标签:
浮动意思就是把元素从常规文档流中拿出来,浮动元素脱离了常规文档流之后,原来紧跟在其后的元素就会在空间允许的情况下,向上提升到与浮动元素平起平坐。
一.浮动
CSS设计float属性的主要目的,是为了实现文本绕排图片的效果。然而,这个属性也成为了创建多栏布局最简单的方式。
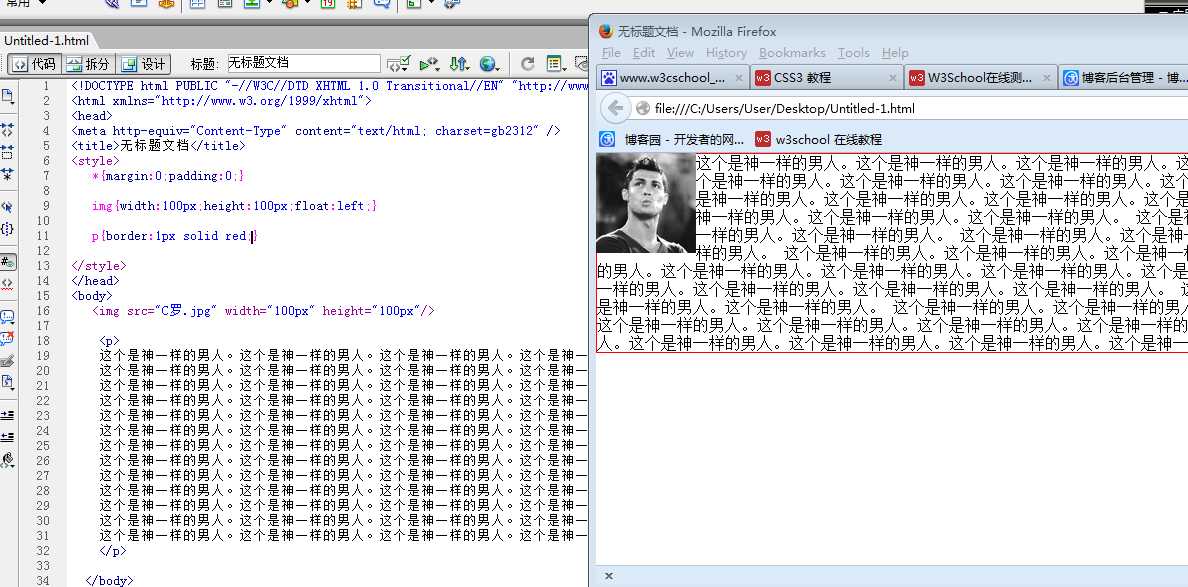
1.文本绕排图片

在浮动一张图片或其他元素时,你是在要求浏览器把它往上方推,直到它碰到父元素的内边界。后面的段落不再认为浮动元素在文档流中位于它的前面了,因为它会占据父元素左上角的位置。不过,它的内容会绕开浮动的元素。
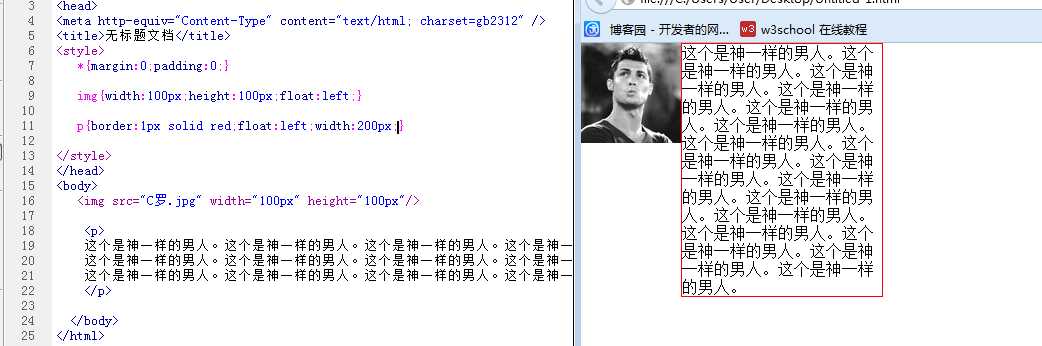
2.创建分栏
在此基础上设置段落也向上浮动,不过要设定段落宽度

