标签:
<div> 元素是块级元素,它是可用于组合其他 HTML 元素的容器。
实例:文档中的一个区域将显示为蓝色;
<!DOCTYPE html> <html> <body> <p>This is some text.</p> <div style="color:#0000FF"> <h3>This is a heading in a div element</h3> <p>This is some text in a div element.</p> </div> <p>This is some text.</p> </body> </html>
效果图:

<span> 元素是内联元素(用于对文档中的行内元素进行组合),可用作文本的容器;
实例:使用 <span> 元素对文本中的一部分进行着色;
<!DOCTYPE html> <html> <body> <p>My mother has <span style="color:blue;font-weight:bold">blue</span> eyes and my father has <span style="color:darkolivegreen;font-weight:bold">dark green</span> eyes.</p> </body> </html>
效果:

布局
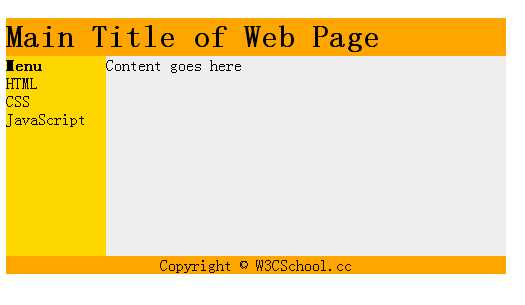
如何使用 <div> 元素添加布局:
<!DOCTYPE html> <html> <body> <div id="container" style="width:500px"> <div id="header" style="background-color:#FFA500;"> <h1 style="margin-bottom:0;">Main Title of Web Page</h1></div> <div id="menu" style="background-color:#FFD700;height:200px;width:100px;float(浮动):left;"> <b>Menu</b><br> HTML<br> CSS<br> JavaScript</div> <div id="content" style="background-color:#EEEEEE;height:200px;width:400px;float(浮动):left;"> Content goes here</div> <div id="footer" style="background-color:#FFA500;clear:both;text-align(文本对齐):center;"> Copyright © W3CSchool.cc</div> </div> </body> </html>
效果:

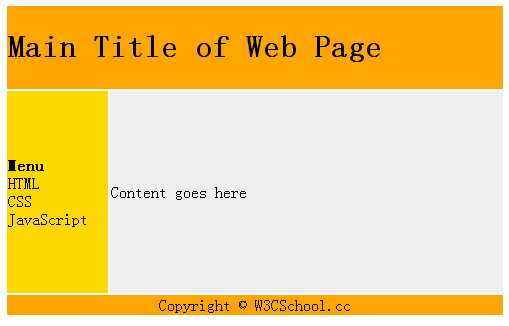
如何使用 <table> 元素添加布局:
<!DOCTYPE html> <html> <body> <table width="500" border="0"> <tr> <td colspan="2" style="background-color:#FFA500;"> <h1>Main Title of Web Page</h1> </td> </tr> <tr> <td style="background-color:#FFD700;width:100px;"> <b>Menu</b><br> HTML<br> CSS<br> JavaScript </td> <td style="background-color:#eeeeee;height:200px;width:400px;"> Content goes here</td> </tr> <tr> <td colspan="2" style="background-color:#FFA500;text-align:center;"> Copyright © W3CSchool.cc</td> </tr> </table> </body> </html>
效果:

标签:
原文地址:http://www.cnblogs.com/yxmm/p/4497252.html