标签:
利用ecshop后台,利用插件更改分页显示样式遇到的问题,由于是利用Ajax获取数据进行页面数据更新?所以出现了以下情况:
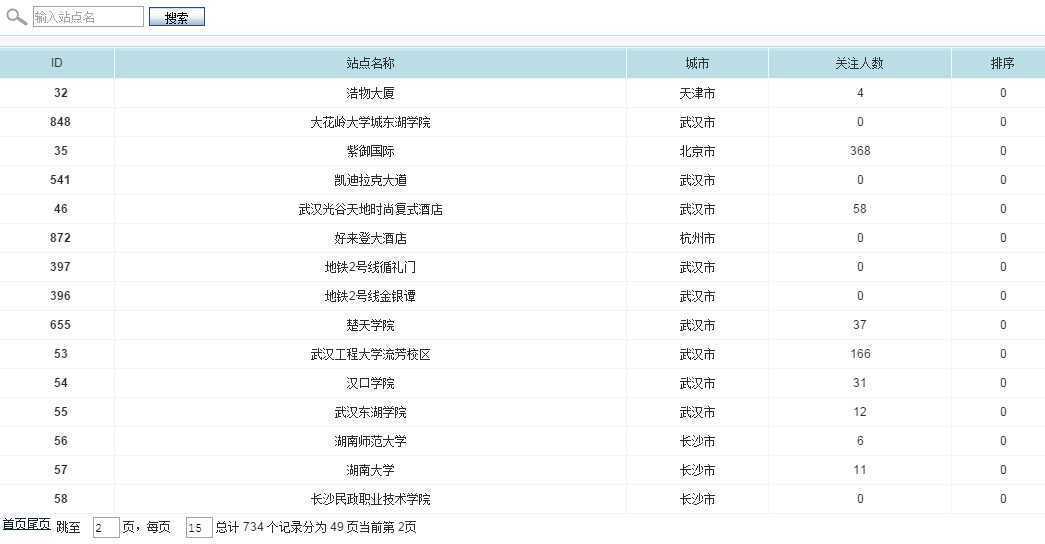
初始化页面前 :

分页更新后:

点击后出现了分页插件内容消失,
原因:分页一栏在AJax更新表格里(而插件写在外面,初始化页面显示),更新数据后,重新填充表格,所以分页插件内容没有被插入进去,因而不显示
调取query更新需要返回的内容,只更新table里的数据内容
解决办法:
把分页插件写在Ajax更新数据外面,或写在里面同时更新
把分页栏 <div >{include file="page_new.htm"}</div> 放到更新table外面
插件使用:
导入css/js文件
<link rel="stylesheet" type="text/css" href="../js/Pagination/css/css.css" /> <link rel="stylesheet" type="text/css" href="../js/Pagination/css/simplePagination.css" /> {insert_scripts files="../js/Pagination/js/jquery.min.js"} {insert_scripts files="../js/Pagination/js/jquery.simplePagination.js"} {insert_scripts files="../js/Pagination/js/index.js"}
调用:
<script style="text/javascript"> var page_index; var itemsOnPage = 1; $(function() { $("#light-pagination").pagination({ items: {$page_count}, 总页数 itemsOnPage: itemsOnPage, cssStyle: ‘light-theme‘, //onInit: changePage, 初始化函数 onPageClick: changePage 点击时触发函数
}); });
function changePage(page_index,event){
listTable.gotoPage(page_index); gotoPage函数调用ajax获取数据 填充页面
document.getElementById(‘pageCurrent‘).innerHTML=page_index;
return true;
} </script>
分页插件jquery.simplePagination.js使用
标签:
原文地址:http://www.cnblogs.com/jiechn/p/4223766.html