标签:
上一篇《图解HTTP 上》总结了HTTP的报文格式,发送方式,以及HTTP的一些使用。
本文再总结以下内容:
1 http状态码
2 http报文首部中的各字段
3 http中的身份验证
通过上篇粗略的描述,大体了解了http首部的概念。
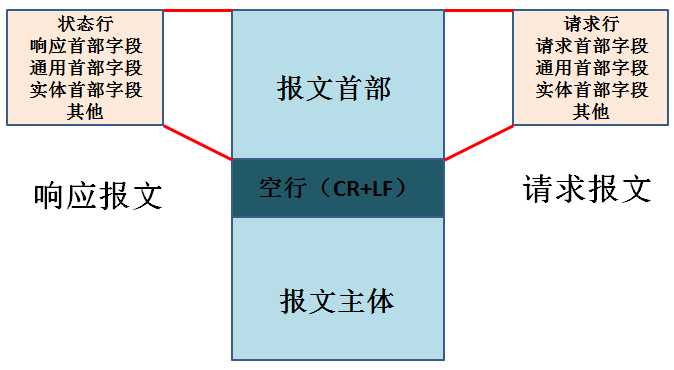
其实请求报文与响应报文长得差不多,区别就在于请求报文与响应报文有一个各自的报文首部,和一个请求行和状态行。

可以看到,差别就在于
请求行中指定的是HTTP版本和请求的方式(GET\POST等)。
状态行中指定了HTTP版本和返回的状态码以及短语。
并且,请求首部与相应首部中拥有不同的属性,一会再说。

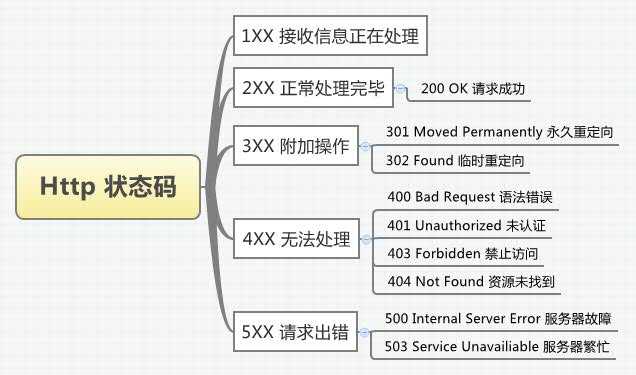
其中需要说明的是302,即临时重定向,这个比较常见。前两天我登百度的时候,突然发现前面的协议变成了https,我还纳闷,这两天在看又变回来了。原因就是当时访问www.baidu.com时默认使用Http,但是返回的302临时重定向和一个Location,我们的浏览器会自定跳转到这个返回的location:https://www.baidu.com中。由于现在改回来了,就不做截图说明了。
常见的一些状态码都在导图中列出来了,最常见的还是404:经常开发中遇到,就是因为访问的URL写错了。

这里面学问最大的当然要是Cahce了,合理的使用Cache会让网站的访问达到登峰造极的地步,当然!我不会.....
这些属性,用到的时候再详细查看吧,这里也就不一一赘述了。
为什么会出现https呢,多个s又有什么用呢!
http有几个缺点:
1 传输的时候使用明文,这显然会被不法者截取干一些见不得人的勾当。
2 没有认证机制,这样我们就可以伪造一些http访问,这显然会造成一些困扰。比如Jmeter就是典型的例子,伪造一大堆的http URL然后压力测试,这也就是DOS攻击的一种。
3 无法验证报文的完整性,比如一个http的报文已经被不法者截取并且篡改,服务器端也无法验证。
而HTTPS相当于套上SSL的HTTP,相当于穿上黄金甲的青铜圣斗士:


不仅仅是逼格的提升!
但是HTTPS也有它自身的缺点:
1 通信的速度变慢,由于需要加密,一个握手就多了好几个往返
2 对用户端的机器负载的增加。
因此,如果不是像金融支付这种需要高强度的安全性的场景,还是http比较好。
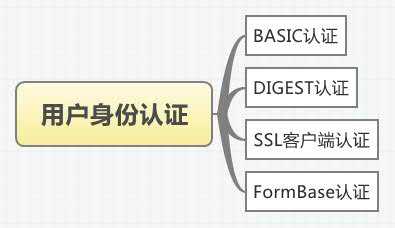
有一些网址或者服务需要用户的身份信息,因此需要随时知道这些消息,但是肯定不能每次都让用户输入用户密码,因此关于认证就有下面几种方式:

其中BASIC认证是最简单的认证,大致过程如下:
1 客户端访问某URL。
2 服务器端返回401状态码,提示用户输入用户名密码。
3 用户输入用户名密码,通过BASE64编码传输。
4 服务器通过认证,返回状态码200
通过上面的过程,就可以发现BASIC的问题:
1 仅仅通过BASE64编码,其实还是属于明文传输,安全性不高
2 有的浏览器不支持注销
鉴于上面BASIC的问题,DIGEST做了补充,它的过程与上面类似:
1 客户端访问
2 服务器端返回质询码
3 客户端发送响应码
这里通过随机的生成质询码来作为计算的一种方式,客户端依据这个质询码生成响应码,进行验证。
这样就弥补了明文传输用户密码的风险。
SSL客户端验证,这个比较普遍了!
像支付宝啊,邮政网银啊之类的,在登录时,都需要下载一个数字认证的东西,这个东西就属于一种SSL客户端的验证。
很显然它的缺点就是需要客户去手动的安装,这个对于一般的用户来说,代价有点高。
最后一种是应用最普遍的,通过表单记录用户的身份信息,可以使用cookie或者session的方式保存用户信息。
[1] wiki 302状态码:http://zh.wikipedia.org/wiki/HTTP_302
[2] http与https:http://19841026.iteye.com/blog/600615
[3] 状态码301 302:http://wlei1818.iteye.com/blog/1749456
[4] 《图解http》
标签:
原文地址:http://www.cnblogs.com/xing901022/p/4311987.html