标签:
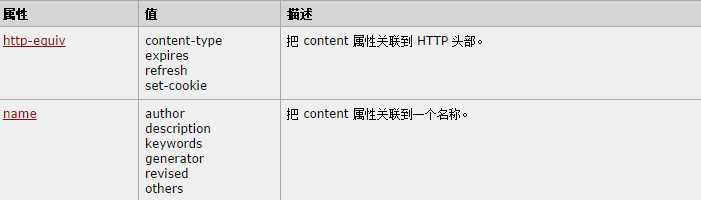
meta标签
content属性必须和http-equiv或者name属性一起使用
http-equiv属性,就是http当量,用于和服务器发送数据前的提交交互使用。(另层含义这个当量在浏览器和服务器同价值,就是当量,采用的http协议)
服务器代码response.ContentType=“text/html”,先和浏览器提前交互。

<meta></meta>对搜索引擎和更新频度的描述和关键词 charset只是content的属性一个内容,用;分开。
比如<meta charset="utf-8"></meta>等价<meta http-equiv="content-type" content="text/html;charset=utf-8">
网站关键字 网站描述 网站定时刷新指向 网站缓存处理
1 <html> 2 <meta http-equiv="content-type" content="text/html;charset=utf-8"/><!-- <meta charset="utf-8"></meta>--> 3 <meta name="keywords" content="form 表单"/> 4 <meta name="description" content="最详细的表单描述讲解 表单原理 提交"/> 5 <meta http-equiv="refresh" content="3;url=http://www.baidu.com" /> 6 <meta http-equiv="cache-control" content="no-cache"/> 7 <head> 8 </head> 9 <body bgcolor="red"text="yellow"> 10 hanzi汉子海岸的拉了大苏打1256165165 11 </body> 12 </html>
参考来源:
http://www.w3school.com.cn/tags/tag_meta.asp
http://blog.csdn.net/boat1980/article/details/2142291
<标签 属性=“” 属性=“” 属性=“”></标签>
在网页中显示出一个标签。比如<font>字</font>,在html中就要写<font>字<font>
显示商标® ® 版权© © 引号“ &quat 连字符& &空格  
文本标签(字体)
1,物理字体2,逻辑字体,主要的作用为SEO的优化而已。

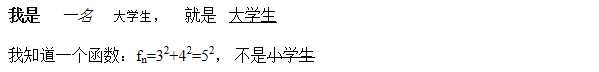
1 <!--<b><b/>加粗 2 <i><i/>倾斜 3 <tt><tt/>打字机样本 4 <u><u/>加下划线 5 <sup><sup/>指数标签 6 <sub><sub/>脚标签 7 <s><s/>加删除线 8 --> 9 <!--我犯错:封闭标签是/标签,而不是标签/,单个标签是标签/--> 10 <html> 11 <meta charset="utf-8"></meta><!--此时gb2312字符集不对。utf-16可以utf-32不行--> 12 <head> 13 </head> 14 <body> 15 <b>我是</b>     <!-- 空格--> 16 <i>一名</i>     17 <tt>大学生</tt>,    18 就是   19 <u>大学生</u><br/>     <br/> 20 我知道一个函数:f<sub>n</sub>=3<sup>2</sup>+4<sup>2</sup>=5<sup>2</sup>, 21 不是<s>小学生<s/> 22 </body> 23 </html>


1 <!--<strong></strong>粗体,相当于<b></b> 2 <code></code>文本代码 3 <samp></samp>样本代码 4 <kbd></kbd>键盘文本 5 <var></var>定义文本中变量部分 6 <dfn></dfn>定义定义项目 7 <cite><cite>定义引用 8 <small></small>小号文本 9 <big></big>大好文本--> 10 <html> 11 <meta charset="utf-8"></meta><!--此时gb2312字符集不对。utf-16可以utf-32不行--> 12 <head> 13 </head> 14 <body> 15 逻辑字体,没什么用处,主要SEO<br/> 16 <em>斜体</em><br/> 17 <strong>粗体</strong><br/> 18 <code>文本代码system.web</code><br/> 19 <samp>样本代码system.web</samp><br/> 20 <kbd>键盘文本123dfgd</kbd><br/> 21 <var>定义文本中变量部分</var><br/> 22 <dfn>定义定义项目</dfn><br/> 23 <cite>定义引用dada<cite><br/> 24 <small>小号文本sadsdsa</small><br/> 25 <big>打好文本sadassd</big><br/> 26 </body> 27 </html>
2,格式标签(文本排版 分割)

