标签:
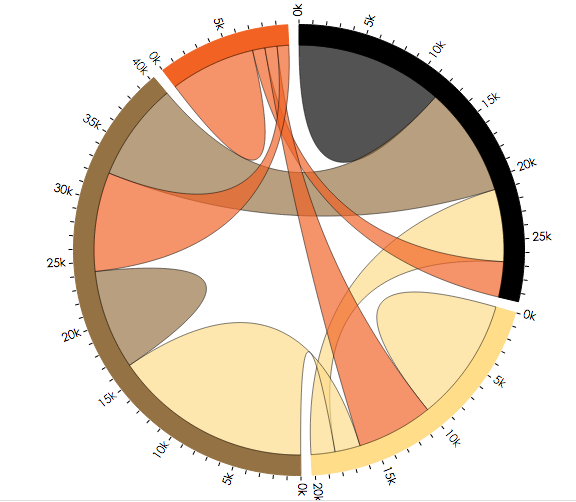
D3js的chord图提供了展示元素之间联系的一个很好渠道,但是维度不够多,下图是常见搜索案例(http://bl.ocks.org/mbostock/4062006): 
这背后的数据其实是一个矩阵:
var matrix = [
[11975, 5871, 8916, 2868],
[ 1951, 10048, 2060, 6171],
[ 8010, 16145, 8090, 8045],
[ 1013, 990, 940, 6907]
];
数值就对应相应的连线宽度
但是这样的数据结构其实可以使用的场景比较有限,因为这个矩阵的所有数据都在展示的环上,因此,其实这只能表现一个维度的数据。
怎么能让他展示更多维度的数据呢?通过引入第二层显示并且自定义chord图的连线方式可以做到这一点。
这是我们给某客户提供的流量信息图,通过引入pack图作为第二层用于展示流量来源,我们通过pack图这种形式获得了展示数据源的群组特性的能力,将pack图置于整图的内部,并且和外部的chord图进行连线用于标示流量信息,表现了这样一个四维信息结构:
[来源位置、来源群组、目的位置、流量信息]

实现思路如下:
1)将chord的matrix改为对角矩阵(去除元素之间的对应关系)
2)分别使用两层绘制chord图和pack图
3)以pack图元素和chord图元素作为起始和结束点进行连线
——————————————————————————————————————————
MinkTech工作组致力于大数据管理及可视化平台建设,Golang相关技术研发、开源项目推广,欢迎和大家多多交流
标签:
原文地址:http://my.oschina.net/minktech/blog/414669