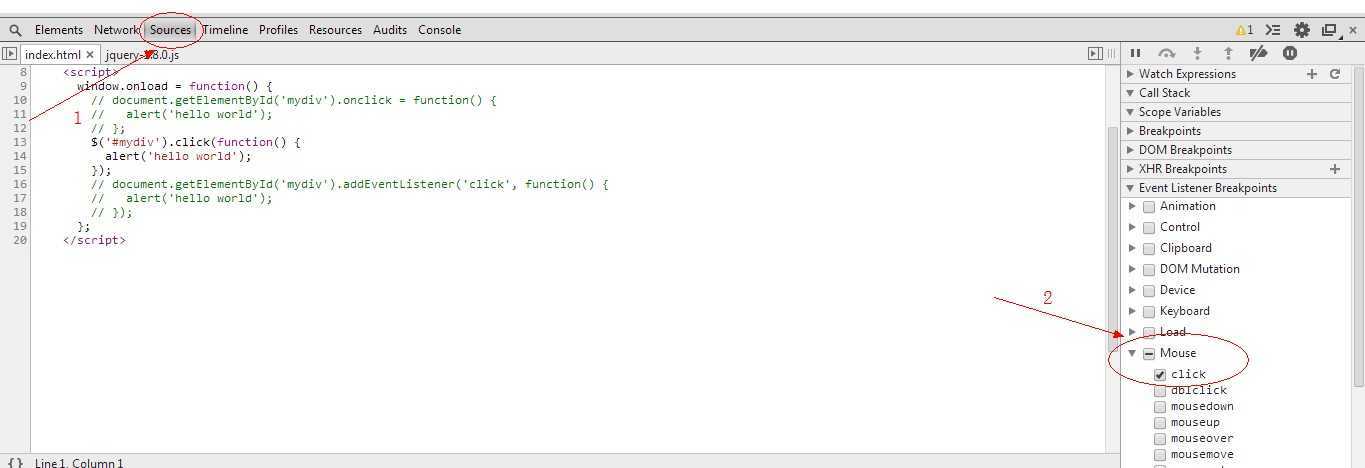
到Chrome的开发者工具里面进入Sources选项卡,然后展开右边的Event Listener BreakPoints,展开里面的Mouse,把click打上勾,如下图:

标签:
原文地址:http://www.cnblogs.com/bigbigsunrise/p/4196700.html