标签:
母版页代码:
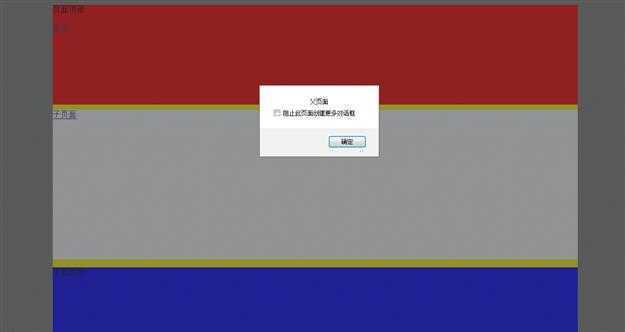
<%@ Master Language="C#" AutoEventWireup="true" CodeFile="MasterPage.master.cs" Inherits="MasterPage" %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <title>无标题页</title> <script type="text/javascript" src="js/JScript.js"></script> <script type="text/javascript" language="javascript"> $(document).ready(function(){ $("#a1").click(function() { alert("父页面"); }); }); </script> <asp:ContentPlaceHolder id="head" runat="server"> </asp:ContentPlaceHolder> </head> <body style="background-color:Gray;"> <div style="width:1050px; background-color:Yellow; margin:0 auto;"> <div style="background-color:Red; margin:0 auto; position:relative; margin-top:10px; height:200px;"> <p>页面顶部</p><a id="a1" href="#">登录</a> </div> <asp:ContentPlaceHolder id="ContentPlaceHolder1" runat="server"> </asp:ContentPlaceHolder> <div style="background-color:Blue;margin:0 auto; position:relative; margin-top:10px; height:200px; "><p>页面底部</p></div> </div> </body> </html>
子页面代码:
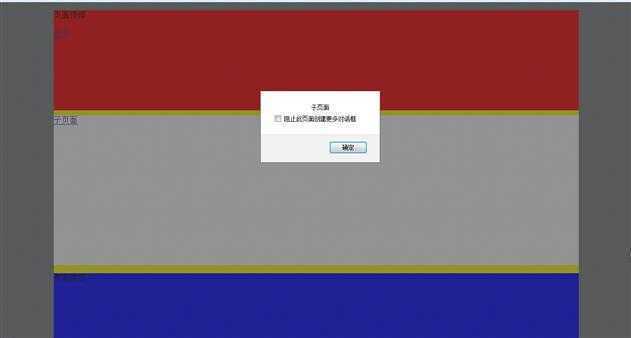
<%@ Page Language="C#" MasterPageFile="~/MasterPage.master" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" Title="无标题页" %> <asp:Content ID="Content1" ContentPlaceHolderID="head" runat="Server"> <script type="text/javascript"> $(document).ready(function(){ $("#a2").click(function(){alert("子页面");}); }); </script> </asp:Content> <asp:Content ID="Content2" ContentPlaceHolderID="ContentPlaceHolder1" runat="Server"> <div style=" position:relative; margin-top:10px; height:300px; background-color:White;"><a id="a2" href="#">子页面</a></div> </asp:Content>


标签:
原文地址:http://www.cnblogs.com/engine/p/4237095.html