1 <!--<br/>换行 2 <hr/>水平线size width align noshade color 3 <p></p>段落 align=left/center/right 4 <center></center> 5 <pre></pre>--> 6 <html> 7 <meta charset="utf-8"></meta><!--此时gb2312字符集不对。utf-16可以utf-32不行--> 8 <head> 9 </head> 10 <body> 11 <h1 align="center">诗歌</h1> <!--align靠左右中对齐,在p和h1标签都可以--> 12 <hr color="red" size="20px" width="50%" align="right"/> 13 <hr size="20px" width="50%" align="left" noshade="noshade"/> 14 <center><p>床前米单双打</p><p>一试的撒湖大</p><p>爱的计算大的</p><p>大带鱼大神的</p></center> 15 <p align="right">-----李可2015-1-31</p> 16 <pre> 17 左8个空格 18 右8个空格 19 有换行 20 显示也是按照此显示 21 </pre> 22 </body> 23 </html>

3,链接接与图表(跳转 锚定 显示图片)
target=“_blank”用的最多。
<a name="m">跳到这需要名字</a> <a href="#m">跳转</a> 成对存在
<a href="#">跳转顶部</a>没有名字
href还可以执行js代码。
还可以发邮件<a href="mailto:416960428@qq.com?subject=this is mail&body=neirong">给李可发一个邮件</a>
图片链接<a href=""><img src=""></a>

<html> <meta charset="utf-8"></meta><!--此时gb2312字符集不对。utf-16可以utf-32不行--> <head> </head> <body> <a href="http://www.baidu.com" target="_blank">百度</a> <a href="./wenjian.html">本地文件链接</a><br/> <a name="m">跳到这里</a> <pre> 左8个空格 右8个空格 有换行 显示也是按照此显示 </pre> <a href="#m">跳</a> <a href="#">一个#号就顶部</a> <a href="mailto:416960428@qq.com?subject=this is mail&body=neirong">给李可发一个邮件</a> </body> </html>
/斜杠,除了操作系统文件都是斜杠
\反斜杠,window系统文件用反斜杠
相对路径:.\文件1 .\表示文件1所在在文件夹(文件1的上一级)
..\文件1,文件1所在的文件夹 所在在文件夹。文件的上级的上级文件夹。
图片标签:<img src="" width=""/ height="" alt=“图片显示的字” title=“鼠标移上显示的字” border=“10”>
宽高,只设定一个就会等比例缩放。同时设定就会拉伸。title:鼠标以上显示的字,在其他的标签也有这种功能。
body的属性以后用css代替
text link alink vlink bgcolor background

<body bgcolor="red"text="yellow"><!--text为文本颜色,超连接等都不属于文本--> <!--background=“.\wenjian.jpg””背景=“图片路径”--> <!--link=“ffffff” alink=“yellow” vlink=“blue”这些body下的属性,对body内的超连接点击之前,点击时候,点击过后的颜色变化--> <font color="fffcbc">这是字体修饰</font><!--此时的字体颜色覆盖body中的文本颜色-->
4,列表与表格(显示数据)

