标签:
我的文章一定要做到对读者负责,否则就是失败的文章 --------- www.ayjs.net aaronyang技术分享
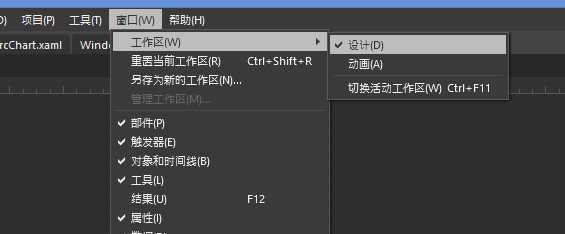
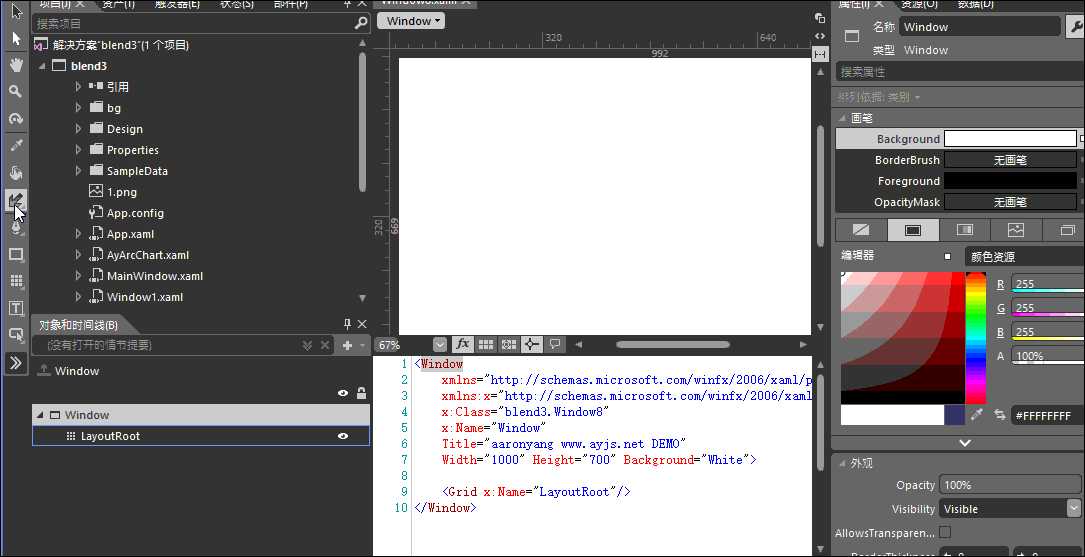
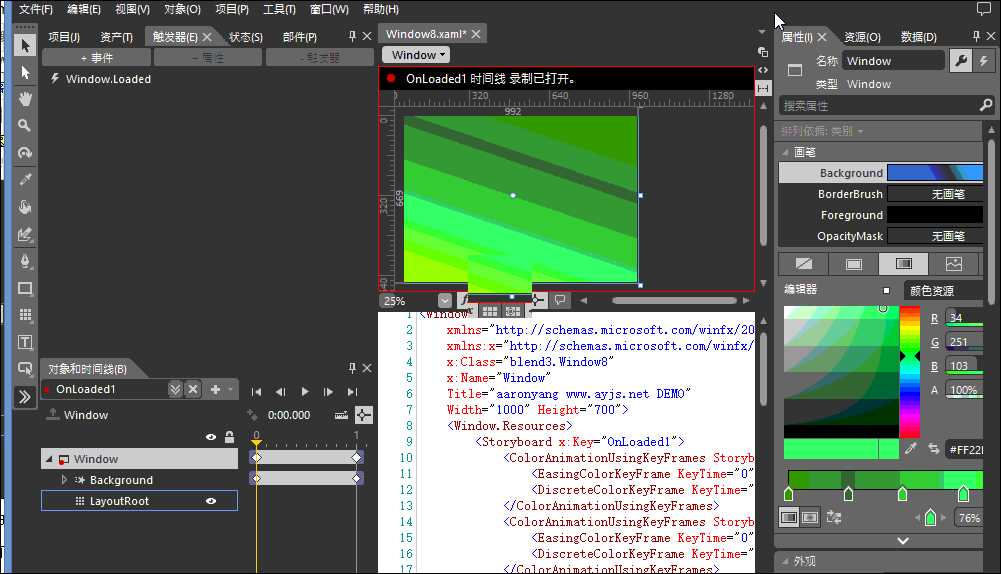
1. 工作区

