标签:

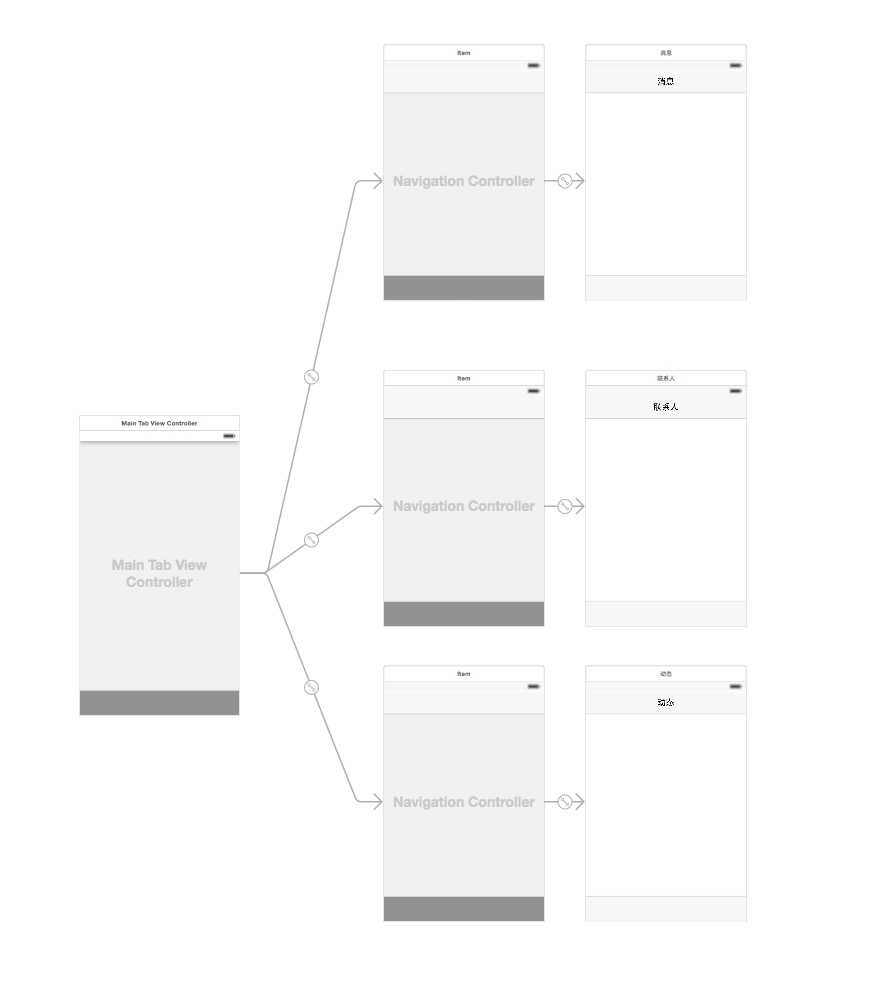
1.建一个tabbarController 三个navigationController 三个ViewController
2.将SliderViewController文件中的initSubViews后面添加代码:
//用mainContentView装下MainTab var mainTabVC: UITabBarController! = self.storyboard!.instantiateViewControllerWithIdentifier("MainTabViewController") as UITabBarController mainContentView.addSubview(mainTabVC.view)
3.MessageViewController(消息),添加代码:
override func viewDidLoad() { super.viewDidLoad() //左侧显示头像 var photoView:UIImageView=UIImageView(image: UIImage(named: "AppIcon-160x60@2x.png")) photoView.frame=CGRectMake(0, 0, 40, 40) var photoItem:UIBarButtonItem=UIBarButtonItem(customView: photoView) self.navigationItem.leftBarButtonItem=photoItem // }
本章未完,待续...
标签:
原文地址:http://www.cnblogs.com/wuxian/p/4324779.html