标签:
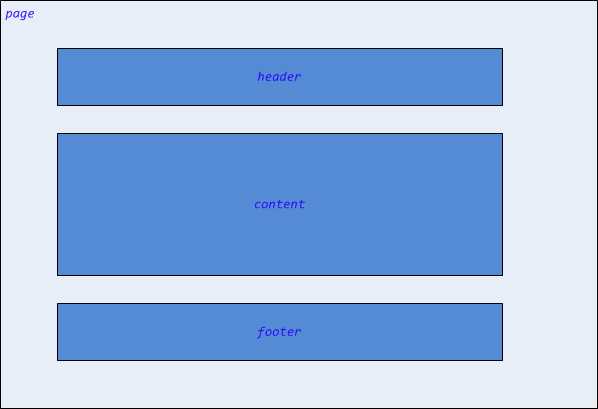
1.JQuery Mobile的页面结构如下图:

page:是在浏览器中显示的页面
header:创建页面上方的工具栏(常用于标题和搜索按钮)
content:定义了页面的内容,比如文本, 图片,表单,按钮等
footer:用于创建页面底部工具条
2.页面的加载
JQM的默认链接请求方式是ajax,为了不重新渲染整个页面和减少传输数据量,只是部门加载页面,也就是指加载另外一个页面上面提到的page中的内容。
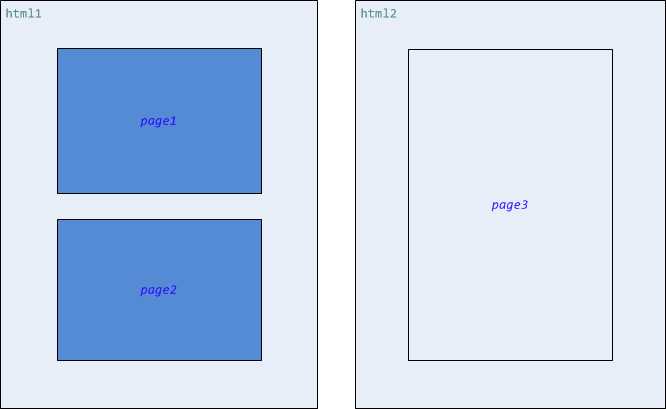
下面是两个html页面,启动的是第一个页面

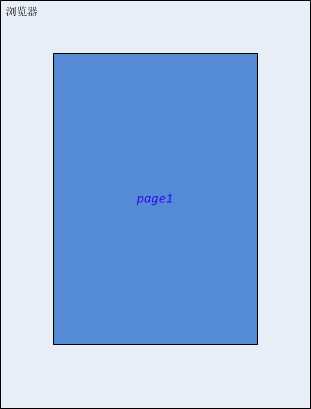
这时浏览器显示的内如如下,第二个page被隐藏掉了,可以使用#+page的id让它显示。

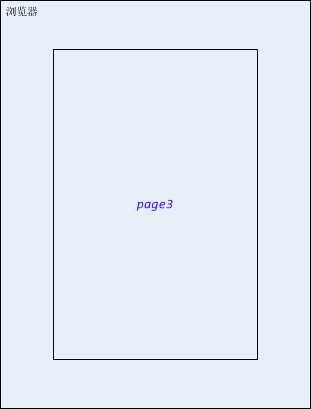
当我们跳转到第二个页面时,只是把page3中的内容加载进来,因此在使用ajax方式时,要保证每个页面的名称唯一,如下:

而这时page外面的<header></header>啊,引用的js、css啊还是html1中的内容。
因此有时候就会出现js不执行,样式不加载等等的情况,如果html2中有特殊的js或者样式,它的加载就要写在page3下面。
标签:
原文地址:http://www.cnblogs.com/TomSnail/p/4376024.html