按F4,或者自己点击窗口切换模式,有便于开发速度的提升,Ctrl+F11切换显示模式
2. 和vs2013的互相打开,vs中写后台代码,blend写前台

表示在vs2013中没有发现,可以在vs中右键项目blend方式打开,但是看msdn有的。
3.Blend也是F5运行项目,支持简洁的创建测试数据,构建控件,用户控件,录制动画,触发器动画,可视化动画组。
4.Blend5的tab没有vs2013的强大,要一个一个关闭
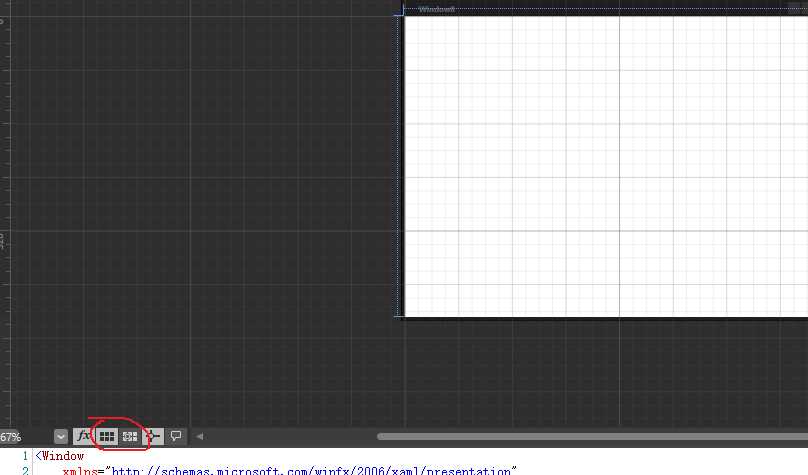
关于界面上,还有网格对齐,还有类似vs的拆分代码和设计页面


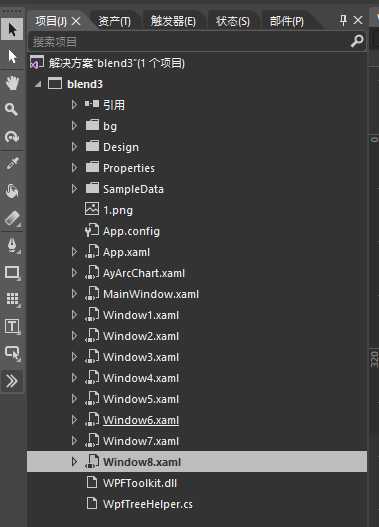
左侧有类似Photoshop的弱一点的 工具面板,项目解决方案面板,然后5个顶部tab,资产是更多分类的操作,触发器,就是什么条件或事件下触发动画,动画的一些控制,状态就是可视化状态组的知识,部件,是控件的组成部分必须的组员,比如下拉框,他的popup就是PART开头命名的成员,就会在此显示。也是WPF知识之一。