1 <html> 2 <meta charset="utf-8"></meta> 3 <head> 4 </head> 5 <body bgcolor="red"text="yellow"> 6 <a href="mailto:416960428@qq.com?subject=this is mail&body=neirong">给李可发一个邮件</a> 7 无序列表 8 <ul type="square"><!--type不是style哦 在ul内加=“disk" "circle"--> 9 <li>1</li> 10 <li>2</li> 11 <li>3</li> 12 <li>4</li> 13 </ul> 14 有序列表 15 <ol type="a"><!--A i I 1--> 16 <li>5</li> 17 <li>6</li> 18 <li>7</li> 19 <li>8</li> 20 </ol> 21 自定义列表<!--dl dt(引导词) dd元素 3个哦--> 22 <dl> 23 <dt>引导1</dt><dd>内容1</dd> 24 <dt>引导2</dt><dd>内容2</dd> 25 <dt>引导3</dt><dd>内容3</dd> 26 </dl> 27 </body> 28 </html>
表格只有行的概念。写表格从上到下,从左到右。<table><tr><td><td>
1,看有几行。每个行有几个元素
2,每个元素跨几行几列 rowspan=“” colspan=“”

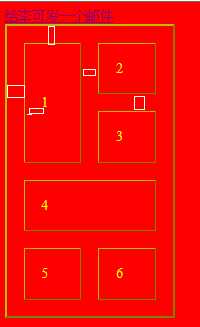
1 <html> 2 <meta charset="utf-8"></meta> 3 <head> 4 </head> 5 <body bgcolor="red"text="yellow"> 6 <a href="mailto:416960428@qq.com?subject=this is mail&body=neirong">给李可发一个邮件</a> 7 <table border="2"> <!--此时要给表格加上边框,便于好看--> 8 <tr><td rowspan="2">1</td><td>2</td></tr> 9 <tr><td>3</td></tr> 10 <tr><td colspan="2">4</td></tr> 11 <tr><td>5</td><td>6</td></tr> 12 </table> 13 </body> 14 </html>

属性:<table> bgcolor border bordercolor cellspacing cellpadding width height
<td> align vlign bgcolor width height colspan rowspan

<html> <meta charset="utf-8"></meta> <head> </head> <body bgcolor="red"text="yellow"> <a href="mailto:416960428@qq.com?subject=this is mail&body=neirong">给李可发一个邮件</a> <table border="2" width="200" height="100" cellspacing="20" cellpadding="20"> <!--此时要给表格加上边框,便于好看--> <tr><td rowspan="2">1</td><td>2</td></tr> <tr><td>3</td></tr> <tr><td colspan="2">4</td></tr> <tr><td>5</td><td>6</td></tr> </table> </body> </html>

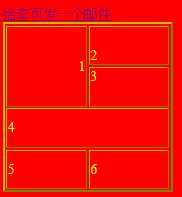
<html> <meta charset="utf-8"></meta> <head> </head> <body bgcolor="red"text="yellow"> <a href="mailto:416960428@qq.com?subject=this is mail&body=neirong">给李可发一个邮件</a> <table border="2" width="200" height="200" > <!--此时要给表格加上边框,便于好看--> <tr><td rowspan="2" align="right">1</td><td align="left" valign="bottom">2</td></tr> <tr><td align="left" valign="top">3</td></tr> <tr><td colspan="2">4</td></tr> <tr><td>5</td><td>6</td></tr> </table> </body> </html> <!--去掉table的cellspacing和cellpadding便于观察-->


th就是一个加粗的td。
5,表单标签(提交数据服务器交互)

