标签:
安装Sublime text 2插件很方便,可以直接下载安装包解压缩到Packages目录(菜单->preferences->packages)。
也可以安装package control组件,然后直接在线安装:
import
urllib2,os;pf=‘Package
Control.sublime-package‘;ipp=sublime.installed_packages_path();os.makedirs(ipp)
if not os.path.exists(ipp) else
None;open(os.path.join(ipp,pf),‘wb‘).write(urllib2.urlopen(‘http://sublime.wbond.net/‘+pf.replace(‘
‘,‘%20‘)).read())如果这种方法不能安装成功,可以到这里下载文件手动安装。
不爽的是,有的网络环境可能会不允许访问陌生的网络环境从而设置一道防火墙,而Sublime Text 2貌似无法设置代理,可能就获取不到安装包列表了。
好,方法介绍完了,下面是本文正题,一些有用的Sublime Text 2插件:
方法一:利用第一种安装方法(直接安装)
1 下载 Sublime Text 2
http://www.sublimetext.com/
2 下载Nodejs插件,下载ZIP包
https://github.com/tanepiper/SublimeText-Nodejs
3 解压ZIP,重命名为Nodejs
4 将Nodejs复制到C:\Users\Administrator\AppData\Roaming\Sublime Text 2\Packages目录下
5 重启Sublime Text 2 ->Tools-->Build System -->Nodejs
6 配置nodejs的path Preferences-->Package Setting-->Nodejs-->Default,附我的配置如下
{
// save before running commands
"save_first": true,
// if present, use this command instead of plain "node"
// e.g. "/usr/bin/node" or "C:\bin\node.exe"
"node_command": "D:\\tools\\nodejs\\node.exe",
// Same for NPM command
"npm_command": "D:\\tools\\nodejs\\npm.cmd",
}
7 C:\Users\Administrator\AppData\Roaming\Sublime Text 2\Packages\nodejs\Nodejs.sublime-build进行修改,附我修改内容如下:
"file_regex": "^[ ]*File \"(...*?)\", line ([0-9]*)",
"selector": "source.js",
"shell":true,
"encoding": "GB2312",
"windows":
{
"cmd": ["D:\\tools\\nodejs\\node.exe", "$file"]
},
"linux":
{
"cmd": ["killall node; node", "$file"]
}
}
我们在编辑器创建一个js 文件,ctrl+b运行或在 Tools->nodejs -> run就可以运行了。
方法二:使用Package Control组件安装
1.先安装好Sublime Text 2
2.运行Sublime,菜单上找到Tools ---> Build System ---> new Build System
3.在文件中复制入
{ "cmd": ["node", "$file"], "file_regex": "^[ ]*File \"(...*?)\", line ([0-9]*)", "selector": "source.javascript" }
4.保存文件为NodeJs.sublime-build
5.菜单上找到Tools ---> Build System --->选择 NodeJs
6.安装Package Control;运行Sublime,按下快捷键Ctrl + `;在控制台中输入如下并回车;
import urllib2,os;pf=‘Package Control.sublime-package‘;ipp=sublime.installed_packages_path();os.makedirs(ipp) if not os.path.exists(ipp) else None;open(os.path.join(ipp,pf),‘wb‘).write(urllib2.urlopen(‘http://sublime.wbond.net/‘+pf.replace(‘ ‘,‘%20‘)).read())
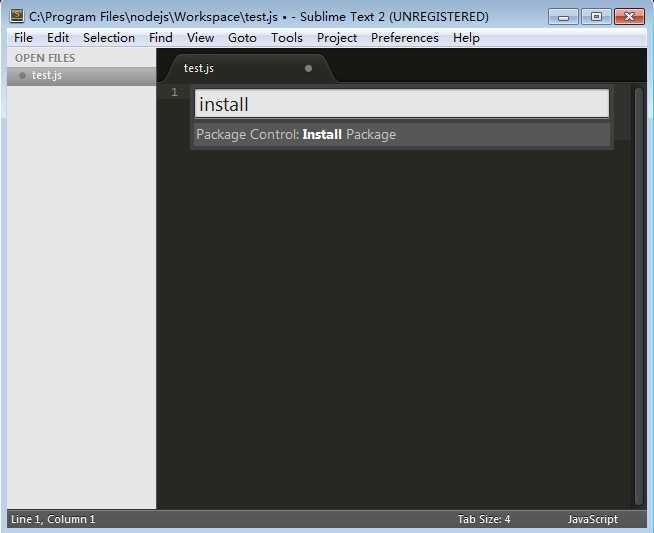
7.安装完成后重新启动Sublime,按下快捷键Ctrl + Shift + P; 输入install,选择Install Package并回车

