标签:
几天没有写了,感觉马上就要忘记了,俗话说:“好记性不如烂笔头”,更何况记性那么差,赶紧记下来吧!
1、表格
在HTML中要使文字及图片或图片下的文字居中(或左右)要在head加上一个样式(如 <STYLE type(类型)="text(文本)/css" rel="stylesheet"(样式表)>.td{text-align(对齐):center(居中);}</STYLE>,在需要居中(或左右)的单元格中加类型(如<TD class="td">电话</TD>)。
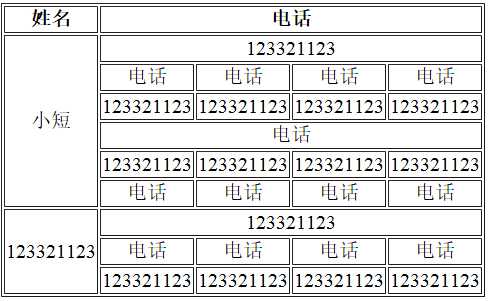
下图是对表格的合并及内容居中的编写代码:
<!DOCTYPE HTML> <!DOCTYPE html PUBLIC "" ""><HTML lang="en"><HEAD><META content="IE=11.0000" http-equiv="X-UA-Compatible"> <META charset="UTF-8"> <META name="GENERATOR" content="MSHTML 11.00.9600.17728"> <META name="Author" content=""> <META name="Keywords" content=""> <META name="Description" content=""> <TITLE>Document</TITLE> <STYLE type="text/css" rel="stylesheet"> .td{text-align:center;} </STYLE> </HEAD> <BODY> <TABLE border="1"> <TBODY> <TR> <TH>姓名</TH> <TH colspan="4">电话</TH></TR> <TR> <TD class="td" rowspan="6">小短</TD> <TD class="td" colspan="4">123321123</TD></TR> <TR> <TD class="td">电话</TD> <TD class="td">电话</TD> <TD class="td">电话</TD> <TD class="td">电话</TD></TR> <TR> <TD>123321123</TD> <TD>123321123</TD> <TD>123321123</TD> <TD>123321123</TD></TR> <TR> <TD class="td" colspan="4">电话</TD> <TR> <TD>123321123</TD> <TD>123321123</TD> <TD>123321123</TD> <TD>123321123</TD></TR> <TR> <TD class="td">电话</TD> <TD class="td">电话</TD> <TD class="td">电话</TD> <TD class="td">电话</TD> <TR> <TD rowspan="3">123321123</TD> <TD class="td" colspan="4">123321123</TD></TR> <TR> <TD class="td">电话</TD> <TD class="td">电话</TD> <TD class="td">电话</TD> <TD class="td">电话</TD> <TR> <TD>123321123</TD> <TD>123321123</TD> <TD>123321123</TD> <TD>123321123</TD></TR></TBODY></TABLE></BODY></HTML>
效果图:

页面1:
在此页面中除了注意以上所讲的图片文字居中以及加插图片的方法以外,还有就是单元格间距运用(如<table cellspacing(单元格间距)="50">)、单元格无边的处理(去掉border即可
)、图片的高宽度的设置(如 width="300" height="200")。
以下是网页编写代码:
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="Generator" content="EditPlus®"> <meta name="Author" content=""> <meta name="Keywords" content=""> <meta name="Description" content=""> <title>Document</title> <STYLE type="text/css" rel="stylesheet"> .td{text-align:center;} </STYLE> </head> <html> <body> <table cellspacing="50"> <tr> <td class="td"><img src="C:\Users\hailang\Desktop\1234.jpg" width="300" height="200" alt="郁金香1" /> <p>郁金香1</p></td> <td class="td"><img src="C:\Users\hailang\Desktop\1234.jpg" width="300" height="200" alt="郁金香2" /><p>郁金香2</p></td> <td class="td"><img src="C:\Users\hailang\Desktop\1234.jpg" width="300" height="200" alt="郁金香3"/><p>郁金香3</p></td> <td class="td"><img src="C:\Users\hailang\Desktop\1234.jpg" width="300" height="200" alt="郁金香4"/><p>郁金香4</p></td> </tr> <tr><td class="td"><img src="C:\Users\hailang\Desktop\1234.jpg" width="300" height="200" alt="郁金香5" /><p>郁金香5</p></td> <td class="td"><img src="C:\Users\hailang\Desktop\1234.jpg" width="300" height="200" alt="郁金香6" /><p>郁金香6</p></td> <td class="td"><img src="C:\Users\hailang\Desktop\1234.jpg" width="300" height="200" alt="郁金香7"/><p>郁金香7</p></td> <td class="td"><img src="C:\Users\hailang\Desktop\1234.jpg" width="300" height="200" alt="郁金香8"/><p>郁金香8</p></td> </tr> </body> </html>
效果图:

请指教 胡老师?(°?‵?′??)!
标签:
原文地址:http://www.cnblogs.com/yxmm/p/4471450.html