标签:
1. Install webpack & angular:
npm install webpack angular
2. Create webpack.config.js file:
module.exports = { context: __dirname + ‘/app‘, entry: ‘./app.js‘, output: { path: __dirname + ‘/build‘, filename: ‘bundle.js‘ } }
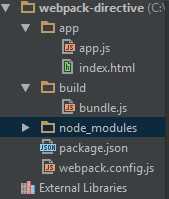
The context is: app folder
The entry file is: app.js
The output: path is build folder and filename is bundle.js.

3. app.js:
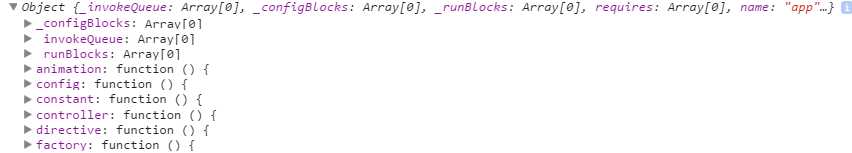
var anuglar = require(‘angular‘); var ngModule = angular.module(‘app‘, []); console.log(ngModule);
4. index.js:
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title>Webpack + AngularJS</title> </head> <body ng-app="app"> </body> <script src="../build/bundle.js"></script> </html>
5. run webpack:
webpack -watch
6. In the web broswer console, you will see the ngModule object.

[AngularJS + Webpack] Using Webpack for angularjs
标签:
原文地址:http://www.cnblogs.com/Answer1215/p/4421182.html