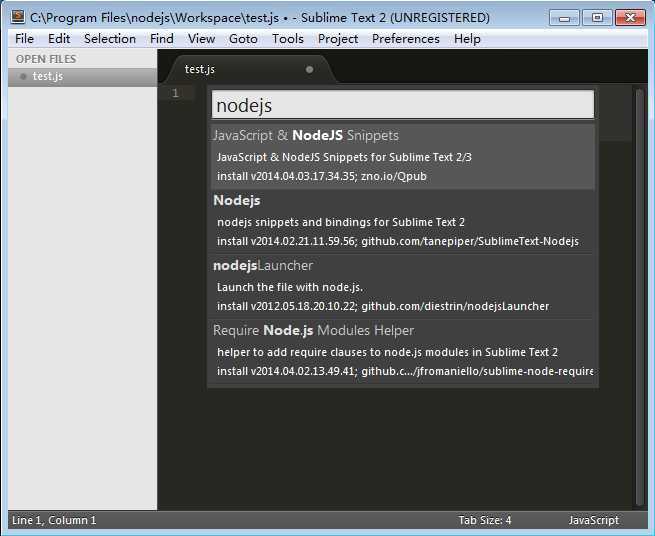
8.输入nodejs并选择Nodejs安装(可以装上JavaScript & NodeJs Snippets)

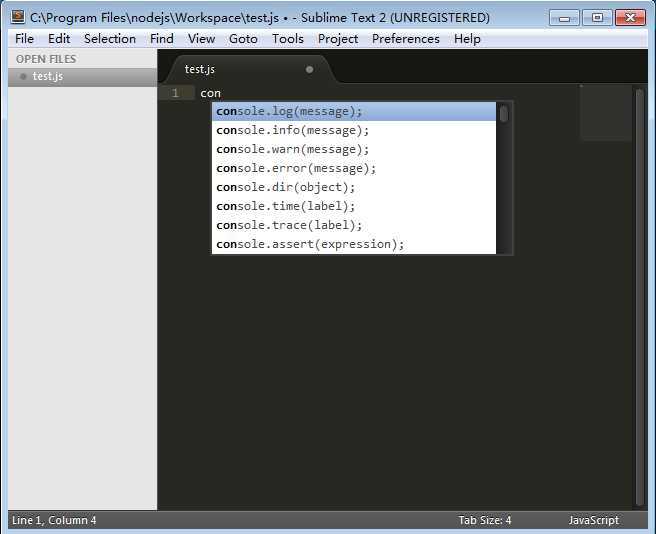
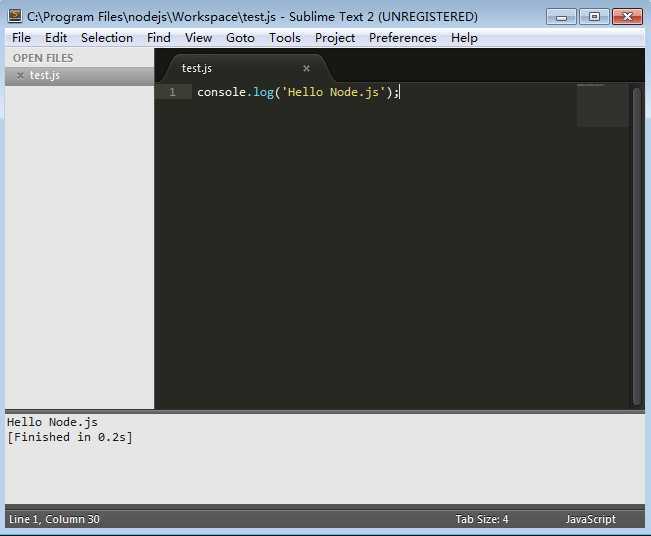
9.新建test.js文件,输入 console.log(‘Hello Node.js‘); 按快捷键 Ctrl + B 运行,成功输出! 如下图


这里配置Sublime Node.js开发环境就成功了!
如果想要更好看的主题配色方案请参考:http://www.infoq.com/cn/minibooks/nodejs
扩展:安装多版本管理器
安装多版本管理器nvmw(Node开发指南一书中用的NVM,Windows上好像不行,在www.npmjs.org中找了这个,虽然学习用不上,先装上再说)
安装命令
npm install -g nvmw
因为没有使用到它,所有就不做多的介绍,详细查看
windows下配置Sublime Text 2开发Nodejs
标签:
原文地址:http://www.cnblogs.com/duhuo/p/4216473.html