标签:

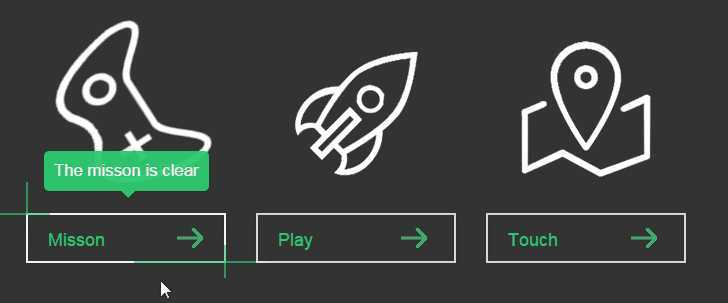
图片部分用到:transform:rotate(XXXdeg) scale(XXX); 变换:旋转 和 放大
方块按钮用到:定义四个span标签,分别代表了四条边,属性设为position:absolute;分别以不同方向划入,这里我是把它的width从0-到100%。
这里用到了transition属性,划入时候让他有过度效果。
tip方面:主要是怎么做三角形,其次是js动态更改tip left的位置。
这个练习算是综合考察了 css3的运用效果,大家可以自己尝试着做一下。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>btnEffect</title> </head> <script type="text/javascript" src="http://lib.sinaapp.com/js/jquery/1.7.2/jquery.min.js"></script> <script type="text/javascript"> $(function(){ var oBtn=$(‘.btn‘); var oTip=$(‘.tip‘); oBtn.hover(function(){ var _this=$(this); var oT=140; var opac=1; AnimateFn(_this,opac,oT); },function(){ var _this=$(this); var oT=100; var opac=0; AnimateFn(_this,opac,oT); }) function AnimateFn(obj,opc,otop){ var oA=obj.find(‘a‘); var oMsg=oA.attr(‘data-title‘);//msg var index=obj.index(); var posLeft=parseInt(obj.position().left); oTip.find(‘em‘).text(oMsg); var selfWidth=obj.outerWidth(); var oL=posLeft+parseInt(selfWidth/2)-parseInt(oTip.outerWidth()/2); var oT=otop; oTip.css(‘left‘,oL); oTip.stop().animate({ ‘top‘:oT, ‘opacity‘:opc }) } }); </script> <style type="text/css"> *{margin:0px;padding:0px;} body{background:#333;font-family:Arial;font-size:12px;} .box{width:690px;height:280px;margin:50px auto;position: relative;} .box .btn{width:200px;float:left;margin-right:30px;} /*图标*/ .icon{width:100%;height:200px;display:block;background-repeat: no-repeat;background-position: center center; transition:all 0.3s ease-out 0s; -webkit-transition:all 0.3s ease-out 0s; -moz-transition:all 0.3s ease-out 0s; -o-transition:all 0.3s ease-out 0s; } .link-misson .icon{ background-image:url(images/mission.png); } .link-play .icon{ background-image:url(images/play.png); } .link-touch .icon{ background-image:url(images/touch.png); } .btn:hover .icon{ -webkit-transform:rotate(360deg) scale(1.2); -moz-transform:rotate(360deg) scale(1.2); -ms-transform:rotate(360deg) scale(1.2); -o-transform:rotate(360deg) scale(1.2); transform:rotate(360deg) scale(1.2); } /*按钮链接*/ .link{ width:100%; height:50px; line-height:50px; display: block; color:#fff; border:2px solid rgba(255,255,255,0.8); box-sizing:border-box; -webkit-box-sizing:border-box; -moz-box-sizing:border-box; -o-box-sizing:border-box; padding-left:20px; text-decoration: none; color:#2DCB70; font-size:1.5em; background-image:url(images/allow_right.png); background-repeat: no-repeat; background-position:143px center; transition:all 0.3s ease-out 0s; -webkit-transition:all 0.3s ease-out 0s; -moz-transition:all 0.3s ease-out 0s; -o-transition:all 0.3s ease-out 0s; position:relative; } .btn:hover .link{background-position:153px center;border:2px solid rgba(255,255,255,1);} .btn .link .arrow{ display:block; background:rgba(45,203,112,0); transition:all 0.3s ease-out 0s; -webkit-transition:all 0.3s ease-out 0s; -moz-transition:all 0.3s ease-out 0s; -o-transition:all 0.3s ease-out 0s; } .btn:hover .link .arrow{ background:rgba(45,203,112,1); } .btn .link .arrow-top{ height:2px; width:0; position: absolute; left:-160%; top:-2px; } .btn:hover .link .arrow-top{ left:-2px; width:102%; } .btn .link .arrow-right{ height:0; width:2px; position: absolute; right:-2px; top:200%; } .btn:hover .link .arrow-right{ height:107%; top:-2px; } .btn .link .arrow-bottom{ width:0; height:2px; position: absolute; left:160%; bottom:-2px; } .btn:hover .link .arrow-bottom{ width:102%; left:-2px; } .btn .link .arrow-left{ width:2px; height:0; position: absolute; left:-2px; top:-200%; } .btn:hover .link .arrow-left{ top:-2px; height:107%; } /*提示框*/ .box .tip{padding:10px;background:#2DCB70;position:absolute;left:0px;top:120px;border-radius:5px; opacity:0; filter:alpha(opacity:0); } .box .tip em{ font-style: normal; font-size:1.4em; color:#fff; } .box .tip span{ display:block; width:0; height:0; overflow:hidden; border:7px solid transparent; border-top-color:#2DCB70; position:absolute; bottom:-14px; left:50%; z-index:8; margin-left:-5px; } </style> <body> <div class="box"> <div class="btn link-misson"> <span class="icon"></span> <a href="#" class="link" data-title="The misson is clear"> <span class="arrow arrow-top"></span> <span class="arrow arrow-right"></span> <span class="arrow arrow-bottom"></span> <span class="arrow arrow-left"></span> Misson </a> </div> <div class="btn link-play"> <span class="icon"></span> <a href="#" class="link" data-title="This is my playground"> <span class="arrow arrow-top"></span> <span class="arrow arrow-right"></span> <span class="arrow arrow-bottom"></span> <span class="arrow arrow-left"></span> Play </a> </div> <div class="btn link-touch"> <span class="icon"></span> <a href="#" class="link" data-title="The is my touch"> <span class="arrow arrow-top"></span> <span class="arrow arrow-right"></span> <span class="arrow arrow-bottom"></span> <span class="arrow arrow-left"></span> Touch </a> </div> <div class="tip"><em></em><span></span></div> </div> </body> </html>
标签:
原文地址:http://www.cnblogs.com/ollie-sk8/p/4253363.html