下面简单使用面板工具。简单的就不说了。挑技巧的说
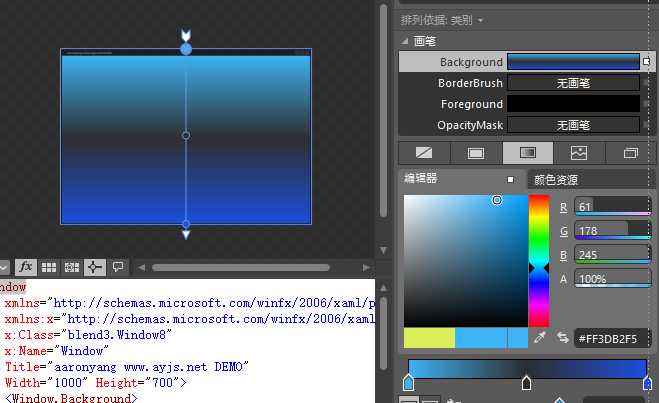
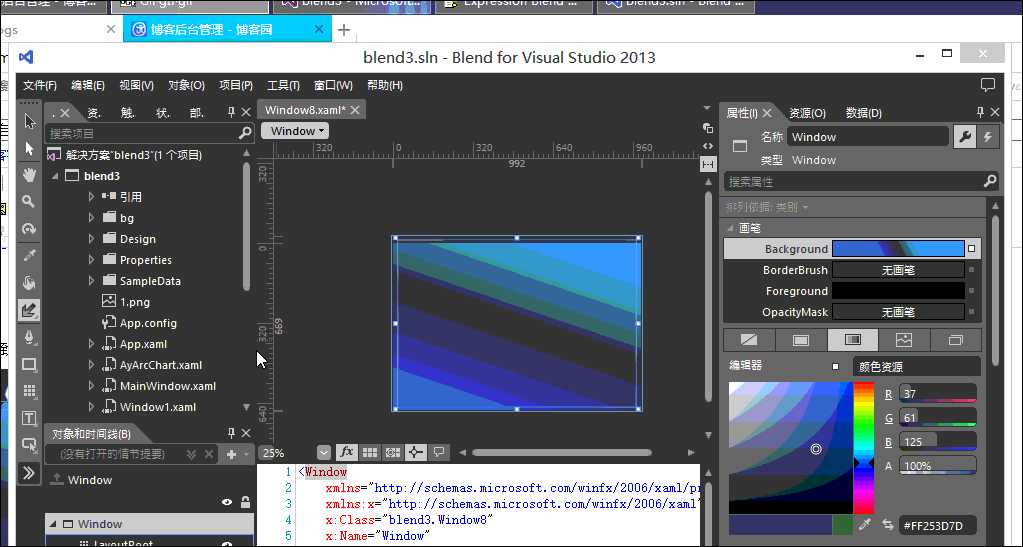
1.渐变


接下来,你发现了中间出现了个箭头

这个用来调节渐变的方向,每增加一个过渡颜色,中间就会出现个调节点

跟PhotoShop用法基本一致。可以调节方向。

独家特殊技巧:取一个特殊段颜色:

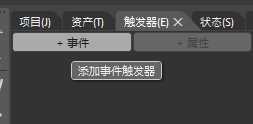
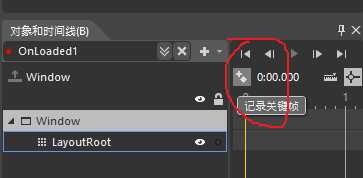
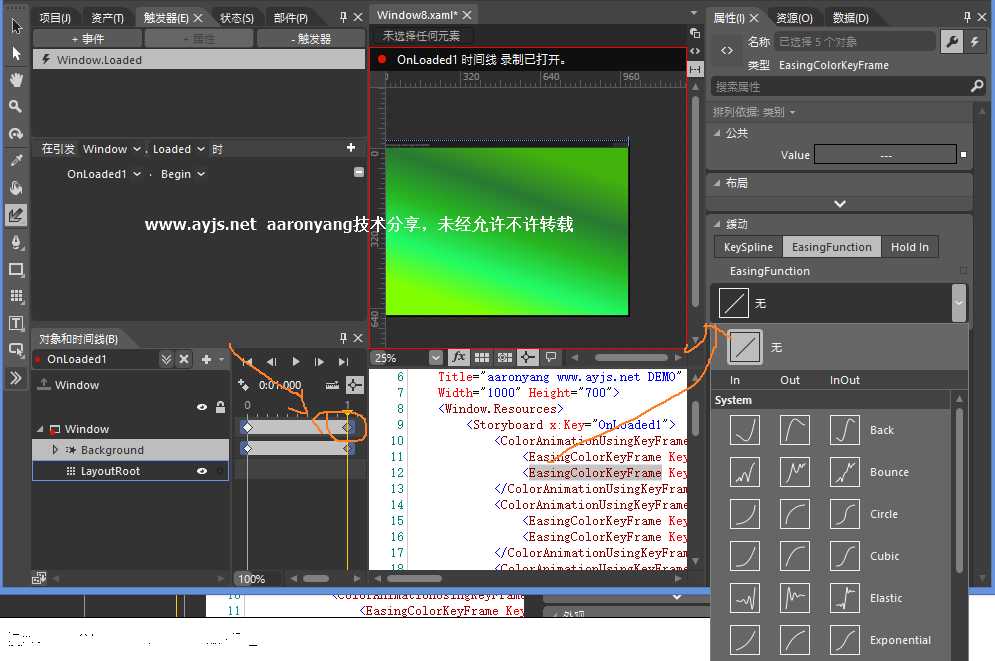
简单的动画录制:我们点击触发器,然后添加一个事件触发器,单击 +事件

