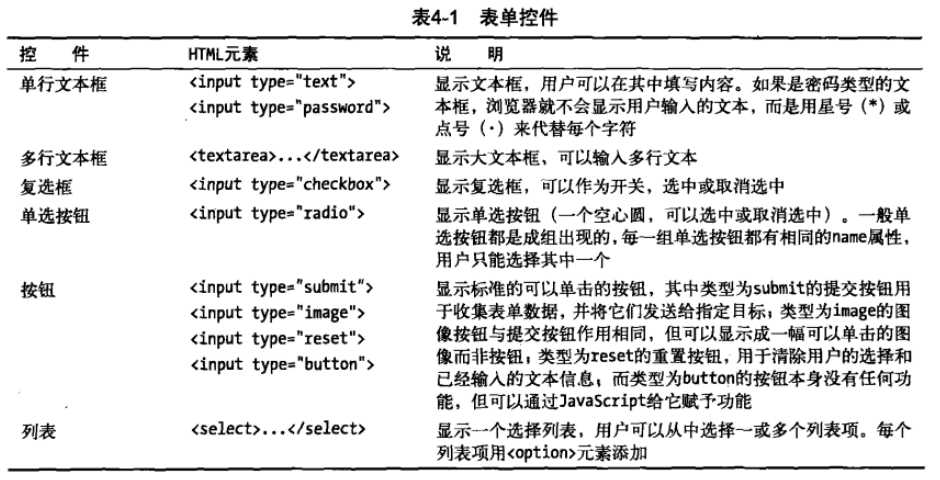
标签:
1、<mark>标记符,默认的黄色背景,标记要突出的文字。
2、<fieldset></fieldset>标签
当一组表单元素放在<fieldset></fieldset>标签中是,浏览器会以特殊方式显示它们,它们可能有特殊的边界、3D效果,或者甚至创建一个子表单来处理这些元素。
<legend></legend>标签为<fieldset>定义标题。
3 、

<fieldset>
<legend>Personal Information</legend>
<lable for="age"><em></em>Age</lable>
<input id="age"><br>
<lable for="gender">Gender</lable>
<select id="gender">
<option value="female">Female</option>
<option value="male">Male</option>
</select><br>
<lable for="comments">When did you first know you wandted to be a zoo-keeper?</lable><br>
<textarea id="contents"></textarea>
</fieldset>
<fieldset>
<legend>Pick Your Favorite Animals</legend>
<lable for="zebra"><input id="zebra" type="checkbox">Zebra</lable>
<lable for="cat"><input id="cat" type="checkbox">Cat</lable>
<lable for="anaconda"><input id="anaconda" type="checkbox">Anaconda</lable>
<lable for="human"><input id="human" type="checkbox">Human</lable>
<lable for="elephant"><input id="elephant" type="checkbox">Elephant</lable>
<lable for="wildbeest"><input id="wildbeest" type="checkbox">Wildbeest</lable>
<lable for="pigeon"><input id="pigeon" type="checkbox">Pigeon</lable>
<lable for="crab"><input id="crab" type="checkbox">Crab</lable>
</fieldset>
4、<em> 标签告诉浏览器把其中的文本表示为强调的内容。对于所有浏览器来说,这意味着要把这段文字用斜体来显示。
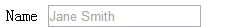
5、通过占位符文本添加提示
<input id="name" placeholder="Jane Smith"></input>
效果如图  提示是水印字符,以区别输入文本
提示是水印字符,以区别输入文本
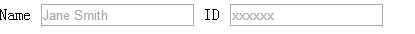
6、挑选正确的起点
<lable for="name">Name</lable>
<input id="name" placeholder="Jane Smith" autofocus></input>
<lable for="ID">ID</lable>
<input id="id" placeholder="xxxxxx">
效果如图

7、要求某个字段必须填写使用required属性
<input id="name" placeholder="Jane Smith" autofocus required>
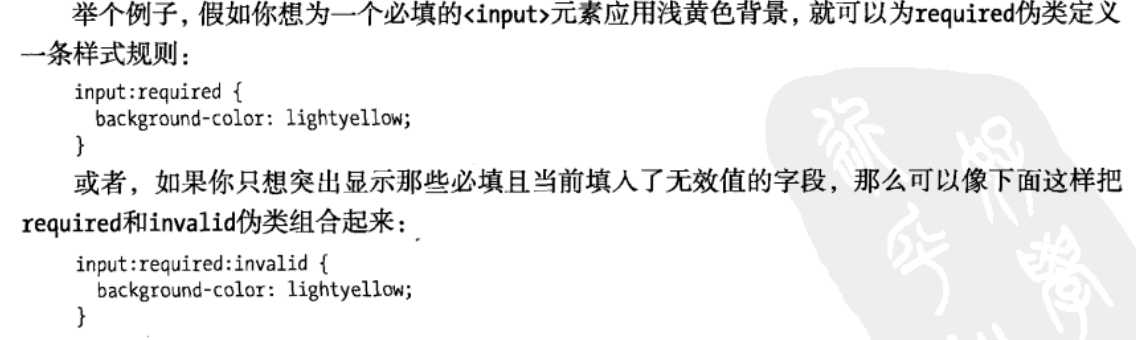
8、验证样式:
可以使用的伪类如下:
required和optional:
valid和invalid
in-range和out-range:

标签:
原文地址:http://www.cnblogs.com/MyBlog-Richard/p/4432598.html