标签:
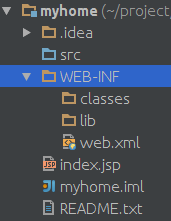
首先看一下文件结构的目录:(我用的idea集成开发环境,默认有.idea包,如果不用任何工具创建项目,.idea包不用管,按照创建过程走即可)

创建过程:
1.建立web项目文件-->myhome
2.在myhome文件夹下创建index.jsp页面,页面内容:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>我的第一个jsp页面</title>
</head>
<body>
<h1>欢迎大家访问我的个人主页</h1>
<hr />
</body>
</html>
3.在myhome文件夹下创建WEB-INF文件夹
4.在WEB-INF文件夹下创建classes文件夹(放编译生成的字节码文件)和lib文件夹(放项目用到的jar包)
5.在WEB-INF文件夹下创建web.xml文件,文件内容如下:
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns="http://java.sun.com/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://java.sun.com/xml/ns/javaee
http://java.sun.com/xml/ns/javaee/web-app_3_0.xsd"
version="3.0">
</web-app>
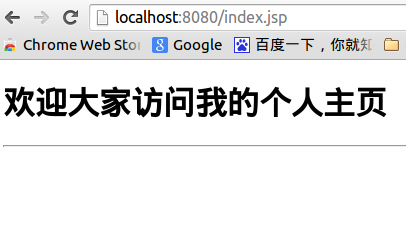
6.保存文件,并启动tomcat
7.结果示例:

标签:
原文地址:http://my.oschina.net/liuchunhui/blog/384609