标签:
话说好久没来园子写博客了,哎,看来懒癌已经到晚期,得治...
进入正题。前段时间看到一段jQuery代码,代码里面用到了jQuery.expr这个对象。完全陌生又木有。翻了下jQuery的官方文档,没找到关于这个对象的解释,不过搜寻了一番过后终于在jQuery的选择器引擎——sizzle的文档里找到了线索。如果没猜错的话,这个对象应该是Sizzle.selectors对象的扩展。其实要验证这一点非常简单,我们把两个对象分别console.log出来对比下就知道了。页面引入jQuery和sizzle,在控制台输入如下代码:
console.log(‘Sizzle.selectors‘,Sizzle.selectors);
console.log(‘jQuery.expr‘,$.expr);
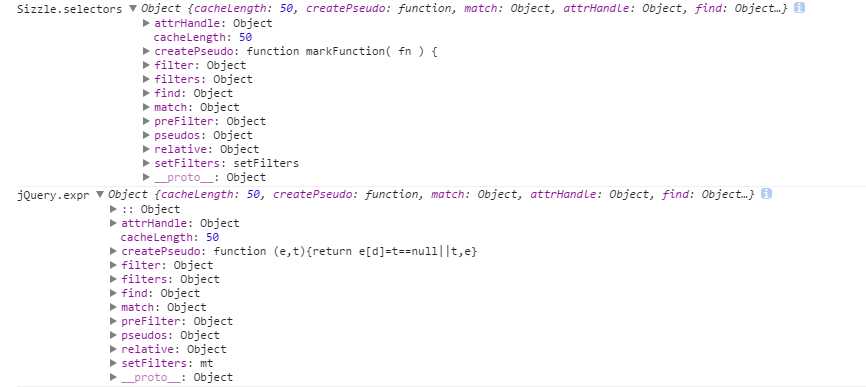
结果:

可以看到,jQuery.expr对象除了比Sizzle.selectors对象多了一个‘::‘属性,其余属性一模一样(‘::‘属性里包含了jQuery中已经定义好的各种伪类选择器,如:‘:first‘、‘:checked‘..)。
所以,我们可以利用这一点在jQuery里扩展选择器,定义出我们自己的选择器,这里简单举个例子,更多的用法可以参照Sizzle的官方文档依葫芦画瓢用到jQuery里就行了。
HTML:
<p class="contain">about how to define a new pseudo selector</p> <p class="contain">do not contain</p> <p class="contain">do not contain</p>
JS:
//这里定义了一个icontain自定义伪类,作用是找到包含特定文本的节点
$.expr.pseudos.icontain = $.expr.createPseudo(function(arg) { return function(elem) { return (elem.textContent || elem.innerText || jQuery(elem).text() || ‘‘) .toLowerCase() .indexOf(arg.toLowerCase()) >= 0; }; });
console.log($(‘.contain:icontain(pseudo)‘).length);
//输出 1(只有第一个P标签包含了文本pseudo)
这里用了$.expr.createPseudo方法,同样,该方法的用法在sizzle的文档里也有很详细的解释和示例,大家有兴趣的话可以移步去看看。
好了,以上是本人对$.expr对象的认识,如果有理解不到位的地方,欢迎指正。
标签:
原文地址:http://www.cnblogs.com/veitch007/p/4516589.html