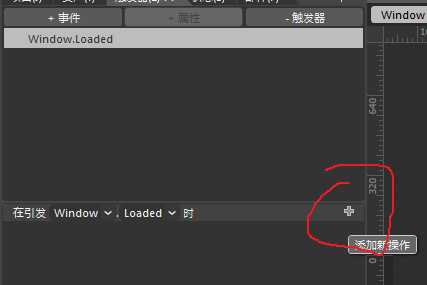
我们默认窗体加载时候播放动画,点击旁边+号,添加一个故事版



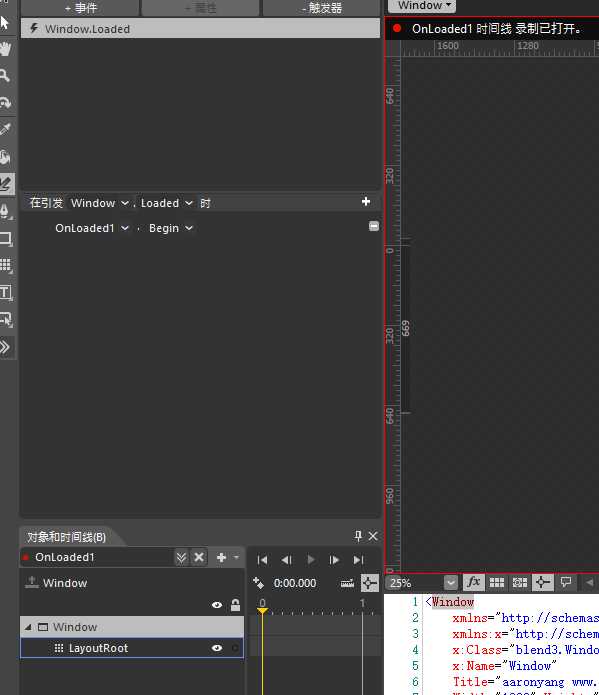
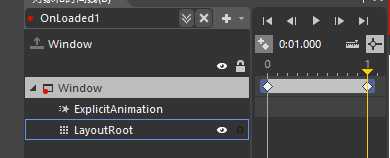
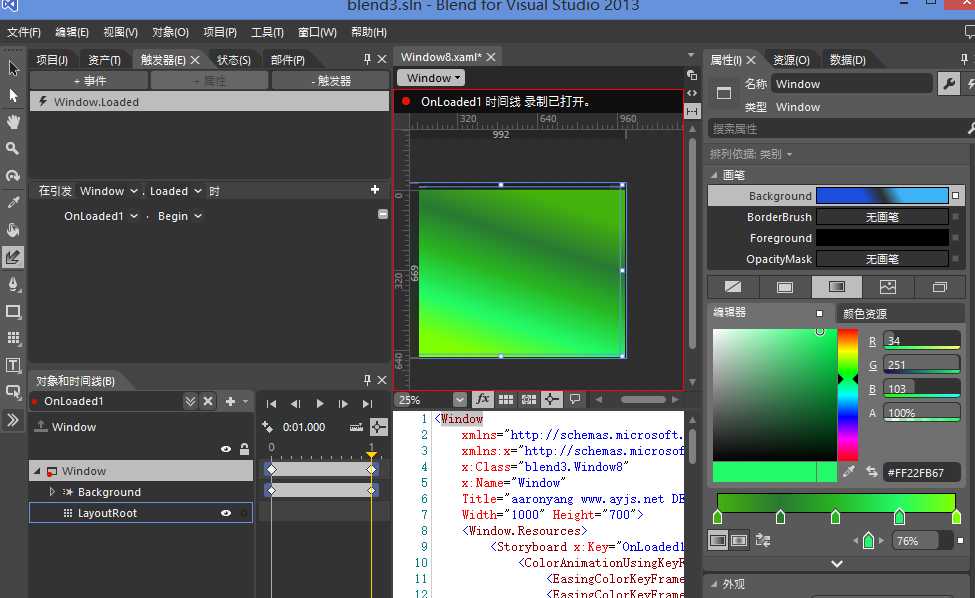
ok,我们已经发现了故事版录制面板,增加一个关键帧,我们在第一帧默认状态值,然后拉动橙黄色线条到1秒处,再点击记录关键帧


