标签:
最近接到的一个新的项目,老规矩,开发组开发完接口需要进行接口的测试,其他的很简单,根据限制条件逻辑等设计数据,用浏览器或者工具进行验证就OK。
其中有一个接口涉及到图片的上传,以前没有用过,通过查找资料,发现Jmter可以支持,记录一下,免得以后又要到处找……
post上传 Request: { "token":"用户token", "mallId":"商城ID", "lang":"语言" "image": “” //待上传的图片,file 类型。 }

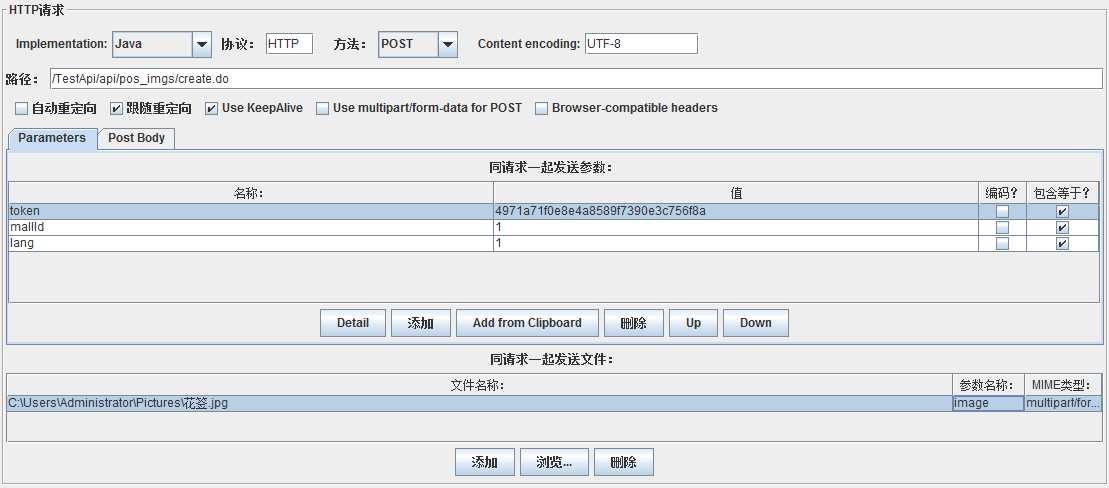
如上图所示:
1、添加一个sampler下面的HTTP请求
2、方法选择POST
3、填入各个参数的值
4、最后是图片:
a、点击【同请求一起发送文件】栏目的添加按钮;
b、点击浏览按钮,选择一张需要上传的图片,地址将会自动记录到文件名称栏目;
c、填写参数名称,根据需求可知为【image】;
d、MIME类型为multipart/form-data。
保存该HTTP请求,并执行,查看服务器,即可发现,上面步骤选择的图片已经成功上传到服务器。
上传图片的像素颜色有点不对,不过不会影响测试结果。
标签:
原文地址:http://www.cnblogs.com/linglingyuese/p/4514808.html