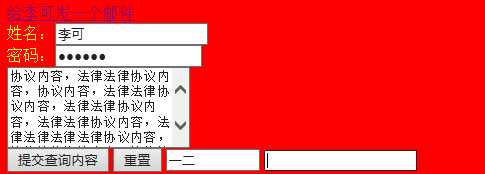
1 <html> 2 <meta charset="utf-8"></meta> 3 <head> 4 </head> 5 <body bgcolor="red"text="yellow"> 6 <a href="mailto:416960428@qq.com?subject=this is mail&body=neirong">给李可发一个邮件</a> 7 <!--<form action="http://www.baidu.com" method="get""><!--提交账号密码,用post不显示在地址栏 enctype="multipart/form-data上传数据--> 8 <form method="post"><!--向本页提交,post不显示地址栏--> 9 姓名:<input type="text"name="uid"value=""></input><br/><!--http://www.baidu.com/?uid=dasd&pwd=dasd 如果想提交,要具有name value属性--> 10 密码:<input type="password"name="pwd"value=""></input><br/> 11 <input type="hidden" name="h” value="1"></input><!--viewstate--> 12 <textarea rows="5" cols="20">协议内容,法律法律协议内容,协议内容,法律法律协议内容,法律法律协议内容,法律法律协议内容,法律法律法律法律协议内容,法律法律协议内容,法律法律协议内容,法律法律协议内容,法律法律</textarea><br/> 13 <!--textarea内的空格等都会显示出来 格式不变--> 14 <input type="submit"></input> 15 <input type="reset"></input> 16 <input size="10" maxlength="2"/><!--最多允许输入2个字符--> 17 <input readonly="readonly"/><!--此文本框不能输入--> 18 </form> 19 </body> 20 </html>

btn imgbtn checkbox radio select option combobox listbox
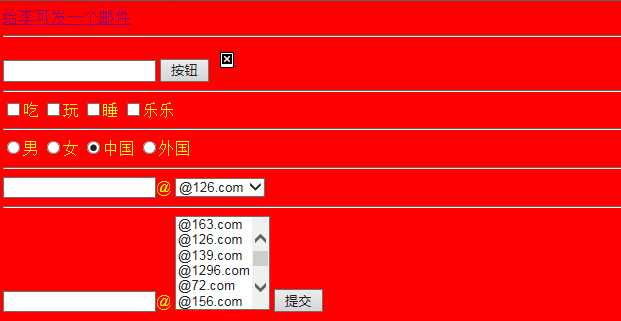
1 <html> 2 <meta charset="utf-8"></meta> 3 <head> 4 </head> 5 <body bgcolor="red"text="yellow"> 6 <a href="mailto:416960428@qq.com?subject=this is mail&body=neirong">给李可发一个邮件</a> 7 <hr/> 8 <form method="get"> 9 <input type="text" name="n" value=""/> 10 <input type="button"value="按钮"onclick="alert(‘弹出js脚本双引号内有单引号,最后有分号‘);"/> 11 <input type="image" src="./"><!--图片按钮,type=image,src来源,/斜线一般.\windows系统文件,这里都可以,因为在本机模拟--> 12 <!--图片标签,可以做地图,点击图片时会记录坐标,显示对应位置的放大图--> 13 <hr/> 14 15 <!--复选框,可以多选check--> 16 <input type="checkbox"name="eat"/>吃 17 <input type="checkbox"name="play"/>玩 18 <input type="checkbox"name="sleep"/>睡 19 <!--file:///C:/Users/Administrator/Desktop/文本标签.html?n=&eat=on&play=on&sleep=on,当checkbox没有value时,=on--> 20 <!--如果有了value就会eat=value取代on--> 21 <!--为了用户体验,点字的时候也选中对应复选框,需要1,为input 添加id,2,为文本添加label 使用for与input关联--> 22 <input type="checkbox"name="dian"id="4"><label for="4">乐乐</label> 23 <!--可以checked="checked"--> 24 <hr/> 25 26 <!--单选框,radio,注意要分组“name属性”,男女一组,国籍一组,若果没有分组,选不中--> 27 <!--是radio而不是radiobutton,也可默认选中,可以label--> 28 <!--如果有了value就会eat=value取代on--> 29 <input type="radio"name="gender"/>男 30 <input type="radio"name="gender"/>女 31 <input type="radio"name="guojia" checked/>中国 32 <input type="radio"name="guojia"/>外国 33 34 <hr/> 35 <!--下拉列表框,组合框combobox size为1的listbox 36 列表框listbox 37 没有input=listbox combobox 而只有select option 38 提交name value时,写的位置!!!name放select value放option 39 默认选中checked="checked",而是selected 40 --> 41 <input typt="text" name="uuid" value=""/>@ 42 <select name="email"> 43 <option value="1">@163.com</option> <!--没有value时候。?n=&guojia=on&email=@163.com--> 44 <option value="2" selected>@126.com</option> 45 <option value="3">@139.com</option> 46 </select> 47 <hr/> 48 <!--列表框,--> 49 <input typt="text" name="u" value=""/>@ 50 <select name="email2"size="6" multiple="multiple"> 51 <option value="1">@163.com</option> <!--没有value时候。?n=&guojia=on&email=@163.com--> 52 <option value="2">@126.com</option> 53 <option value="3">@139.com</option> 54 <option value="2">@1296.com</option> 55 <option value="3">@72.com</option> 56 <option value="2">@156.com</option> 57 <option value="3">@139.com</option> 58 <option value="2">@126.com</option> 59 <option value="3">@189.com</option> 60 <option value="2">@196.com</option> 61 <option value="3">@1397.com</option> 62 </select> 63 <!--n=&guojia=on&uuid=&email=2&u=&email2=3&email2=2&email2=3--> 64 65 <input type="submit" value="提交"/> 66 </form> 67 </body> 68 </html>

