标签:

这是一个截图,我想做做种样式的div.
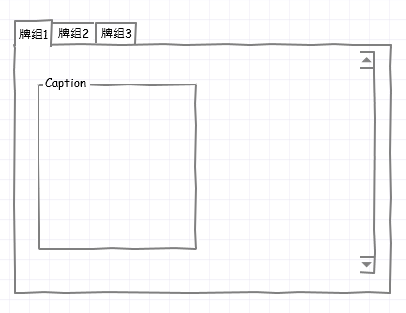
最终效果
下面开始:
首先打开windows 画图板,手绘一个图形bg.jpg,歪歪扭扭就ok了:

<style type="text/css">
div {
-moz-border-image: url(border.png) 30 30 stretch;
/* Old Firefox */
-webkit-border-image: url(bg.jpg) 10 10 stretch;
/* Safari and Chrome */
-o-border-image: url(bg.png) 20 30 stretch;
/* Opera */
border-image: url(bg.jpg) 10 10 stretch;
}
</style>标签:
原文地址:http://my.oschina.net/u/867090/blog/393485