今天我们开始学习html列表,包含以下内容和知识点:
ul无序和ol有序列表
改变项目符号样式或用图片定义项目符号
横向图文列表
浮动后父容器高度自适应
IE6的双倍边距bug
一、ul无序和ol有序列表
无序列表是web标准布局中最常用的样式,代码如下:
<div id="layout">
<ul>
<li><a title="第五天 超链接伪类"
href="/div_css/906.shtml" target="_blank">第五天
超链接伪类</a></li>
<li><a title="第四天 纵向导航菜单"
href="/div_css/905.shtml" target="_blank">第四天
纵向导航菜单</a></li>
<li><a title="第三天 二列和三列布局"
href="/div_css/904.shtml" target="_blank">第三天
二列和三列布局</a></li>
<li><a title="第二天 一列布局"
href="/div_css/903.shtml" target="_blank">第二天
一列布局</a></li>
<li><a title="第一天 XHTML CSS基础知识"
href="/div_css/902.shtml" target="_blank">第一天 XHTML
CSS基础知识</a></li>
</ul>
</div>
这就是有无序列表,是以ul包含li的形式,默认每行前的符号是圆点,可以通过样式表改为无、方块,空心圆等。有序列表是以ol包含li的形式,是以数字为项目符号的,无序列表也可以用css定义显示成有序列表,代码及显示效果如下:
<div id="layout">
<ol>
<li><a title="第五天 超链接伪类"
href="/div_css/906.shtml" target="_blank">第五天
超链接伪类</a></li>
<li><a title="第四天 纵向导航菜单"
href="/div_css/905.shtml" target="_blank">第四天
纵向导航菜单</a></li>
<li><a title="第三天 二列和三列布局"
href="/div_css/904.shtml" target="_blank">第三天
二列和三列布局</a></li>
<li><a title="第二天 一列布局"
href="/div_css/903.shtml" target="_blank">第二天
一列布局</a></li>
<li><a title="第一天 XHTML CSS基础知识"
href="/div_css/902.shtml" target="_blank">第一天 XHTML
CSS基础知识</a></li>
</ol>
</div>
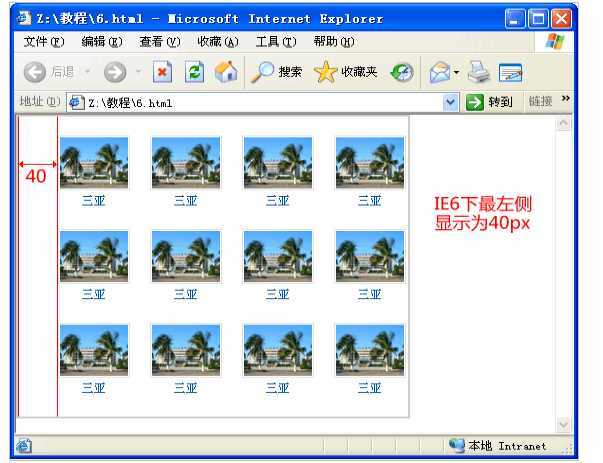
五、IE6的双倍边距bug
这又是IE6一个著名的bug,也是我们经常遇到的。如上例,当浮动后设置左侧外边距时后,最左侧将显示为双倍边距,比如设置为20,而在IE6下却显示40px,解决这个问题只需应用一个样式,大家记住就可以了
display:inline;

web标准(复习)--6 html列表,布布扣,bubuko.com
原文地址:http://www.cnblogs.com/ypfnet/p/3750484.html