标签:
javaSciprt事件中有两个很重要的特性:事件冒泡以及目标元素。
事件冒泡: 当一个元素上的事件被触发的时候,比如说鼠标点击了一个按钮,同样的事件将会在那个元素的所有祖先元素中被触发。这一过程被称为事件冒泡;这个事件从原始元素开始一直冒泡到DOM树的最上层。
目标元素: 任何一个事件的目标元素都是最开始的那个元素,在我们的这个例子中也就是label。使用事件代理的话我们可以把事件处理器添加到一个元素上,等待一个事件从它的子级元素里冒泡上来,并且可以很方便地得知这个事件是从哪个元素开始的。
事件的冒泡和捕获
捕获是从上级元素到下级元素,冒泡是从下级元素到上级元素。
以下程序模拟一下事件冒泡:
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>index</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<script type="text/javascript">
function fun1(){
console.log("fun1 call!!");
}
function fun2(event){
console.log("fun2 call!!");
}
</script>
</head>
<body>
<label onclick="fun2(event)">
radio : <input type="radio" onclick="fun1()"/>
</label>
</body>
</html>
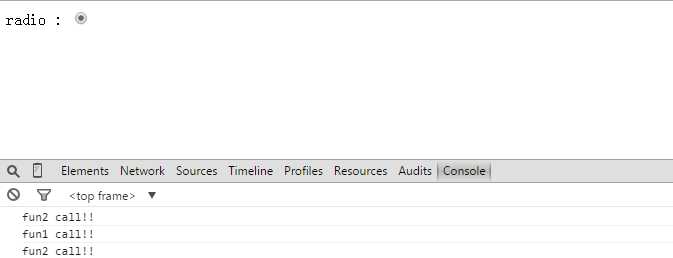
访问该页面点击label查看控制台输出:

可以看到点击label后事件触发的顺序:
1.触发label的onclick事件;
2.触发input的onclick事件;
3.input的点击事件引起事件冒泡触发外层的label点击事件。
解决办法:
如果点击了某个元素不想让事件继续传播可以使用以下方式
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>index</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<script type="text/javascript">
function fun1(){
console.log("fun1 call!!");
}
function fun2(event){
console.log("fun2 call!!");
stopDefault(event);
}
function stopDefault(e) {
//如果提供了事件对象,则这是一个非IE浏览器
if(e && e.preventDefault) {
//阻止默认浏览器动作(W3C)
e.preventDefault();
} else {
//IE中阻止函数器默认动作的方式
window.event.returnValue = false;
}
return false;
}
</script>
</head>
<body>
<label onclick="fun2(event)">
radio : <input type="radio" onclick="fun1()"/>
</label>
</body>
</html>
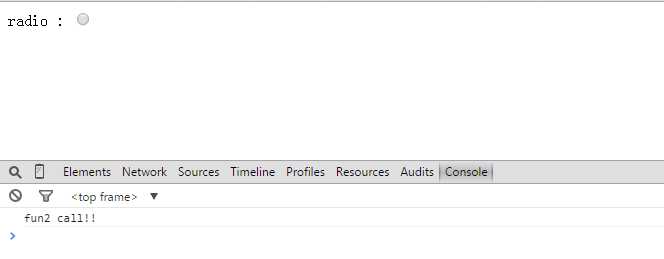
这样只会调用label的点击事件,并且只调用一次。

标签:
原文地址:http://www.cnblogs.com/lcqBlogs/p/4282737.html