标签:
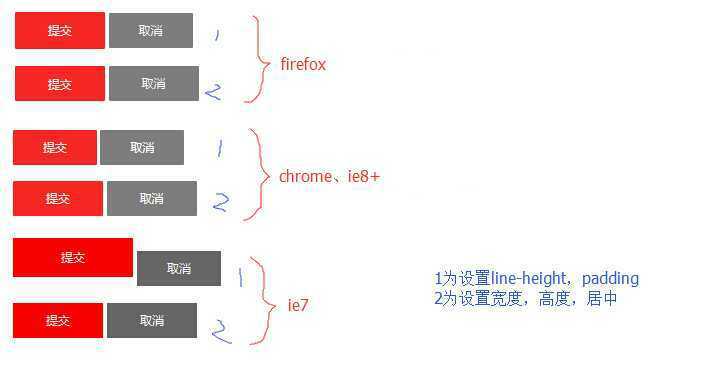
1、问题: 表单按钮用input type=submit和a链接两者表现不一致的问题。
input{ border:none; }
.btn{ ...; display:inline-block; }
.btn{ line-height: 35px; padding: 0px 30px; } ①
解决方案:
.btn{ height: 35px; line-height: 35px; width: 90px; vertical-align: middle; text-align: center; } ②
width和height限制按钮的宽和高,line-height和vertical-align:middle是让文字垂直居中,text-align:center让文字水平居中。
图片描述:

2、问题:
标签:
原文地址:http://www.cnblogs.com/zhaojieln/p/4205579.html