换句话说,如果几个相邻的元素都具有设定的宽度,都是浮动的,而且水平空间也足以容纳它们,它们就会并列排在一行。
二.围住浮动元素的三种方法
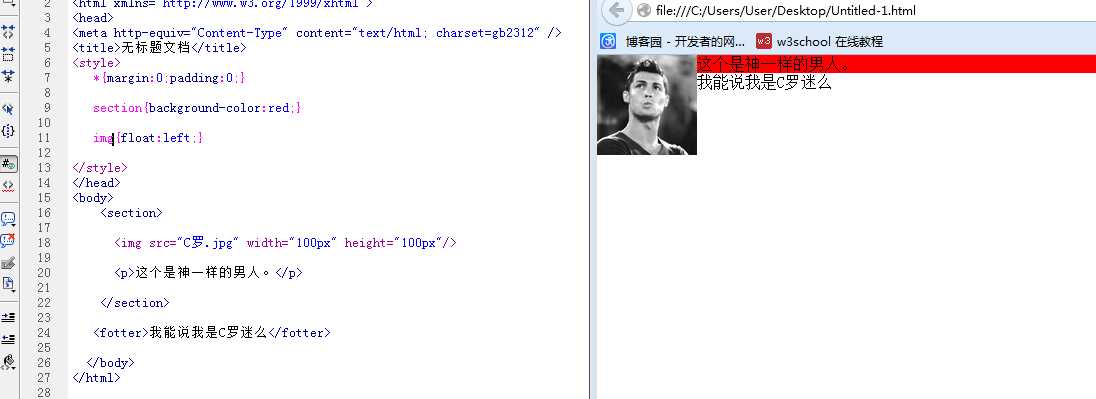
浮动元素脱离了文档流,其父元素也看不到它了,因而也不会包围它。从下图可以清楚的看到,section元素没有包围浮动的image,这样导致footer元素向上移动section元素的后面。

以上并非我们想要的效果,我们想要的是让footer元素排列在Image元素的下方。那有什么方法解决此问题呢?
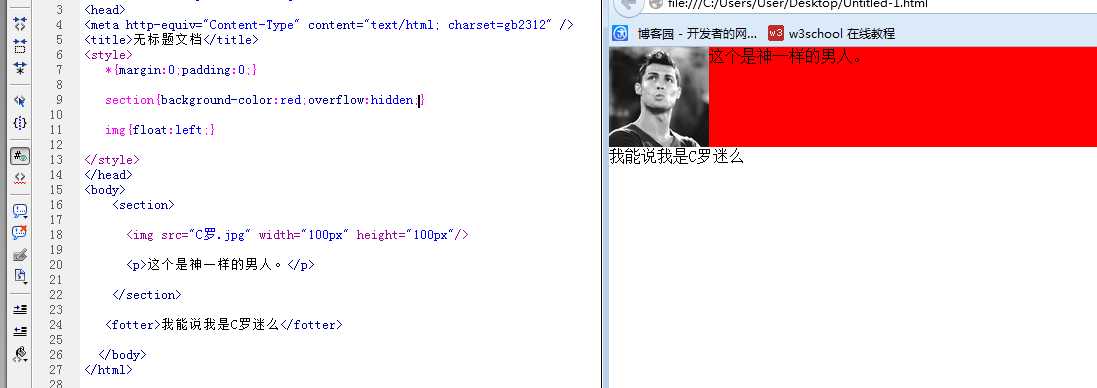
方法一:为父元素添加overflow:hidden

实际上,overflow:hidden声明的真正用途是防止包含元素被超大内容撑大。应用overflow:hidden之后,包含元素依然保持其设定的宽度,而超大的子内容则会被窗口剪切掉。除此之外,overflow:hidden还有另一个用途即迫使父元素包含其浮动的子元素。
方法二:同时浮动父元素

