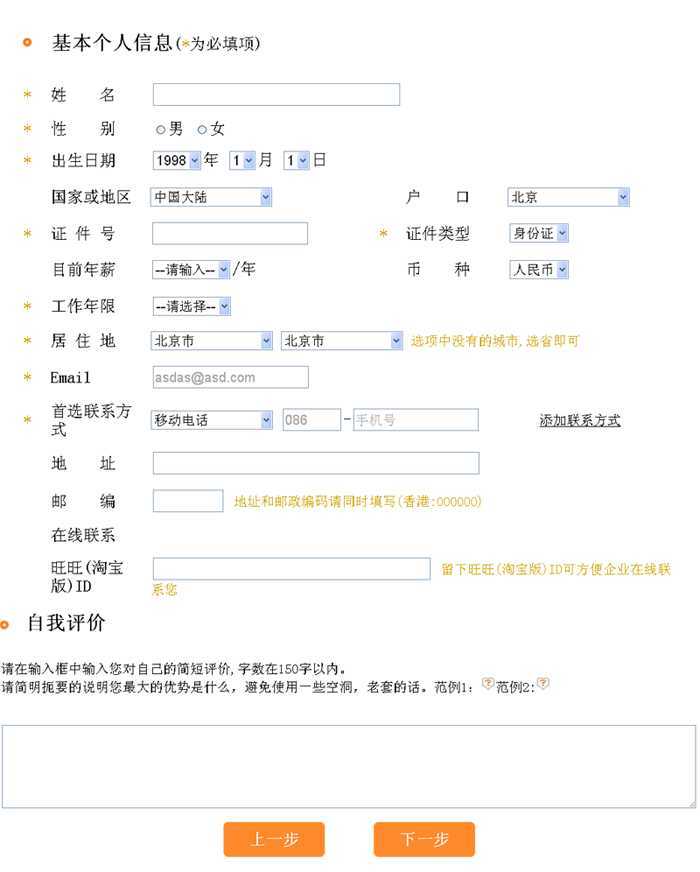
首先奉上本菜曾经的作业——一张模仿智联招聘中的注册表单。虽然没有加样式显得很难看,但表单的基本要素已经具备了。

接下来进入正文,开始介绍各表单元素
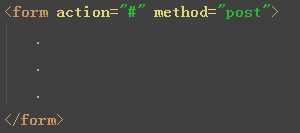
form标签:

在创建表单时,第一步就是form标签。之后在form里添加各种你想要的表单元素。虽说不用form一样可以创建一个可以看的表单,但之后涉及到提交数据时就必须要用到form了。
method为提前方式,有get和post两种,相比之下post更安全可靠,因为get方式会将用户填写的信息附在访问地址之后,具体原因之后的博文会更详细的阐述。
文本输入框:

其中:type为设置类型,placeholder为设置提示信息,size设置长度(也可用css对其样式进行更细致的修改)。
效果:

密码输入框:

与文本输入框类似,只不过type类型变成password,区别在于当在密码输入框中输入时,输入内容将被隐藏。
效果:

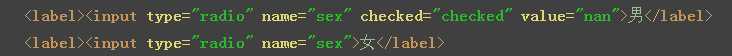
单选框:

单选框输入类型为radio,这里input标签用label标签包起来了,这是为了给后面加上“男”“女”等字样。要想让两个单选框一次只能选中一个,需要让两个input标签里的name属性一致,checked属性是设置其所在的单选框为默认选中。
效果:

复选框:

复选框类型为checkbox,这里用lable标签包起来同样是为了在之后加上字样。checked属性同上。
效果:

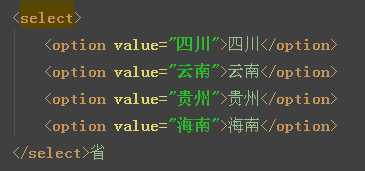
下拉框:

这里和之前不同了,不再使用input标签,而是select标签下包裹了option标签,在option标签里填写可选的内容,设置value属性是为了之后具体操作数据,这里先不做解释。
效果:

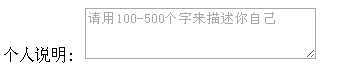
多行文本输入框:

textarea标签,可以通过行数rows,列数cols来设置宽高,也可以用css对样式进行更细致的更改。
效果:

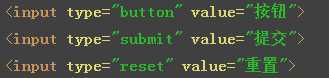
按钮:

三种不同的按钮属性

也可以写为:

在button中添加onclick属性之后调用javascript函数来操作网页,这个我们之后再聊。
注:作为一个前端学习者,按钮应该是我们需要重视的对象。浏览器自带的按钮样式并不好看,如何做出更好看,更炫酷的按钮之后的博文我会和大家一起分享。
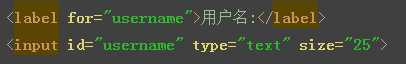
一个提升用户体验的小技巧:

许多用户在注册时我相信都是有些急躁的心理(怎么这么多要填的!!),我们希望用户在点击左边诸如“用户名”,“密码”之类的文字时也能激活右边相应的控件。
做法如下:

给左边的文字标签加一for属性,让for属性中的值与右边输入控件的id值一致即可。这样就可以让用户在匆忙中不至于因为点击失误增加多余的恼火:)
感谢您的浏览,希望能帮到您。
原文地址:http://www.cnblogs.com/ghost-xyx/p/3764976.html