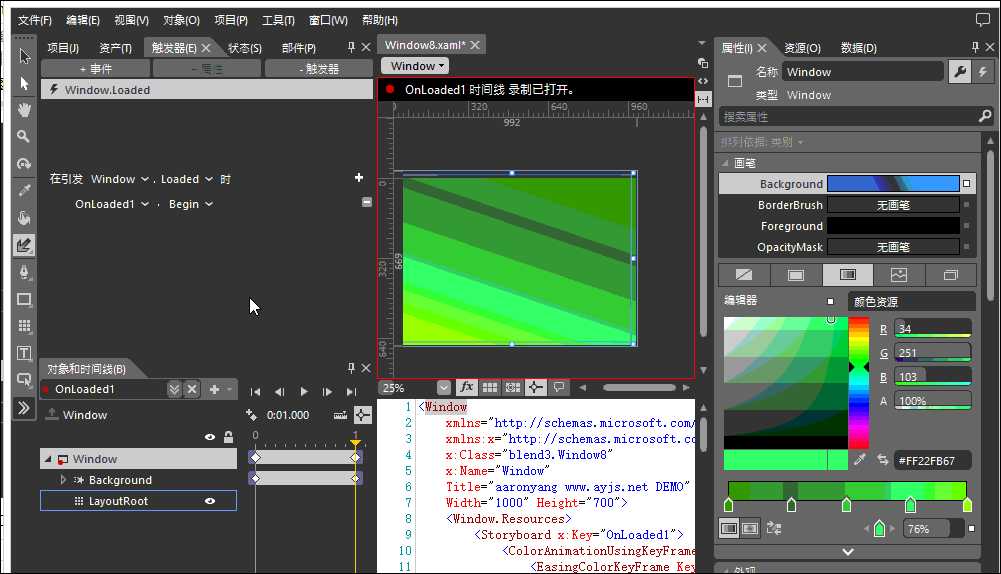
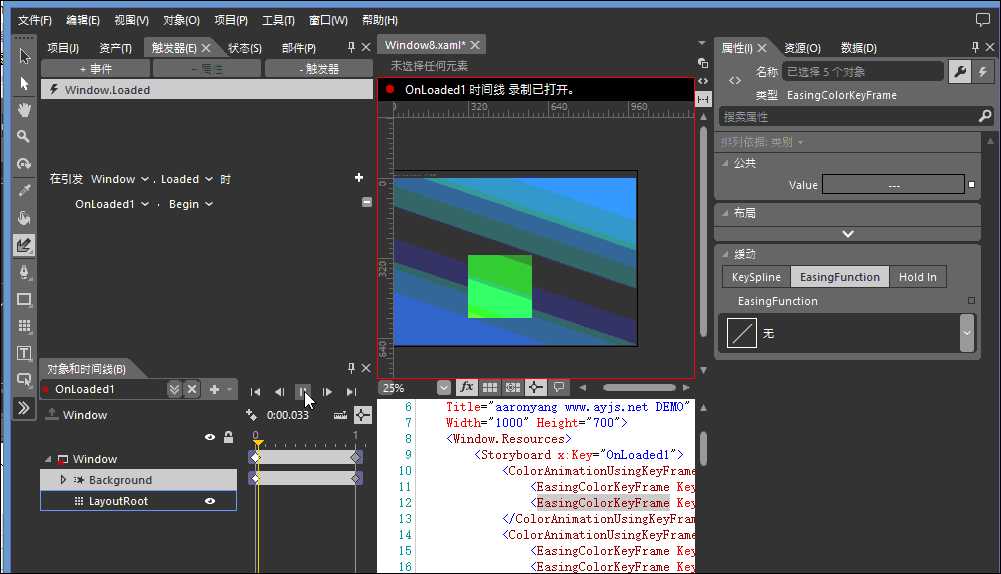
当上方还是红色的,显示录制中的时候,我们修改第二帧 时候 窗体的一些属性,例如背景色,我们分别单击每个小三角段落的颜色,修改为其他颜色