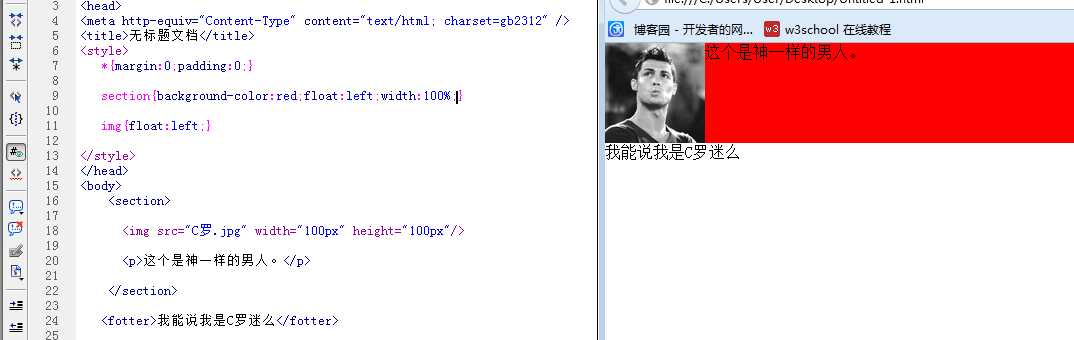
但有一点需要注意的是,因为浮动了section元素,所以即使section为块元素,它也会伸缩到足以包裹其内容的大小,需要显式设定width:100%保持与浏览器同宽。同时浮动了section,footer会努力向上挤到浮动元素的旁边,需要设定footer的clear属性,被清除的元素不会被提升到浮动元素的旁边。
方法三:添加非浮动的清除元素
第三种强制父元素包含其浮动子元素的方法,就是给父元素的最后添加一个非浮动的子元素,然后清除该元素。在包含元素最后添加子元素作为清除元素的方式有两种。
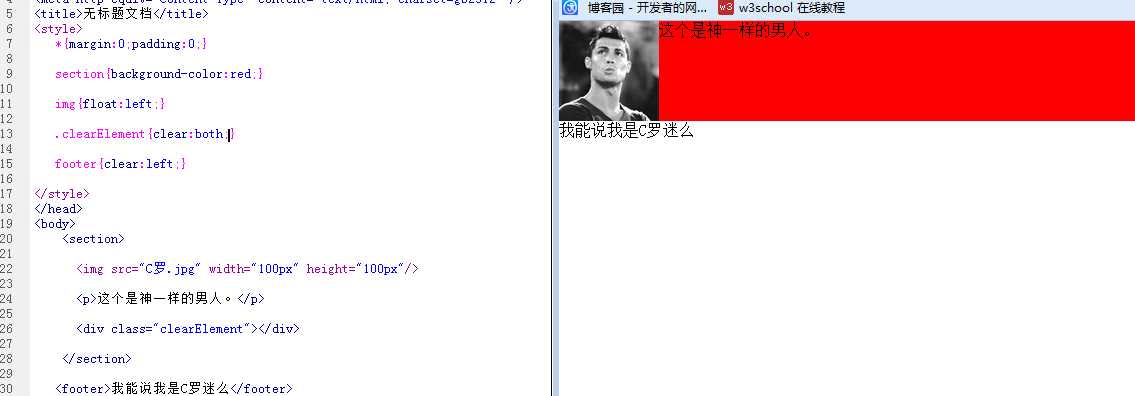
1.在HTML标记中添加一个子元素,然后清除该元素。

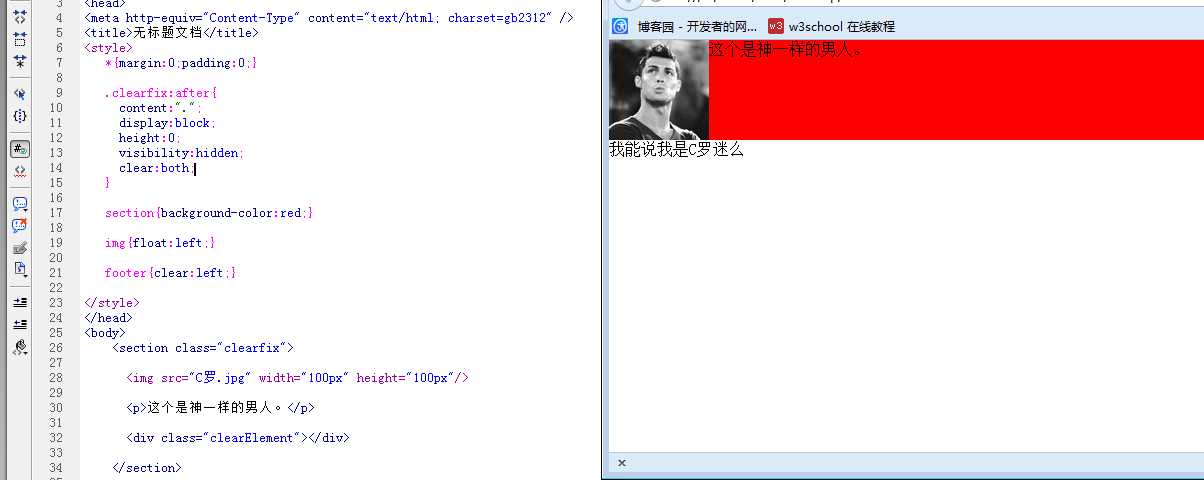
2.应用clearfix规则

标签:
原文地址:http://www.cnblogs.com/JustYong/p/4396098.html