标签:
bootstrap既然是这么的流行又能省很多的事为什么不用他呢?再加上牛X的produced by FB的tornado简直如虎添翼了!
1. 安装配置
安装所需要的库等内容。这里没什么需要多讲的。tornado直接用easy_install或者pip。bootstrap直接下下来就OK了。当然还需要下载bootstrap依赖的jquery。依次下载安装就可以。
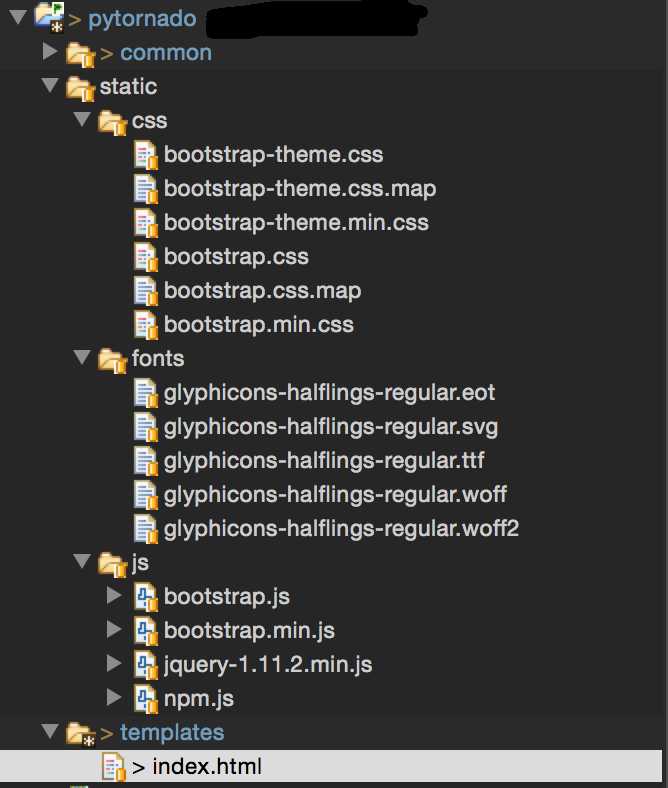
2. 目录结构

把bootstrap目录下得内容分别都放在static目录下得css、fonts和js中。jquery对应的js也放在static目录下得js目录中。
templates目录放置html文件,可以看到高亮出来的一个index.html文件。
3. tornado代码
import logging import tornado.auth import tornado.escape import tornado.ioloop import tornado.web import os.path import uuid from tornado.concurrent import Future from tornado import gen from tornado.options import define, options, parse_command_line define("port", default=8888, help="run on the given port", type=int) define("debug", default=False, help="run in debug mode") class BaseHandler(tornado.web.RequestHandler): def get_current_user(self): user_json = self.get_secure_cookie("chatdemo_user") if not user_json: return None return tornado.escape.json_decode(user_json) class MainHandler(BaseHandler): @tornado.web.authenticated def get(self): self.render("index.html", messages=global_message_buffer.cache) def main(): parse_command_line() app = tornado.web.Application( [ (r"/", MainHandler), ], cookie_secret="__TODO:_GENERATE_YOUR_OWN_RANDOM_VALUE_HERE__", template_path=os.path.join(os.path.dirname(__file__), "templates"), static_path=os.path.join(os.path.dirname(__file__), "static"), xsrf_cookies=True, debug=options.debug, ) app.listen(options.port) tornado.ioloop.IOLoop.instance().start() if __name__ == "__main__": main()
define定义了站点的port。
class BaseHandler(tornado.web.RequestHandler)定义了一个基类,用于简单封装tornado的RequestHandler。以后的每个类都需要集成这个BaseHandler,比如后面的MainHandler。这样才能获得http请求。
最后在(r"/", MainHandler),绑定了请求的url和对应的handler。这时还不能运行,因为我们需要在MainHandler中解析模板html。
4. Html模板
这里的index.htm模板是直接从bootstrap上得例子中扒下来的。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Bootstrap 101 Template</title> <!-- Bootstrap --> <link href="{{static_url("css/bootstrap.min.css")}}" rel="stylesheet"> <!-- HTML5 shim and Respond.js for IE8 support of HTML5 elements and media queries --> <!-- WARNING: Respond.js doesn‘t work if you view the page via file:// --> <!--[if lt IE 9]> <script src="https://oss.maxcdn.com/html5shiv/3.7.2/html5shiv.min.js"></script> <script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script> <![endif]--> </head> <body> <nav class="navbar navbar-inverse navbar-fixed-top"> <div class="container"> <div class="navbar-header"> <button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#navbar" aria-expanded="false" aria-controls="navbar"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" href="#">Project name</a> </div> <div id="navbar" class="collapse navbar-collapse"> <ul class="nav navbar-nav"> <li class="active"><a href="#">Home</a></li> <li><a href="#about">About</a></li> <li><a href="#contact">Contact</a></li> </ul> </div><!--/.nav-collapse --> </div> </nav> <div class="container"> <div class="starter-template"> <h1>Bootstrap starter template</h1> <p class="lead">Use this document as a way to quickly start any new project.<br> All you get is this text and a mostly barebones HTML document.</p> </div> </div><!-- /.container --> <!-- jQuery (necessary for Bootstrap‘s JavaScript plugins) --> <script src="{{static_url("js/jquery-1.11.2.min.js")}}"></script> <!-- Include all compiled plugins (below), or include individual files as needed --> <script src="{{static_url("js/bootstrap.min.js")}}"></script> </body> </html>
其中的css、js都放在我们上面的目录机构中的static目录下。所以在原来模板中的这些内容都需要做一些修改:<link href="{{static_url("css/bootstrap.min.css")}}" rel="stylesheet">和<script src="{{static_url("js/jquery-1.11.2.min.js")}}"></script>还有<script src="{{static_url("js/bootstrap.min.js")}}"></script>。都通过了static_url这个内置方法实现了路径的跳转。
如果你不想这么设置路径也可以,但是这些css和js之类的还是需要放在static目录下。放在别的地方的话,可能是获取不到静态的内容。
这个时候运行代码你就会看到这个网页了。

好吧,这个时候似乎还是有些问题的。但是大体的结构就是这样了!
标签:
原文地址:http://blog.csdn.net/future_challenger/article/details/43851349