6,frameset框架集。cols 和rows不能同使用。代替body,不能有body。
如果包含一段文本的 <noframes> 标签,就必须将这段文字嵌套于 <body></body> 标签内。
就是不支持框架的时候,<noframe><body>不支持框架时显示的内容</body></noframe>
frame 能否移动边框 noresize。
做一个导航框架。

文件:

 1,
1,
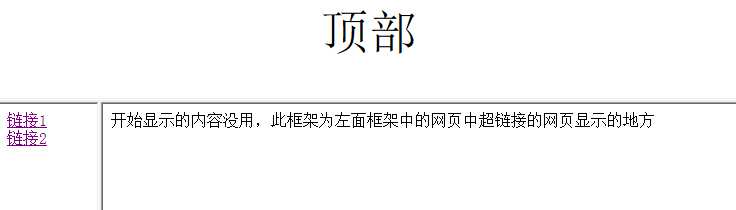
1 <html> 2 <head> 3 </head> 4 <frameset rows="100,*"> 5 <frame src="top.html"/> 6 <frameset cols="100,*"> 7 <frame src="left.html"/> 8 <frame src="right.html" name="main"> 9 </frameset> 10 </frameset> 11 </html>
 2,
2,
1 <html> 2 <head></head> 3 <body> 4 <a href="xianshi01.html" target="main" >链接1</a><br/> 5 <a href="xianshi02.html" target="main">链接2</a> 6 </body> 7 </html>
 3,
3,
1 <html> 2 <head> 3 </head> 4 <body>框架1的left页面中的链接到的1页面。要显示在frame name=“main” 的的框内</body> 5 </html> 6 7 <html> 8 <head> 9 </head> 10 <body>框架的left页面中的链接到的2页面。要显示在frame name=“main” 的的框内</body> 11 </html>
 4,
4,
1 <html> 2 <head> 3 </head> 4 <body>开始显示的内容没用,此框架为左面框架中的网页中超链接的网页显示的地方</body> 5 </html> 6 7 8 <html> 9 <head></head> 10 <body><center><font size="50">顶部</font></center></body> 11 </html>
7,iframe嵌套框架,在body内,和frameset不同。
比如

1 <html> 2 <head></head> 3 <body><iframe src="http://www.baidu.com" name="weizhi" width="100%" height="200"></iframe> 4 <br/> 5 <a href="http://www.qq.com" target="weizhi">腾讯网,显示在上个框内</a> 6 </body> 7 </html>


HTML meta 文本 格式排版 链接图表 列表 表单 frame后台布局实例
标签:
原文地址:http://www.cnblogs.com/leee/p/4263540.html