
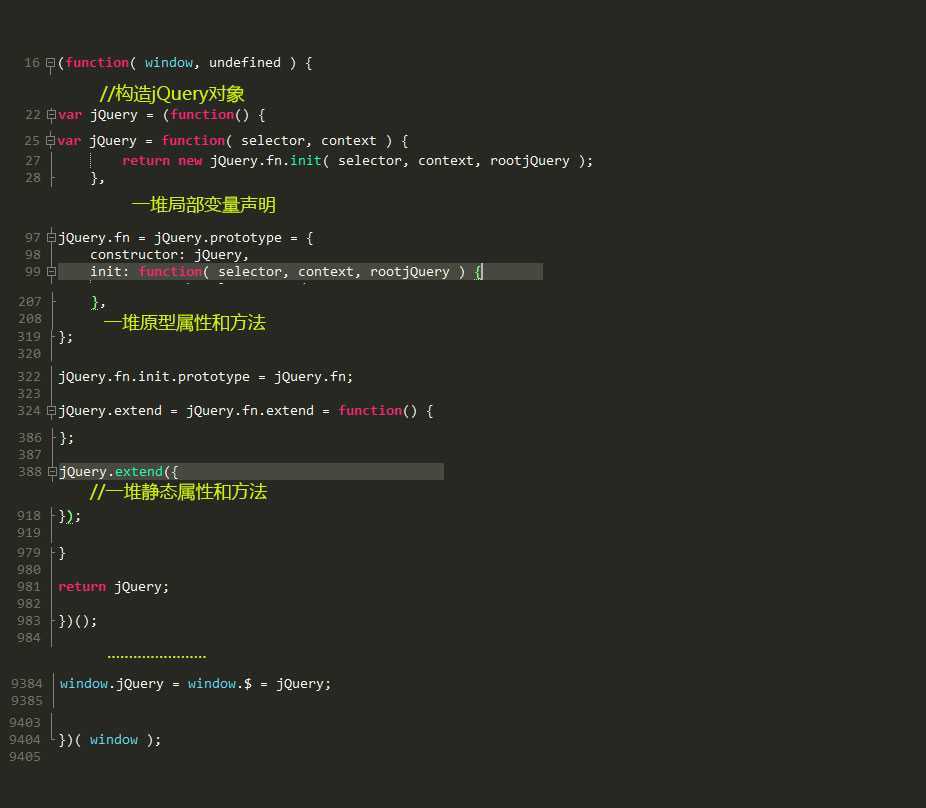
这张图片是对jQuery源码截图,一点一点拼出来的.
现在根据这张图片来对jQuery框架做一些说明.
一.16~9404行可以发现,最外层是一个自调用函数.当jQuery初始化时,这个自调用函数包含的所有js代码都会被执行.
二.在22行中声明的jQuery变量最终接受的是内部创建的jQuery构造器函数.
这个变量在9284行中被赋值给了window.jQuery属性.此时的jQuery可以被外界访问到了,并且也有了别名$.
三.97~319行,对jQuery的原型进行了重写.因为重新原型必然导致constructor的默认指向的改变,
所以98行重新对constructor属性进行了设置.
99行上,定义了原型上的方法jQuery.fn.init(),它负责解析参数selector和context的类型并执行相应的查找;
在27行上可以看到,当我们调用jQuery时,return的是jQuert.fn.init()的实例,
在init()后面还定义了一大堆的属性和方法,
例如selector,length,size(),toArray(),get()....在图中就没有显示出来了.
四.从322行可以看出很奇怪想象.jQuery的原型覆盖了jQueryfn.init()方法(构造器)的原型对象.
25~28行.我们调用jQuery方法时,内部调用的是jQuery.fn.init(),也就是说我们访问的应该是
jQuery.fn.init()原型中的属性,方法,可是我们为什么还可以访问到jQuery原型的属性和方法.
例如$("div").length;这个时候就可以从jQuery.fn.init.prototype=jQuery.fn;中找到答案了.
五.324行定义了jQuery.extend()和jQuery.fn.extend(),用于合并两个或多个对象的属性到第一个对象,
388~918行执行jQuery.extend()在jQuery构造函数三定义了一堆静态属性,
如:noConflict(),isReady,readyWait,holdReady()
六.使用过jQuery的人都知道,我们想要获取到一个jQuery对象,只需要这样写就可以了:$("#guo")或jQuery("#guo").
可是在js中我们通过构造器来实例化一个对象通常都是这种写法:new
Fun().
为什么获取jQuery对象不需要使用new关键字呢?从25~28行可以找到答案.因为jQuery在构造器内部使用new创建了
一个对象,并且返回回来,这样大大的简化了在使用jQuery时的代码量.
七.从322行中看到,jQuery.prototype和jQuery.fn使用得是同一个引用.
这样做有一个好处,就是在使用jQuery原型时,可以直接使用jQuery.fn,这样比jQuery.prototype少些7个字符,
这也符合"write
less,do
more"思想.
八.22~983行是一个自执行函数,返回结果最终是内部jQuery变量,
为什么不直接去掉25行的函数,在22行代码上使用25行的效果.
981行这样写:return
new
jQuery.fn.init(.....).
如果这样写的话,就会增加了jQuery各个模块的耦合度.在25~97行中,定义了许多的局部变量,
而这些函数只需要在构造jQuery对象时才使用.所以jQuery的这种做法是一个高内聚低耦合的设计思想.
九.为什么重写jQuery的原型.在原型对象上定义的属性和方法会被所有jQuery对象继承,
可以有效减少每个jQuery对象所需的内存.因此不必担心jQuery拥有太多的属性和方法而担心占用太多的内存.
三.jQuery源码解析之jQuery的框架图,布布扣,bubuko.com
原文地址:http://www.cnblogs.com/guoyansi19900907/p/3766029.html