标签:
实际上在SNF里使用附件管理是非常简单的事情,一句代码就可以搞定。但我也要在这里记录一下统一附件管理器能满足的需求。
虽然比专业的图文档管理系统功能差一些,但对于大多数企业是足够的,而且使用简单方便。
下面就看一下效果和如何实现的吧:

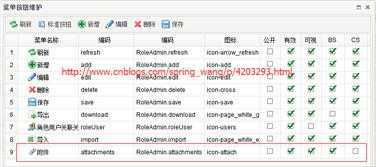
第一步是在页面上增加一个按钮:


配置按钮事件:
//附件管理器 this.attachmentsClick = function () { var row = self.grid.datagrid(‘getSelected‘); if (!row) return snf.message(‘warning‘, ‘请先选择一个角色!‘); snf.Attachments(row.Realname, row._id, "SYS", "SYS-ROLE"); }
按钮事件调用的统一方法:
/** * 增加统一附件管理 * * @author 王金斗 2015-1-31 * */ snf.Attachments = function (title, BusinessID, BusinessModule, AttachmentType) { snf.dialog({ title: "(" + title + "-角色)附件管理", width: 750, height: 550, iconCls: ‘icon-attach‘, maximizable: true, html: ‘<iframe id="_view_attachmentsClick_" scrolling="auto" style="width:100%;height:100%;"></iframe>‘, viewModel: function (w) { w.find("iframe").attr("src", "/Attachments/Index/" + BusinessID + "/" + BusinessModule + "/" + AttachmentType); } }); };
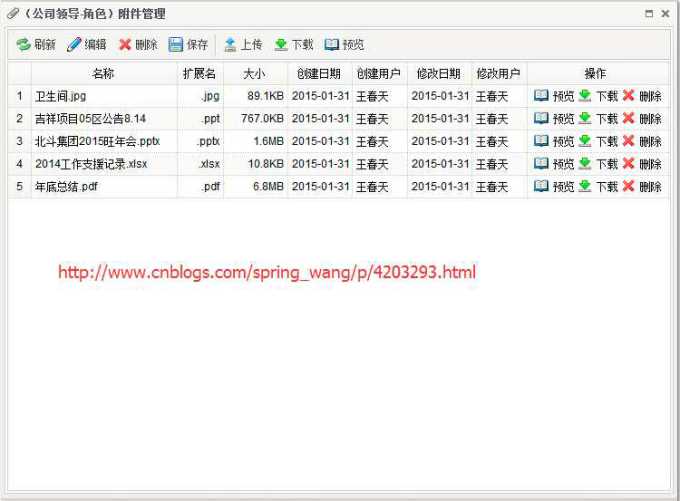
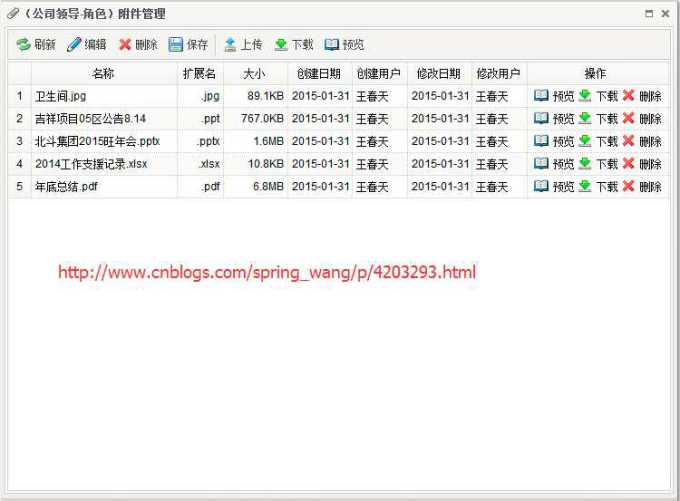
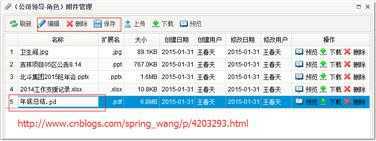
运行的效果:

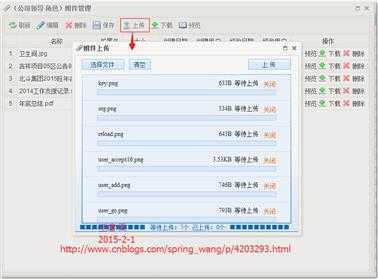
附件无刷新批量上传

名称修改和删除附件

下载附件

附件预览:
集成在线和本地生成文件两预览方式,是为了有互联网的用户更好的体验和不连网用户也可以查看。并且本地和服务器端不需要安装office。

2. 把office文件生成html文件后进行查看
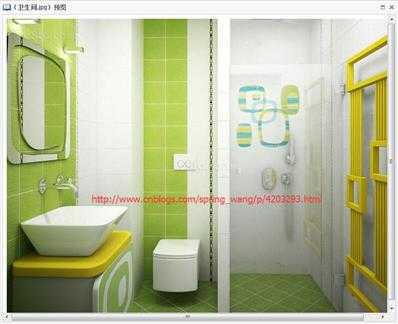
图片预览效果:

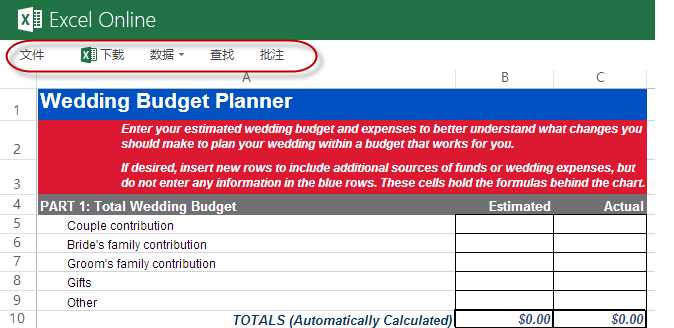
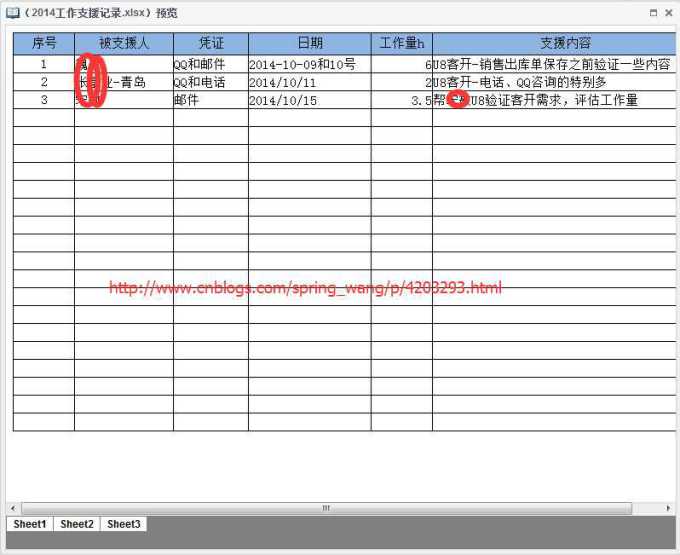
Excel预览效果:

DOC预览效果:

PPT预览效果:

PDF预览效果:

后台对应:

修改或删除处理的主要代码
//修改或删除处理 switch (types[item.Name]) { case OptType.Mod: List<KeyValuePair<string, object>> parameters = new List<KeyValuePair<string, object>>(); parameters.Add(new KeyValuePair<string, object>(BaseAttachmentsEntity.FieldOriginalName, entity.OriginalName)); parameters.Add(new KeyValuePair<string, object>(BaseAttachmentsEntity.FieldModifiedUserId, UserInfo.Id));//最后修改者主键 parameters.Add(new KeyValuePair<string, object>(BaseAttachmentsEntity.FieldModifiedBy, UserInfo.Realname));//最后修改者 parameters.Add(new KeyValuePair<string, object>(BaseAttachmentsEntity.FieldModifiedOn, DateTime.Now));//最后修改时间 result += SNFService.Instance.BaseAttachmentsService.SetAttachment(this.UserInfo, entity.Id, parameters); break; case OptType.Del: result += SNFService.Instance.BaseAttachmentsService.Delete(this.UserInfo, entity.Id); //删除文件 FileUtil.DeleteFile(FileUtil.GetMapPath("/Content/js/Attachments/" + entity.ServerPath + entity.ServerName)); break; case OptType.None: break; default: break; }
本系列文章列表如下:
基于MVC4+EasyUI的Web开发框架--Spring.Net.FrameworkV3.0总体介绍
SNF快速开发平台3.0之MVC通用控件库展示-Asp.net+MVC4.0+WebAPI+EasyUI+Knockout
SNF快速开发平台3.0之BS页面展示和九大优点-部分页面显示效果-Asp.net+MVC4.0+WebAPI+EasyUI +Knockout
SNF快速开发平台3.0之-界面个性化配置+10种皮肤+7种菜单-Asp.net+MVC4.0+WebAPI+EasyUI+Knockout
SNF快速开发平台3.0之-CS页面-Asp.net+Spring.Net.Framework
SNF快速开发平台3.0之--系统里广播的作用--迅速及时、简明扼要的把信息发送给接收者
SNF快速开发平台3.0之--asp.net mvc4 强大的导出和不需要上传文件的批量导入EXCEL
SNF快速开发平台3.0之--文件批量上传-统一附件管理器-在线预览文件(有互联网和没有两种)
SNF快速开发平台3.0之--文件批量上传-统一附件管理器-在线预览文件(有互联网和没有两种)
标签:
原文地址:http://www.cnblogs.com/spring_wang/p/4265386.html