标签:
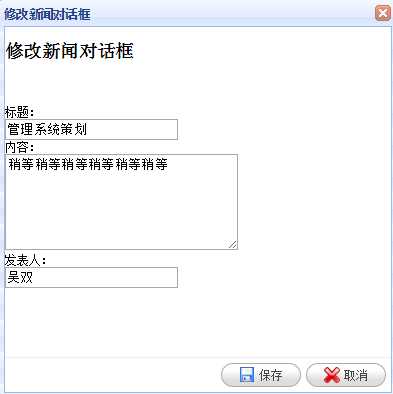
会用easyUI的模态对话框会是我们的开发更加简洁,只需下载这个插件,把需要的文件拖到项目中,下面展示一个easyUI的模态对话框,以及使用方法和属性。这里是一个常用功能小展示,试试上easyUI自带的说明文档非常全面,*****学会查看文档很重要,看几次就会熟练*****
<script type="text/javascript" src="../Script/jquery-1.8.3.js"></script>
<script src="../Script/jquery-easyui-1.3.1/jquery.easyui.min.js"></script>
<script src="../Script/jquery-easyui-1.3.1/locale/easyui-lang-zh_CN.js"></script>
<link href="../Script/jquery-easyui-1.3.1/themes/default/easyui.css" rel="stylesheet" />
<link href="../Script/jquery-easyui-1.3.1/themes/icon.css" rel="stylesheet" />
//以上是必须引用的
//下面展示一段 //加载的时候,要把你的模态div先隐藏 $(function () { $("#addNewsDiv").css("display", "none"); } //点击添加按钮显示添加对话框 function showAddNewsDialog() { $("#addNewsbtn").click(function () { $("#addNewsDiv").css("display", "block"); //把隐藏的div可见 $("#addNewsDiv").dialog({ title: "添加新闻对话框", //一些属性 width: 400, height: 400, buttons: [{ text: "添加", iconCls: "icon-add", //引用此按钮属性,会自动为你的按钮增加样式和图标 handler: function () { saveNews();//自己的方法 } }, { text: "取消", iconCls: "icon-cancel", handler: function () { $("#addNewsDiv").dialo
g("close");//关闭对话框
}
}]
});
});

大三在校生的传智120天的1200小时.net(十四) 关于easyUI的模态对话框
标签:
原文地址:http://www.cnblogs.com/tdws/p/4293490.html