标签:
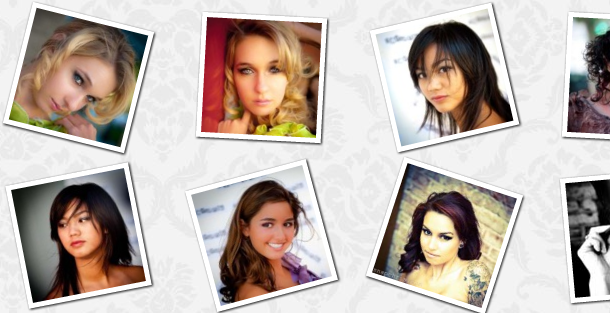
今天我们要来分享一款很酷的jQuery相册插件,首先相册中的图片会以一定的角度倾斜放置在页面上,点击图片缩略图就可以展开图片,并且图片是由所有缩略图拼接而成,图片展开和收拢的动画效果也非常不错。当然图片倾斜需要CSS3支持。

实现的代码。
<div id="im_wrapper" class="im_wrapper"> <div style="background-position:0px 0px;"><img src="images/thumbs/1.jpg" alt="" /></div> <div style="background-position:-125px 0px;"><img src="images/thumbs/2.jpg" alt="" /></div> <div style="background-position:-250px 0px;"><img src="images/thumbs/3.jpg" alt="" /></div> <div style="background-position:-375px 0px;"><img src="images/thumbs/4.jpg" alt="" /></div> <div style="background-position:-500px 0px;"><img src="images/thumbs/5.jpg" alt="" /></div> <div style="background-position:-625px 0px;"><img src="images/thumbs/6.jpg" alt="" /></div> <div style="background-position:0px -125px;"><img src="images/thumbs/7.jpg" alt="" /></div> <div style="background-position:-125px -125px;"><img src="images/thumbs/8.jpg" alt="" /></div> <div style="background-position:-250px -125px;"><img src="images/thumbs/9.jpg" alt="" /></div> <div style="background-position:-375px -125px;"><img src="images/thumbs/10.jpg" alt="" /></div> <div style="background-position:-500px -125px;"><img src="images/thumbs/11.jpg" alt="" /></div> <div style="background-position:-625px -125px;"><img src="images/thumbs/12.jpg" alt="" /></div> <div style="background-position:0px -250px;"><img src="images/thumbs/13.jpg" alt="" /></div> <div style="background-position:-125px -250px;"><img src="images/thumbs/14.jpg" alt="" /></div> <div style="background-position:-250px -250px;"><img src="images/thumbs/15.jpg" alt="" /></div> <div style="background-position:-375px -250px;"><img src="images/thumbs/16.jpg" alt="" /></div> <div style="background-position:-500px -250px;"><img src="images/thumbs/17.jpg" alt="" /></div> <div style="background-position:-625px -250px;"><img src="images/thumbs/18.jpg" alt="" /></div> <div style="background-position:0px -375px;"><img src="images/thumbs/19.jpg" alt="" /></div> <div style="background-position:-125px -375px;"><img src="images/thumbs/20.jpg" alt="" /></div> <div style="background-position:-250px -375px;"><img src="images/thumbs/21.jpg" alt="" /></div> <div style="background-position:-375px -375px;"><img src="images/thumbs/22.jpg" alt="" /></div> <div style="background-position:-500px -375px;"><img src="images/thumbs/23.jpg" alt="" /></div> <div style="background-position:-625px -375px;"><img src="images/thumbs/24.jpg" alt="" /></div> </div> <div id="im_loading" class="im_loading"></div> <div id="im_next" class="im_next"></div> <div id="im_prev" class="im_prev"></div> <div> </div>
via:http://www.w2bc.com/Article/31299
标签:
原文地址:http://www.cnblogs.com/liaohuolin/p/4409568.html