此时,故事面板,已经自动添加了Background的属性变化,并增加了一个区间段
我们可以在设计界面时候调试界面

单击动画面板中的帧 那个小棱形,右侧会出现这一帧的一些属性调整

如果学过高中的函数,那么就是曲线图,x轴的变化,怎么改变y轴的值,所以In的图大部分都是先慢后快,主要看y值的变化 y=f(x),Out就是先快后慢,InOut就是先慢后快,然后快到慢
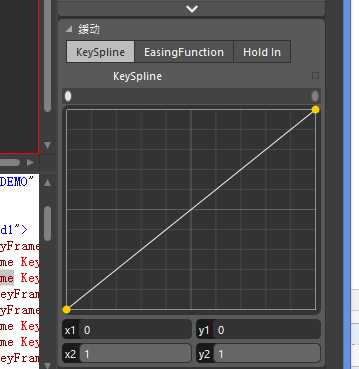
 KeySpline自己调节函数曲线
KeySpline自己调节函数曲线
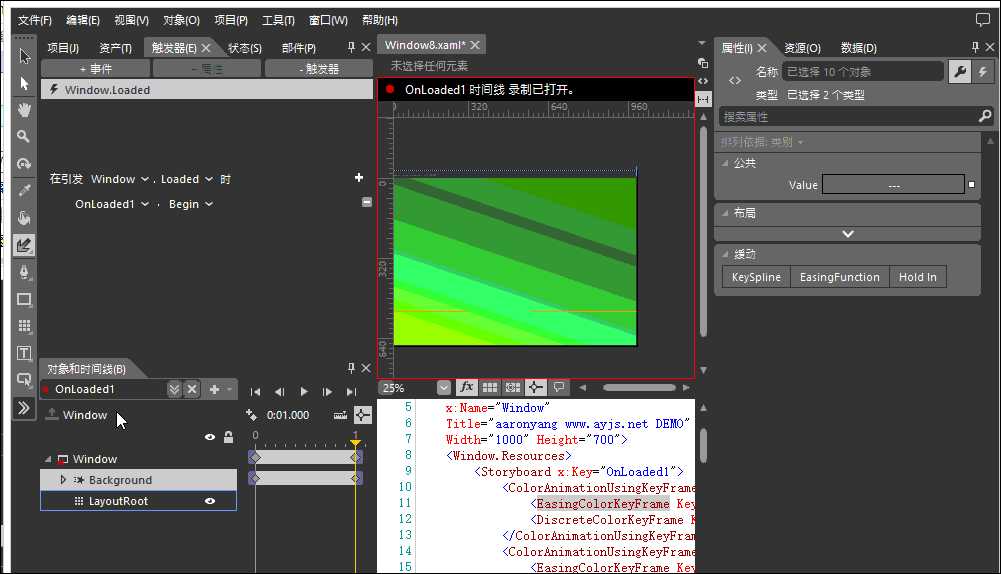
HoldIn就是立即变化到这个值,没有过渡动画了

这些是帧的属性,接下来,设置故事版的属性

单击OnLoaded1,然后出现故事版属性,是否回放AutoReverse,重复播放多少次Repeatbehavior
接下来,反转动画录制,有时候鼠标移入从a变化到b,那么鼠标离开,你难道还要录制个从b到a吗,no,你只要复制那个故事版代码

OK,关于Blend的学习,你是不是还意犹未尽呢,还是先写到这里吧,图片太多容易卡,内容太多容易不想看。
关于动画的知识,最好还是先看看非界面设计的代码的知识,自己在后台手写,或者前台手写,因为可以增加代码认知度,好多好动画,动态计算的动画才是牛的动画,后面我们还会说到3d的动画一些效果的实现
=============潇洒的版权线==========www.ayjs.net===== Aaronyang ========= AY =========== 安徽 六安 杨洋 ========== 未经允许不许转载 =========
-------------------小小的推荐,作者的肯定,读者的支持。推不推荐不重要,重要的是希望大家能把WPF推广出去,别让这么好的技术消失了,求求了,让我们为WPF技术做一份贡献。--------------------
[Aaronyang紫色博客] 写给自己的WPF4.5-Blend5公开课系列 1
标签:
原文地址:http://www.cnblogs.com/AaronYang/p/4331837.html